How to transform your portrait into a zombie
19
Aug'11
Member since:
Sep 2010
Hello,
We're gonna talk today about transforming your own portrait into a vintage looking zombie. Maybe you're familiar with the process of line art in photoshop, or maybe not, but after this tutorial I hope you'll learn something new.
I used a portrait of a friend of mine and my own textures. You can download them all from the required files.
Also you can download this font:
http://www.dafont.com/creepsville.font
Enjoy!
Final Image

Step
01
Member since:
Sep 2010
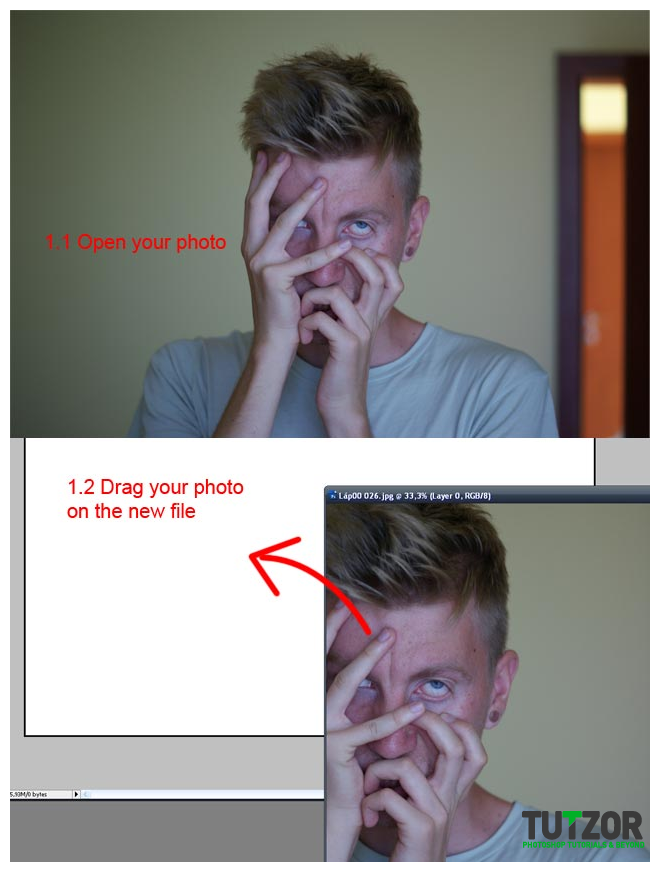
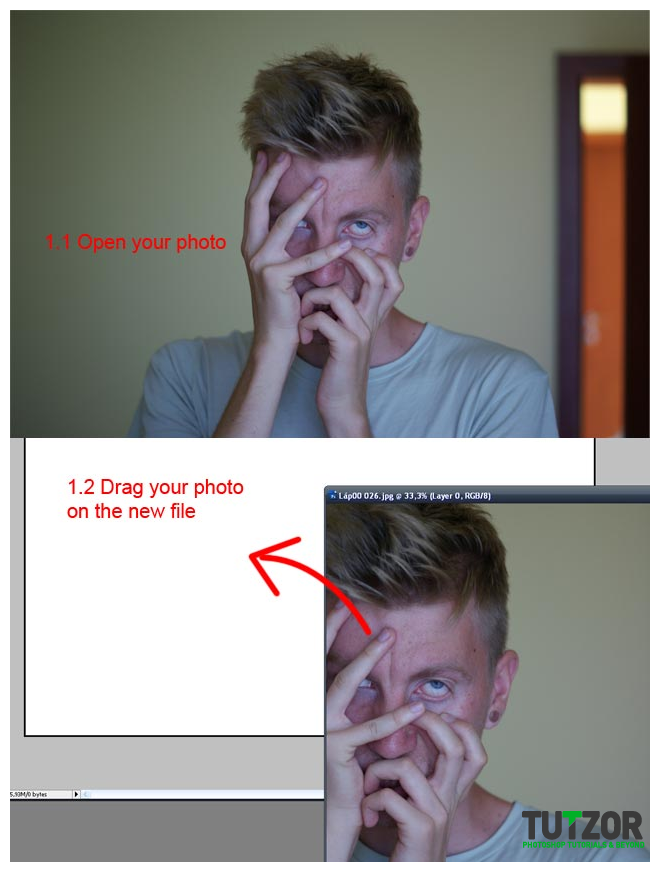
Choose a photo of yourself or someone else, to zombify. Go to File > Open and search for the photo you’d like to use for this tutorial. ( I used a photo I took for this tutorial )
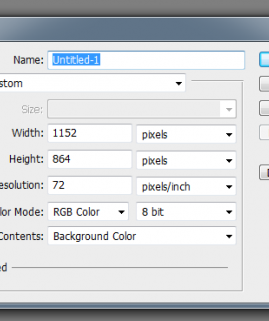
1.2 Next, make a new file by going to File > New and change the width to 1920 and the height to 1080 . Now just drag the photo to the new file and resize it to fit the page.


Step
02
Member since:
Sep 2010
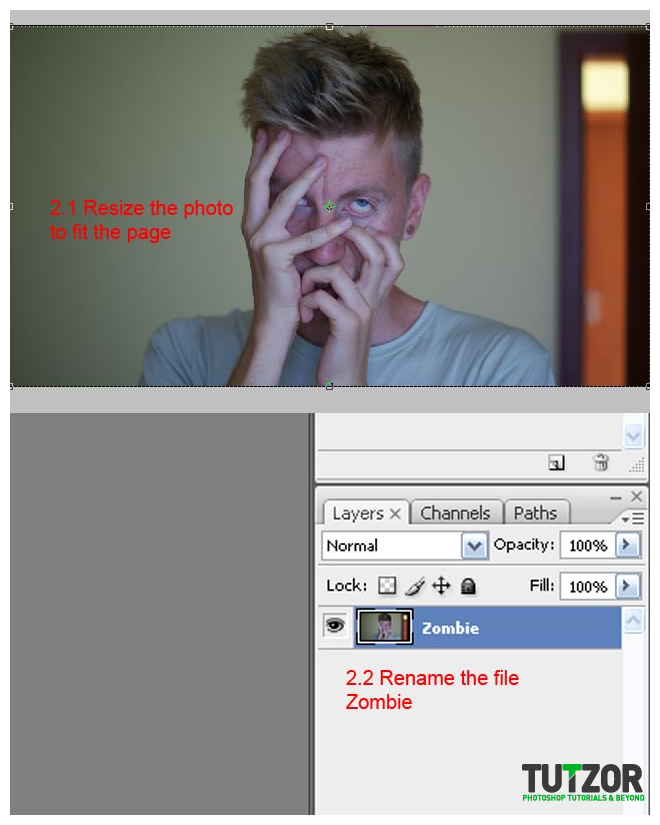
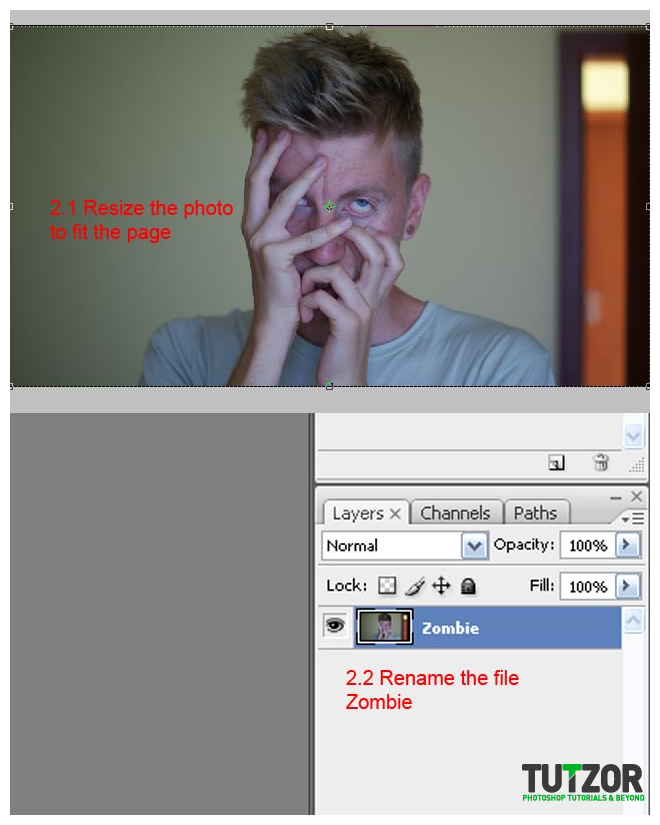
Press Ctrl+T, then hold shift while making it smaller until it fits the page, now we can get started.
Make sure you merge the layer with the background (Ctrl+E) then double click on the background layer to unlock it. Now rename the layer Zombie.


Step
03
Member since:
Sep 2010
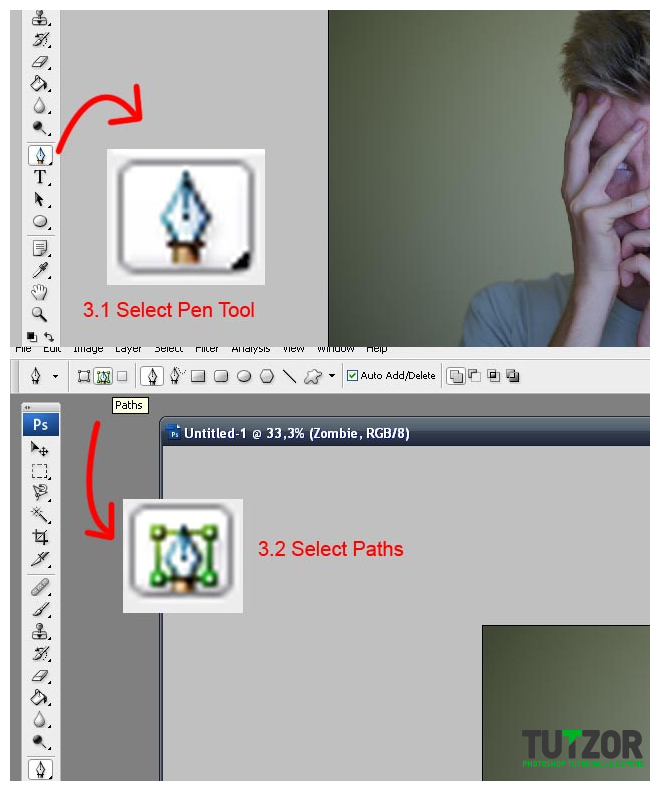
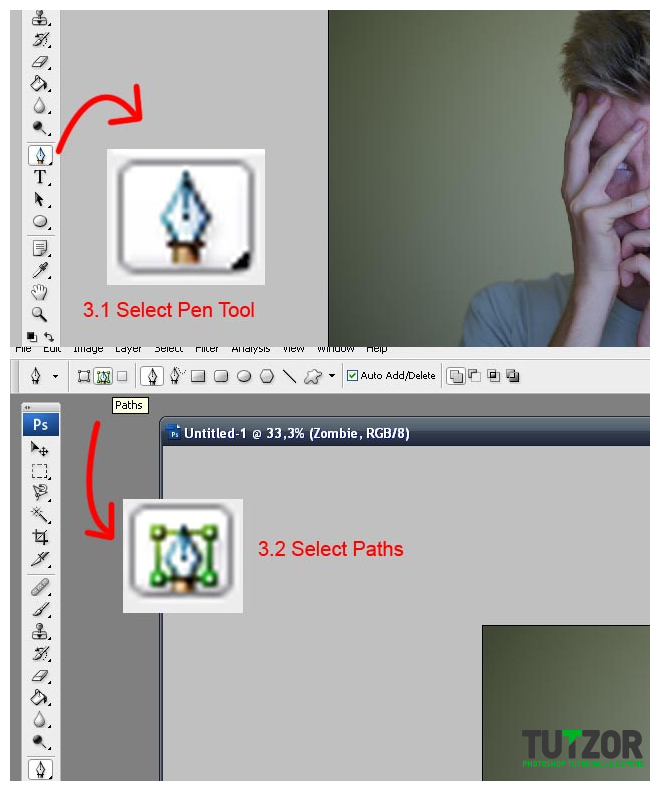
Pen Tool
Using the pen tool is not that hard, once you get the hang of it. I will show you in a few easy steps how it’s done.
First click on the Pen Tool.
Make sure „Paths” is selected


Step
04
Member since:
Sep 2010
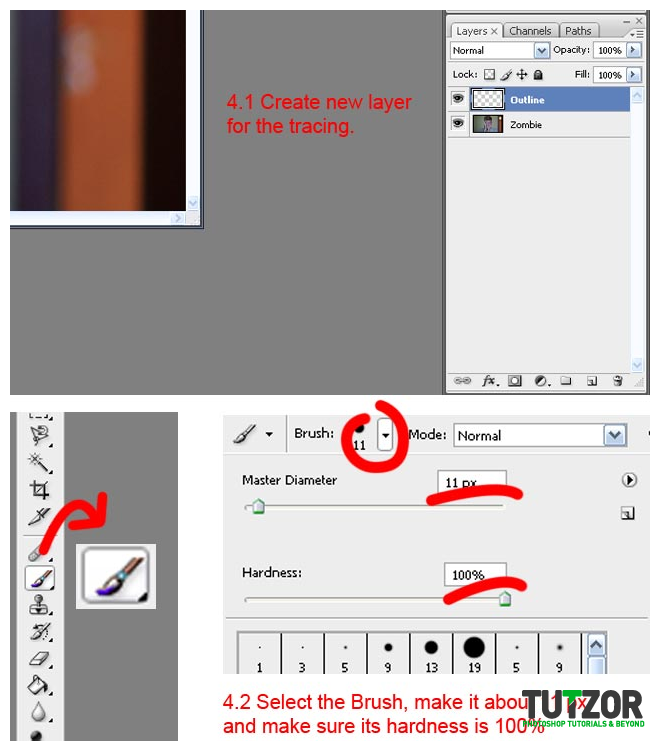
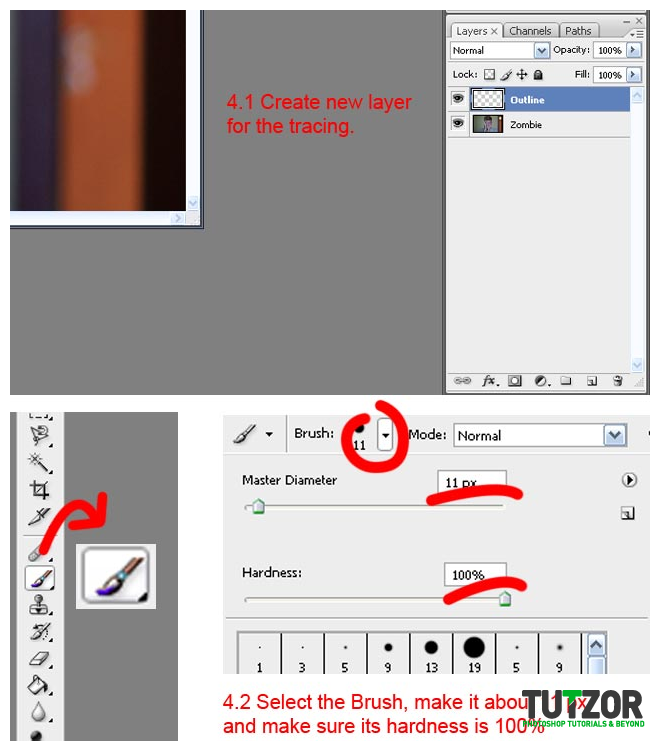
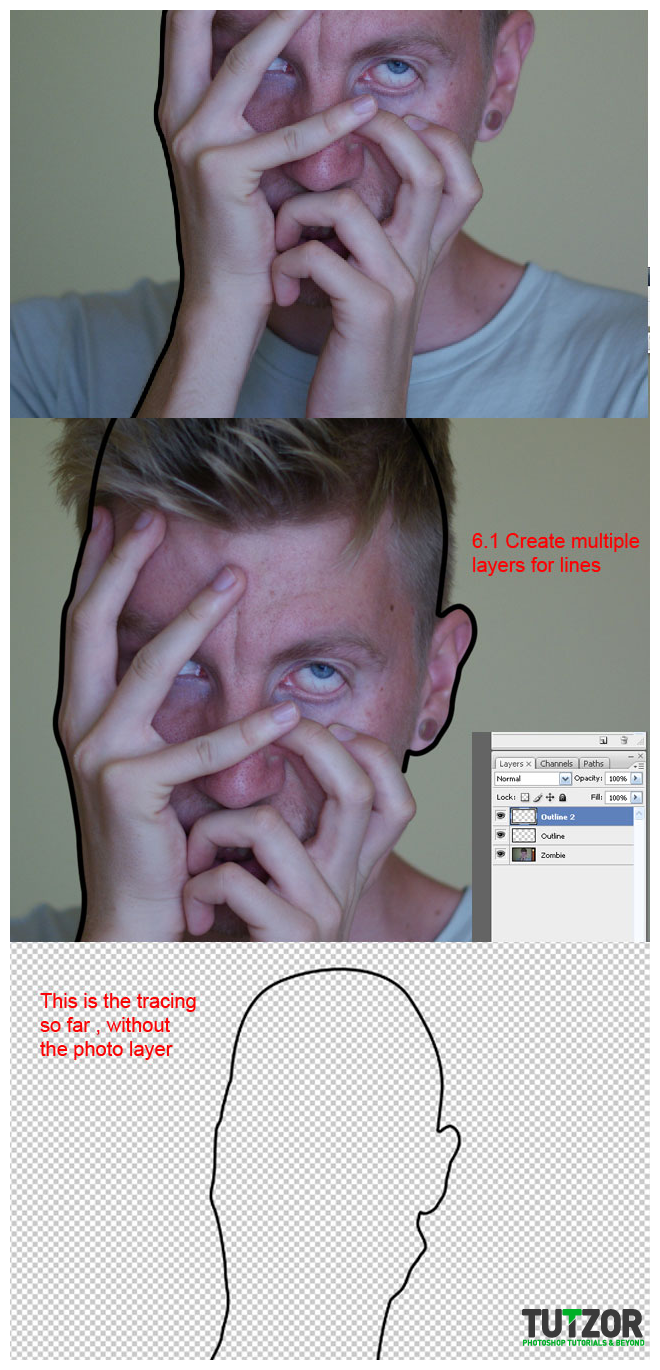
Next, create a new layer ( Ctrl+Shift+N ) and name it outline. In this layer we are gonna trace the outline of our human, and this line is gonna be a little bit thicker than the others.
Select the Brush button.
For the outline i will use a 7px brush , that will be thick enough for my photo, you can change the size of the brush but make sure the outter line is thicker than the other ones. Also make sure that the Hardness is 100%.


Step
05
Member since:
Sep 2010
Now for the tracing part.
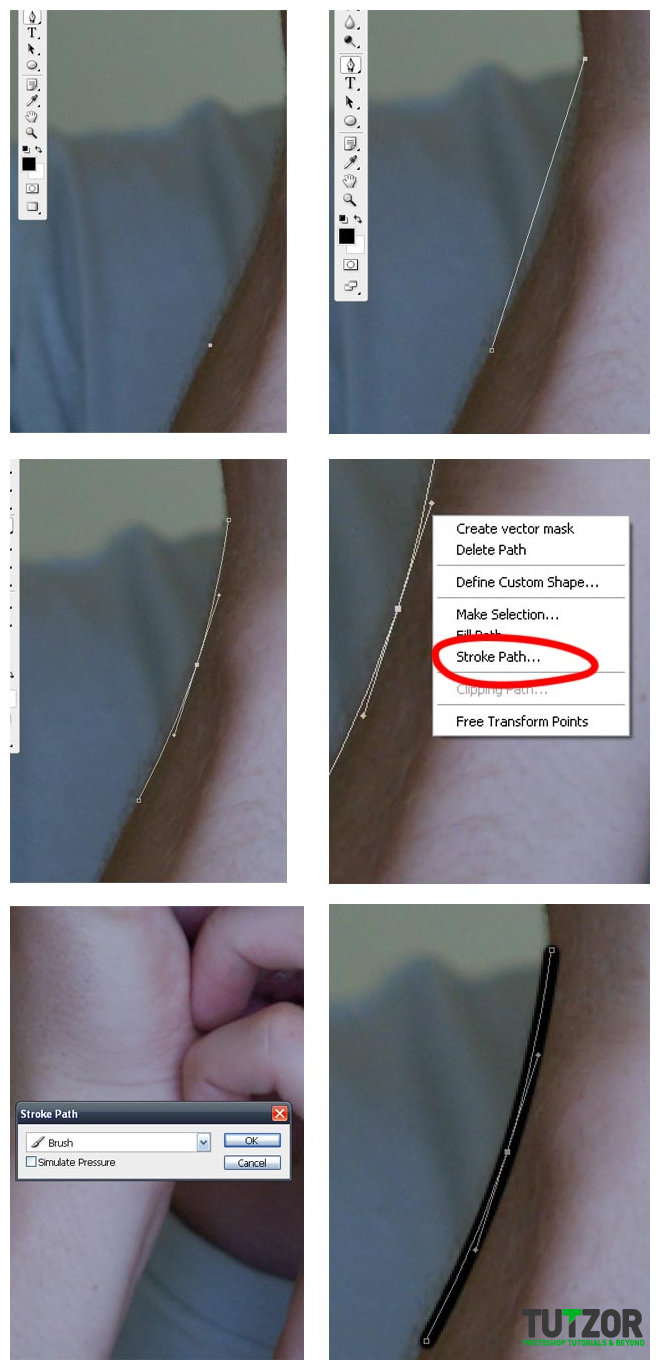
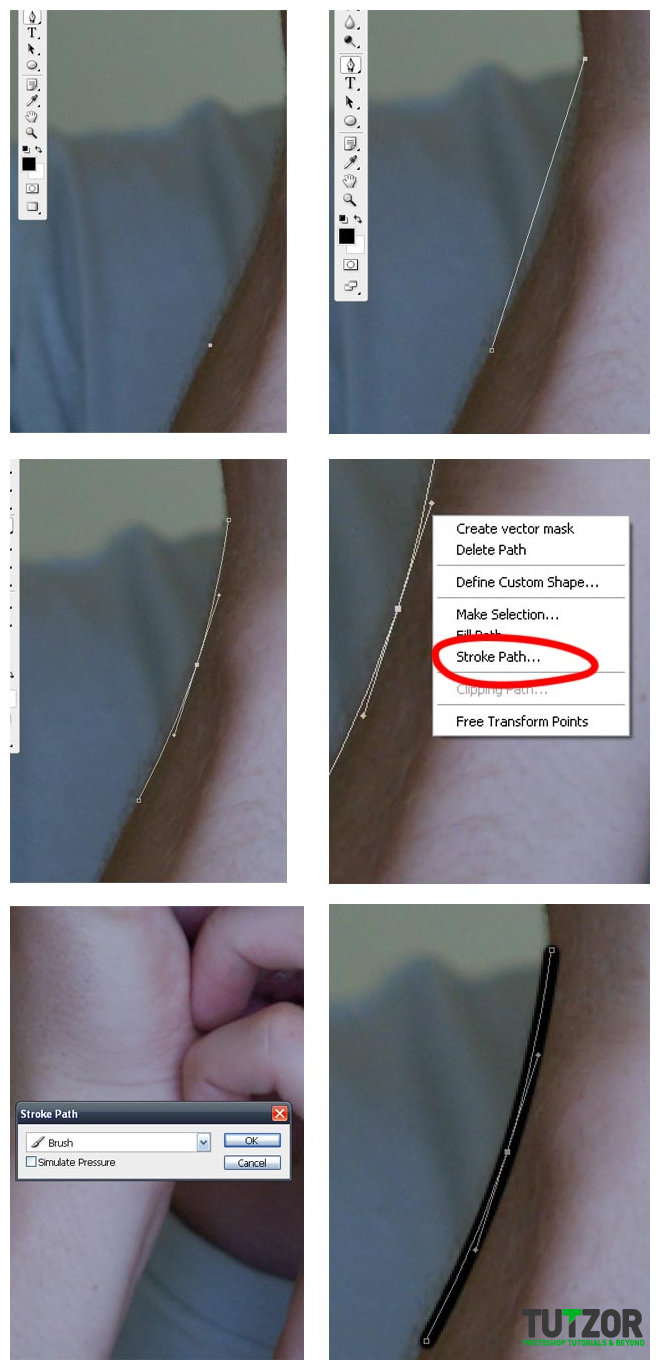
Select your pen tool again, while making sure you are on your outline layer and click on the photo where you’d like to start your tracing.
Start by clicking somewhere on the photo to create an anchor point than somewhere else, the two anchor points will connect. Then in order to move the line you have to click somewhere in the middle to create a third or more anchor points, and by holding down CTRL , drag the middle anchor point to the side to go along the hand.
Right click somewhere on the layer and select Stroke Path.
Make sure you are using the brush, and also make sure that Simulate pressure is not chekced, then click ok. You’ll now get a line going along the path you created. If you don’t want to continue that path right click again and click Delete Path, now you’ll only have the black tracing on the layer.


Step
06
Member since:
Sep 2010
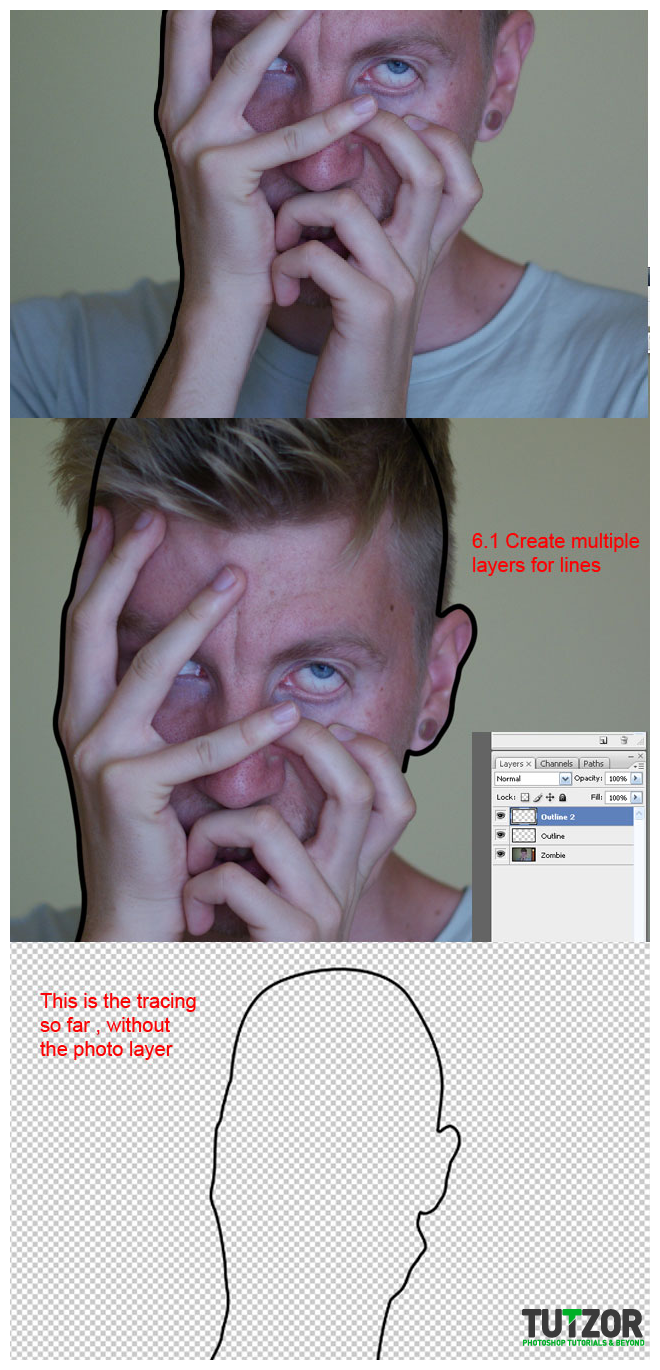
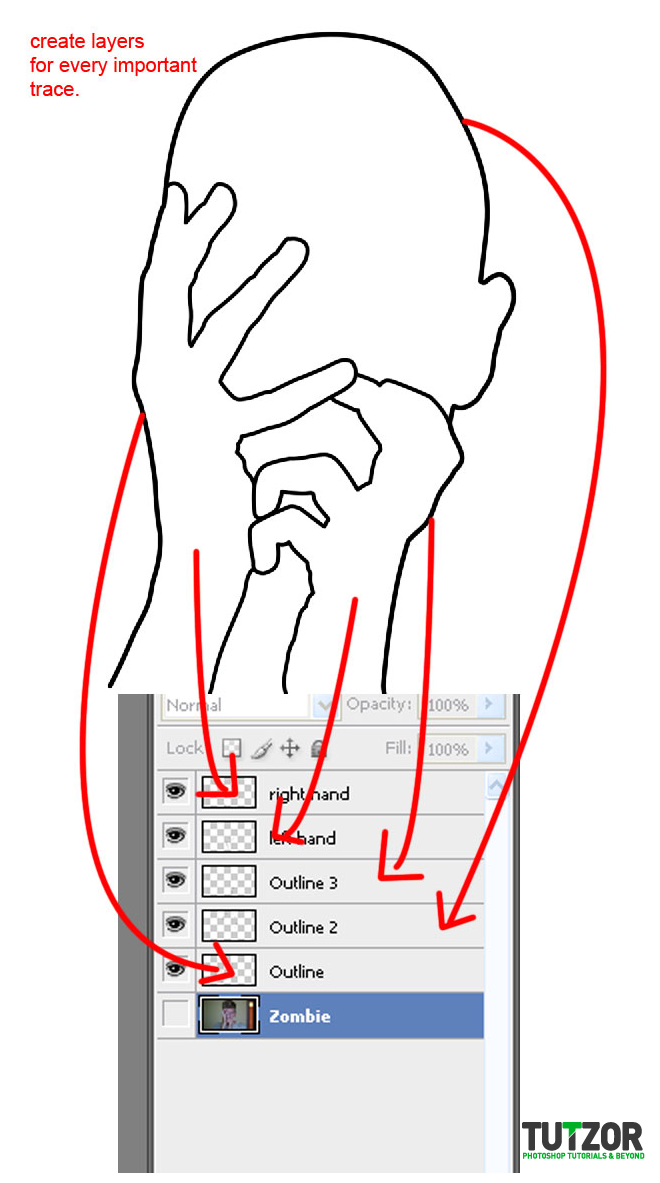
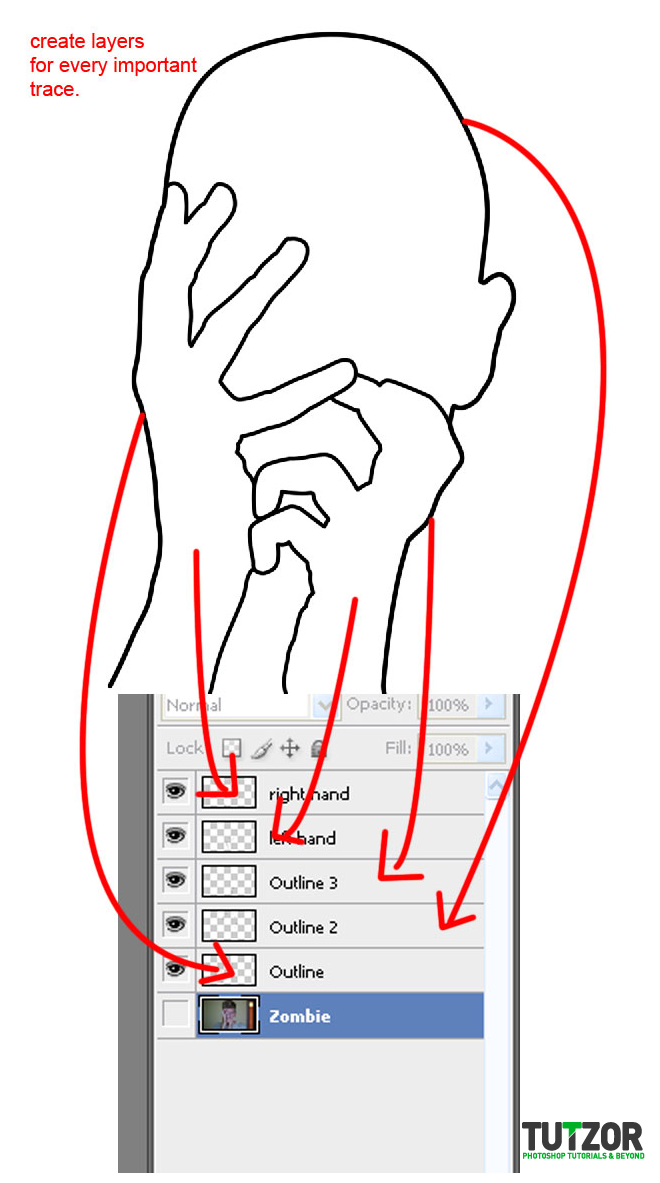
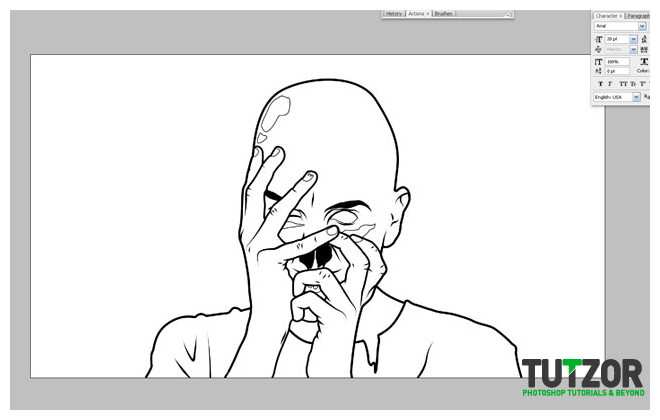
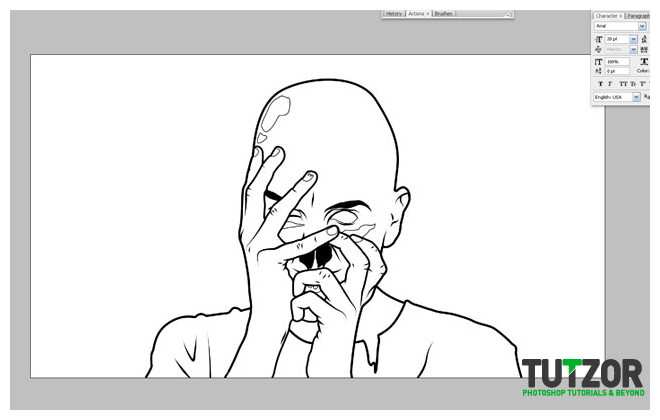
I recommend you make new layers for big parts of the tracing or for important parts , because if you have everything in one layer, it will be harder to modify later if you trace it wrong. So eachtime you start tracing, make sure you make a new layer for that specific line. ( You can trace longer parts , the one I made was only for the example ).
(For the head i choose not to trace the hair, I wanna make a bald zombie (maybe add some hair later on), so i traced what i thought to be the head without hair.




Step
07
Member since:
Sep 2010
Simulate Pressure
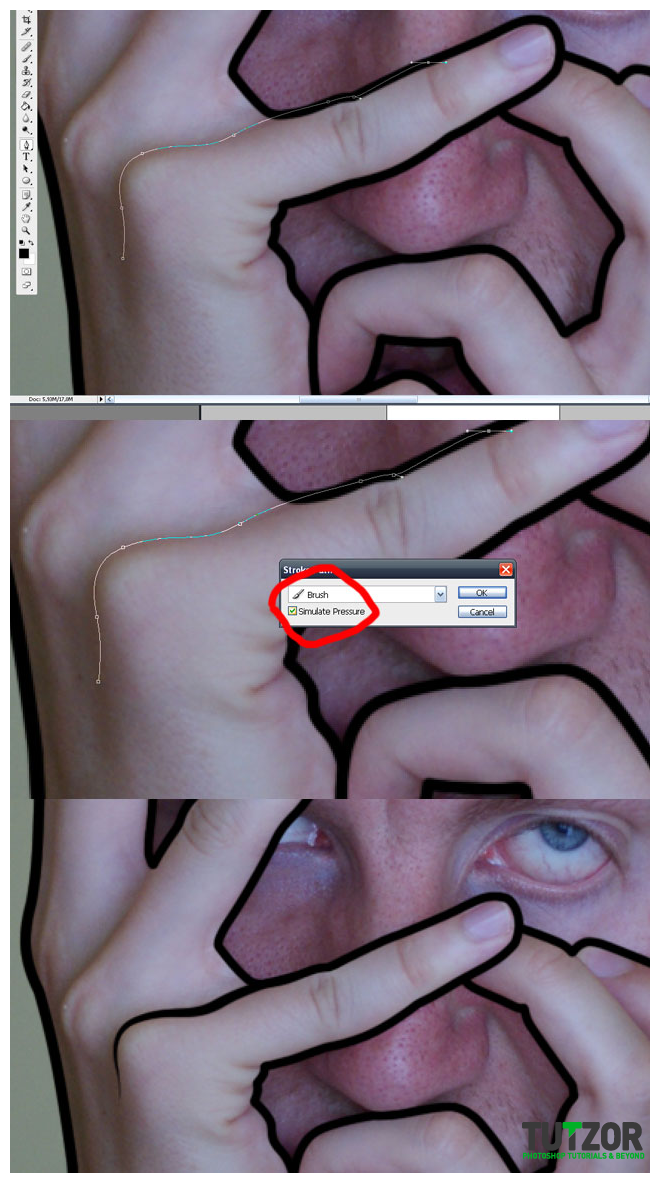
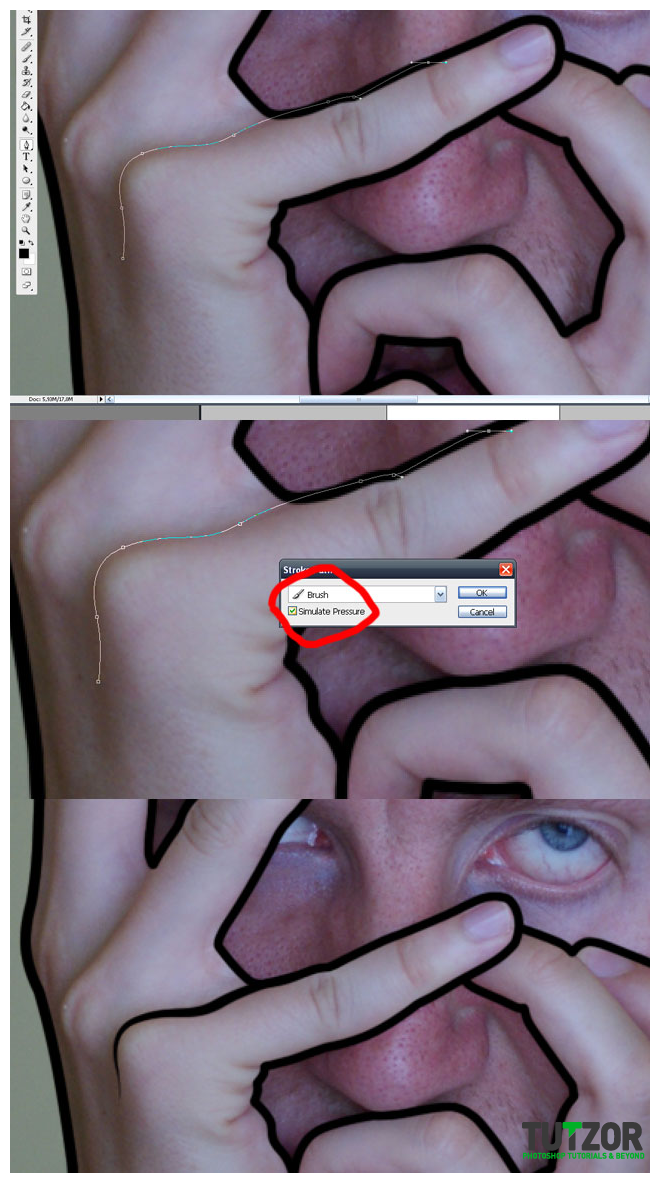
We can’t make the whole head just by using thick lines , we have to simulate pressure in order to get them from thin to thick.
Basically you just have to follow the first steps of the pen tool but when click stroke path , make sure you select the Simulate Pressure box.
Add as many details on the hand and head as you can.
Don’t forget to make your brush thinner , otherwise the details will come out too thick.






Step
08
Member since:
Sep 2010
After you are done with most of the important details on your photo, you can start adding zombie details, like bad teeth , skin parts that are missing, white eyes, scars or other things that you may want to add.
I googled some skull images to get an idea on how the bones look for the nose part. Scars are optional you add them wherever you want on the body.


Step
09
Member since:
Sep 2010
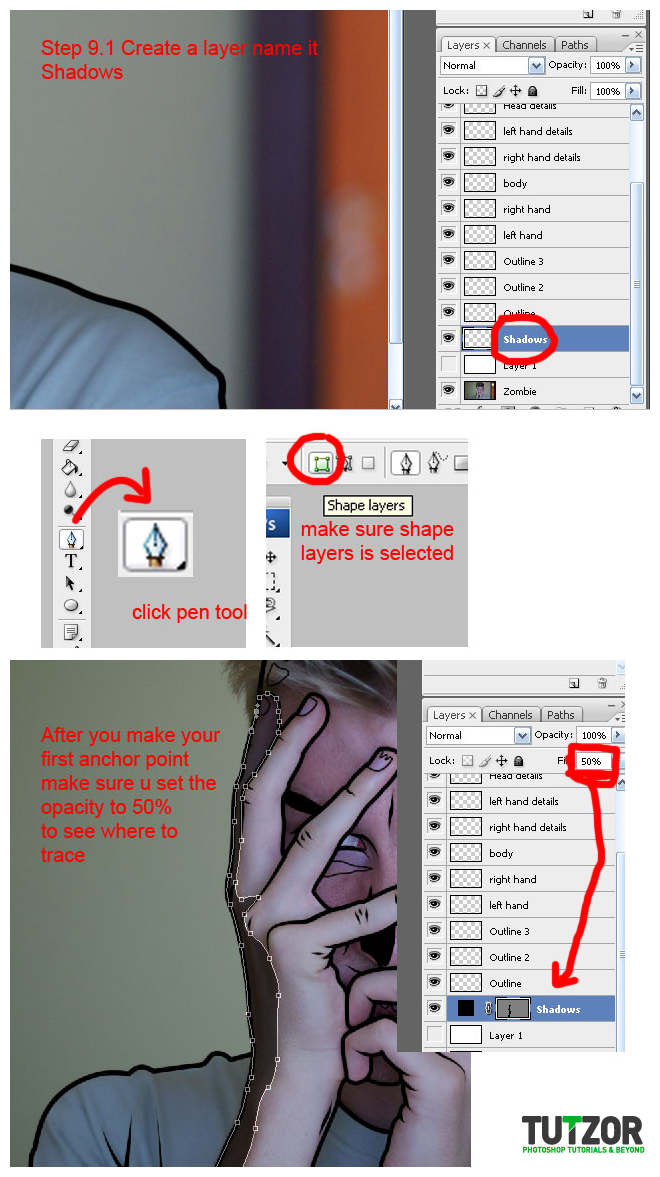
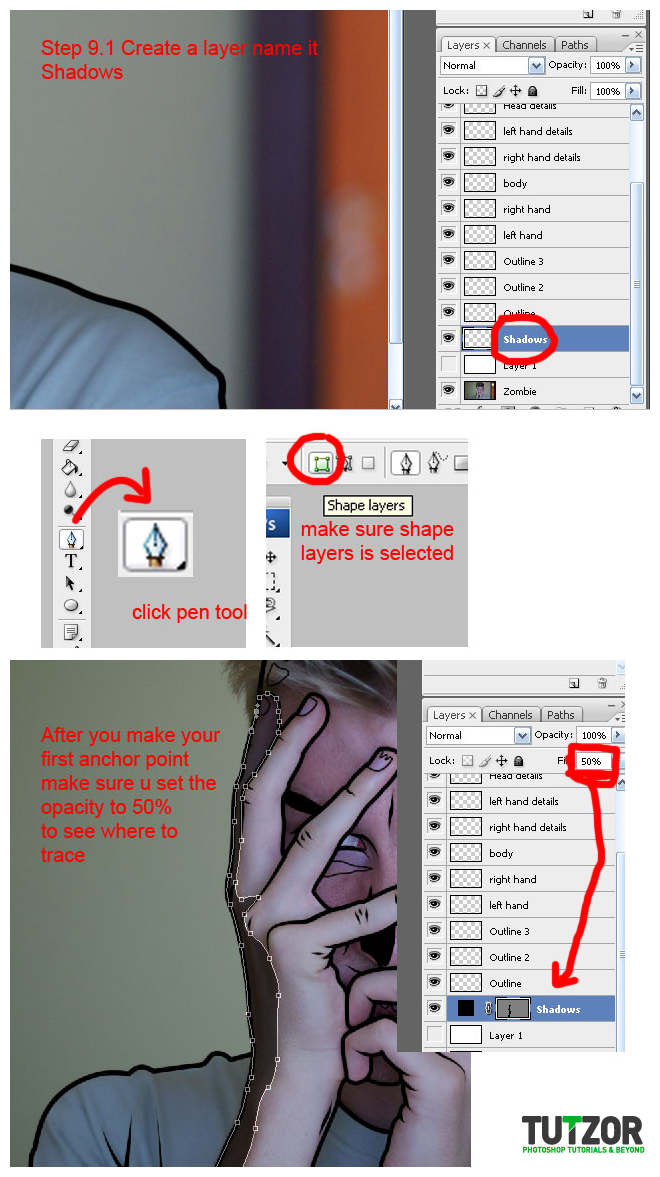
Shadows.
We are gonna do the shadows using the pen tool. Create a new layer under all the layers for the tracing, and lets call it Shadows.
Next click on the Pen Tool, make sure Shape Layer is selected.
After that start creating anchor points along the shadows that can be seen on your photo, on hands face, or other body parts. Make sure you set the opacity of the layer to 50% so you can follow the shadows.


Step
10
Member since:
Sep 2010
Everytime you finish a portion of shadow CTRL click (anywhere on the sheet ) to stop making anchor points. And you can either resterize the layer, or start a new one on a different part of the body
Continue tracing as many shadows as you can to add a nice feeling to the portrait.




Step
11
Member since:
Sep 2010
After you’re done with the shadows we must merge the Tracing layers in order to select wich part of the body to color.
So make sure you’ve traced everything you wanted. Because after we merge the layers, it will be harder to erase parts of it, but you can always add new ones.
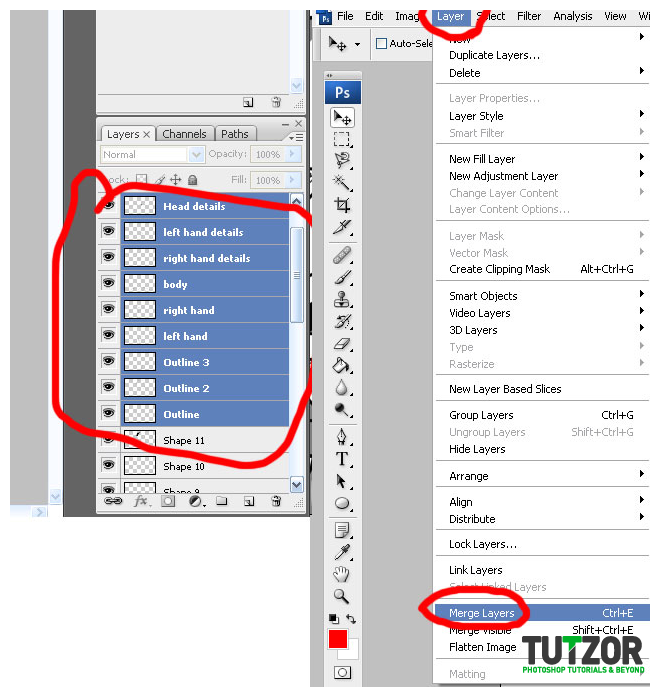
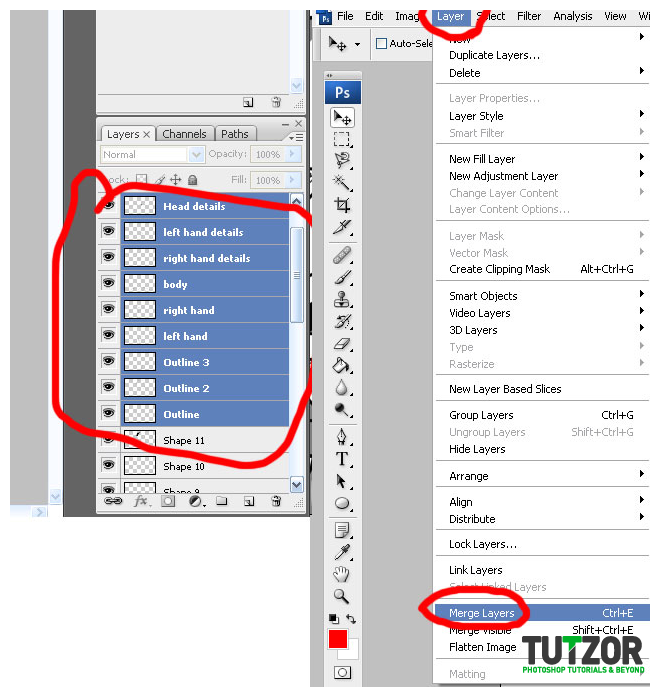
Hold CTRL and click on all the layers that have the tracing lines in them, if you did the tutorial correctly they should be above everything else.


Step
12
Member since:
Sep 2010
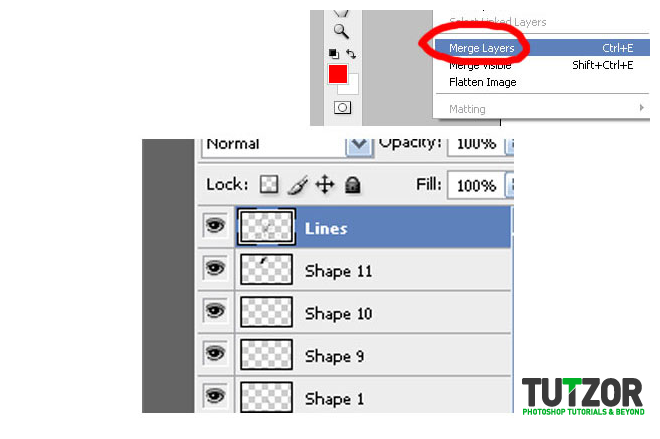
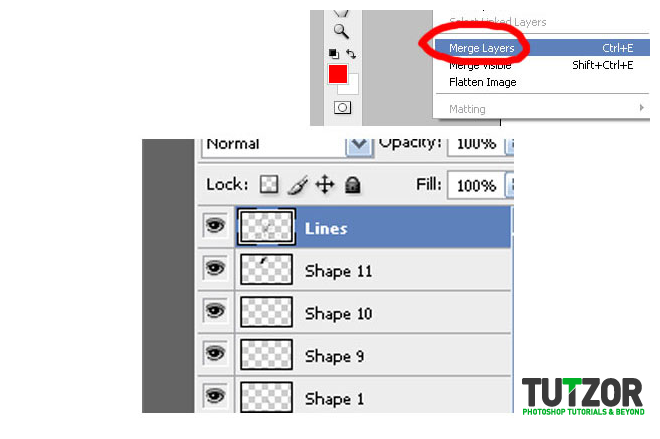
Once you’re finished go to Layer > Merge Layers
Or press Ctrl+E
And name it Lines.
Now you have the whole tracing in one layer.


Step
13
Member since:
Sep 2010
Adding colors.
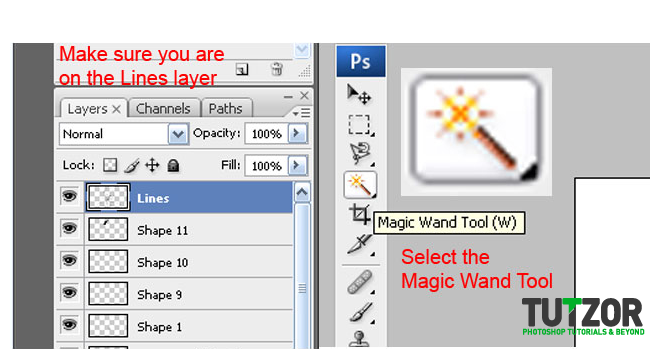
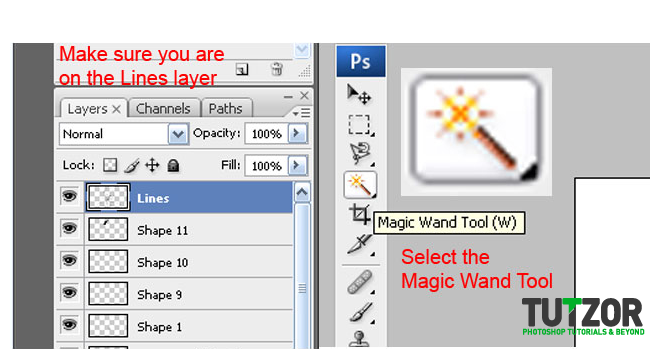
Make sure you are on the Lines layer.
Click on the Magic Wand Tool, or press W on your keyboard.


Step
14
Member since:
Sep 2010
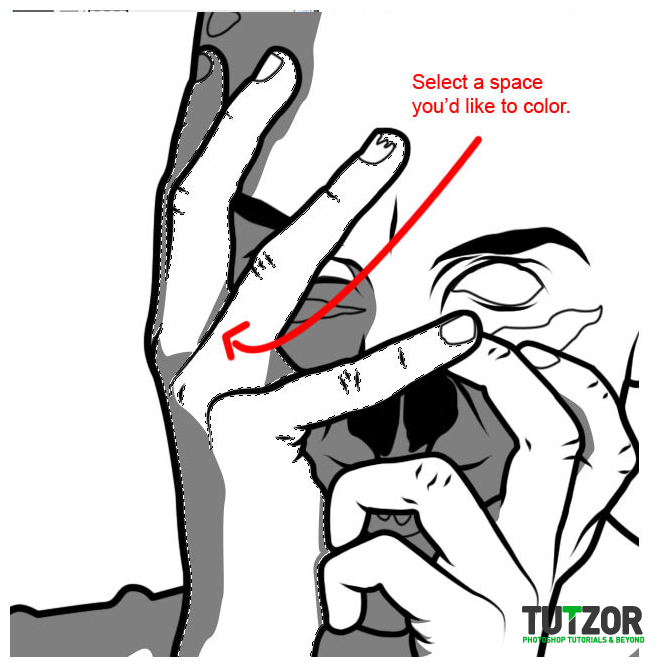
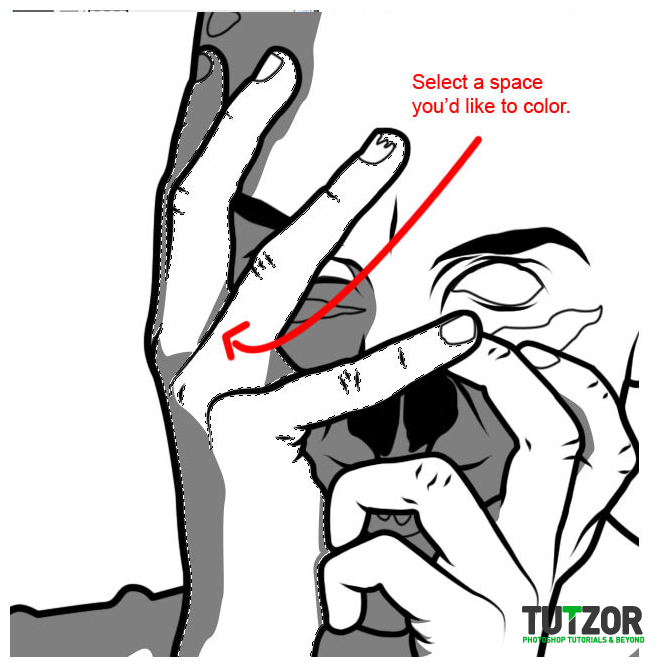
1.Now Click somewhere in the left hand ( in the picture ) ( right hand in real life ) to select that area of the body.
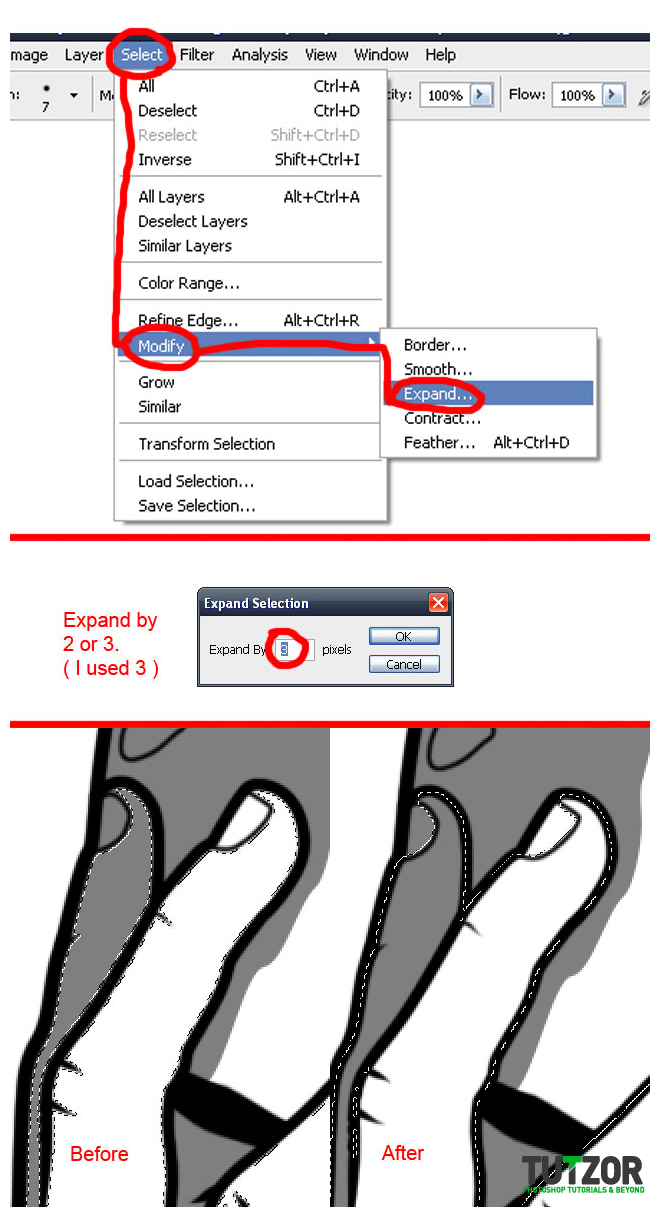
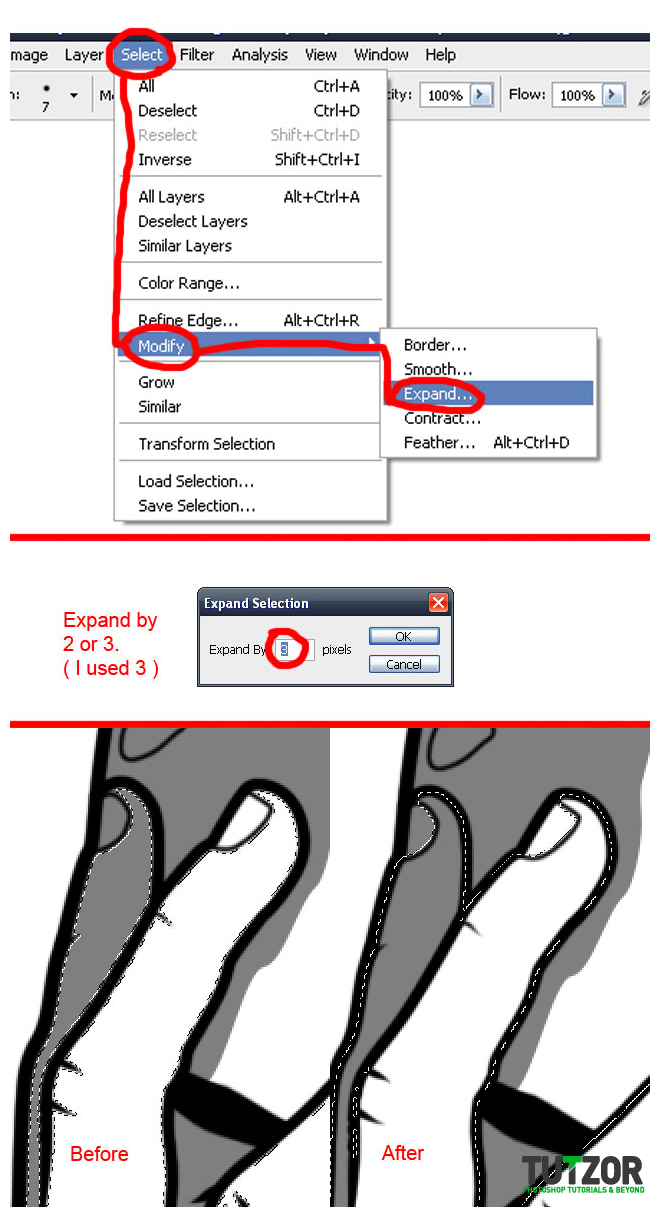
2.Next go to Select > Modify > Expand and type in 2 or 3 depending on the thickness of the line. For this example I used 3.
You’ll see that the selection has now expanded in the lines.




Step
15
Member since:
Sep 2010
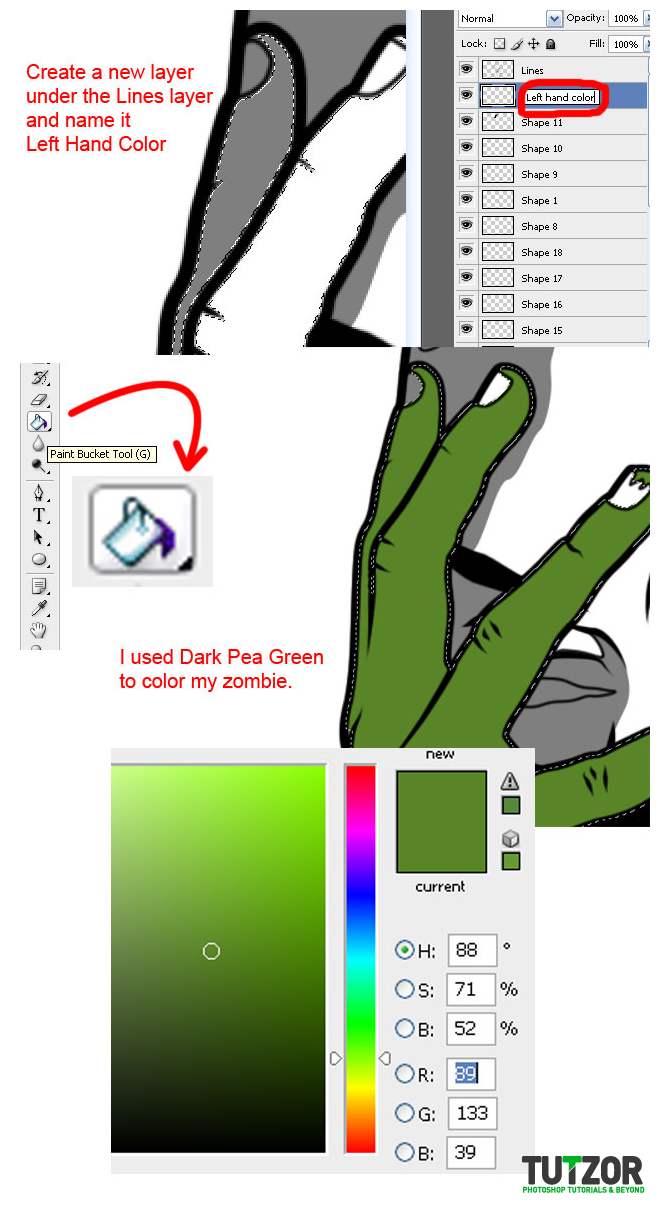
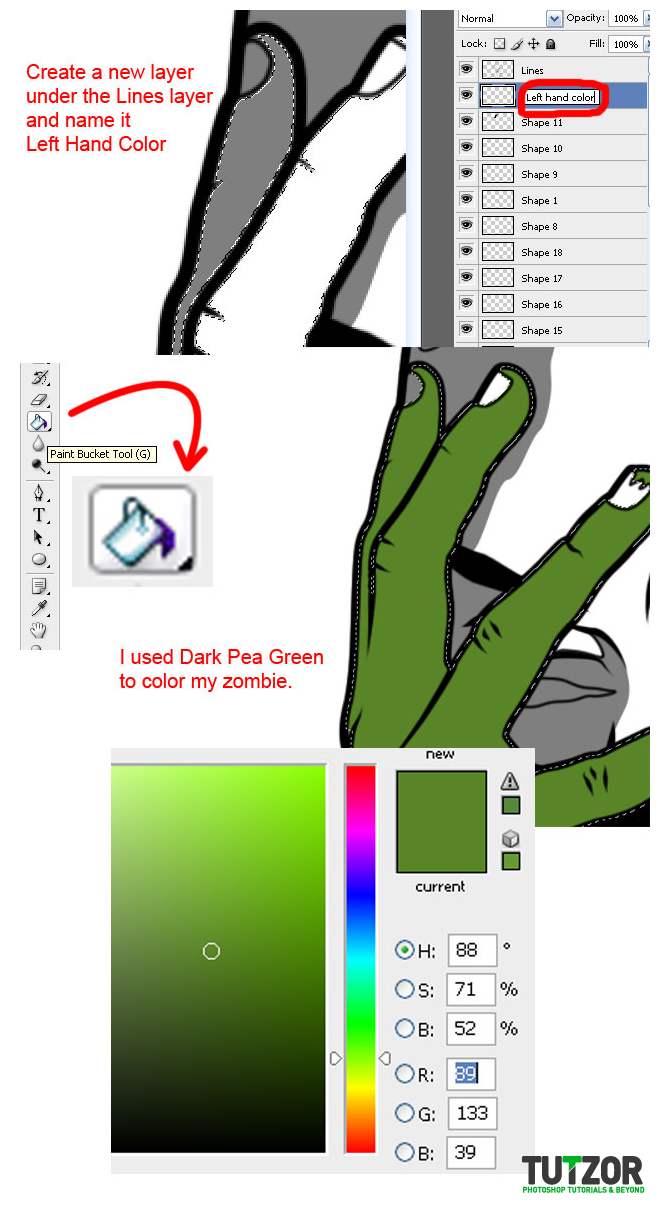
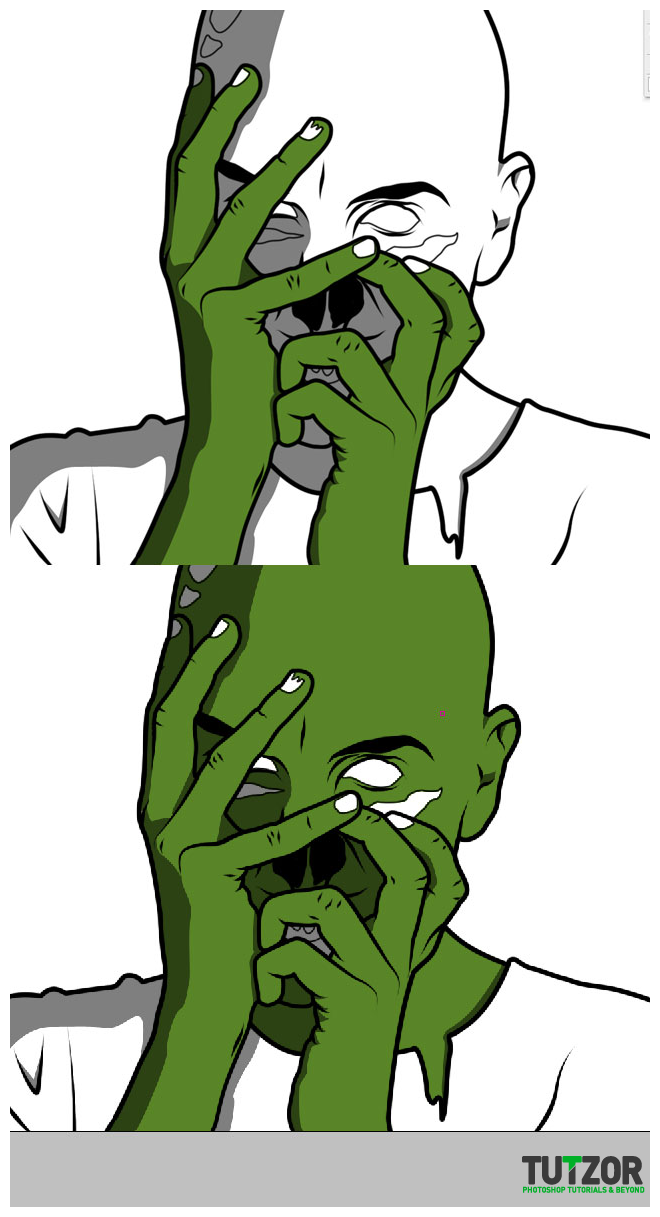
Leave the selection as it is. and create a new layer under the Lines, and name it Left hand color.
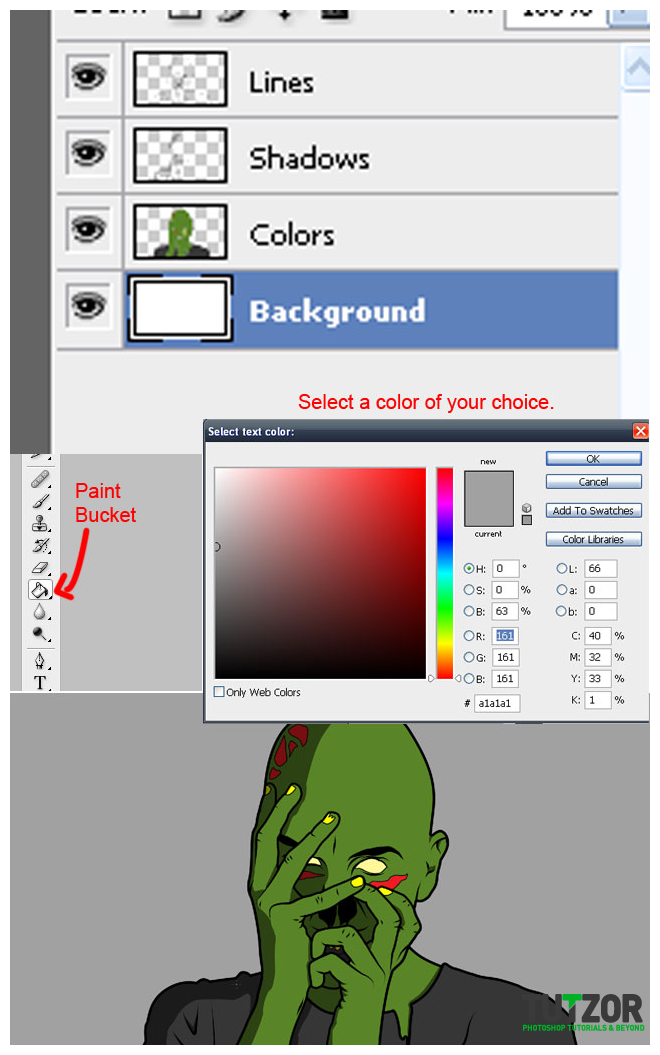
Select the Paint Bucket. and choose a color for the hand.
After that, click somewhere inside the hand to add paint.
If you have small portions that were not filled with color, just use the Brush while on the same layer, and color it out manually.


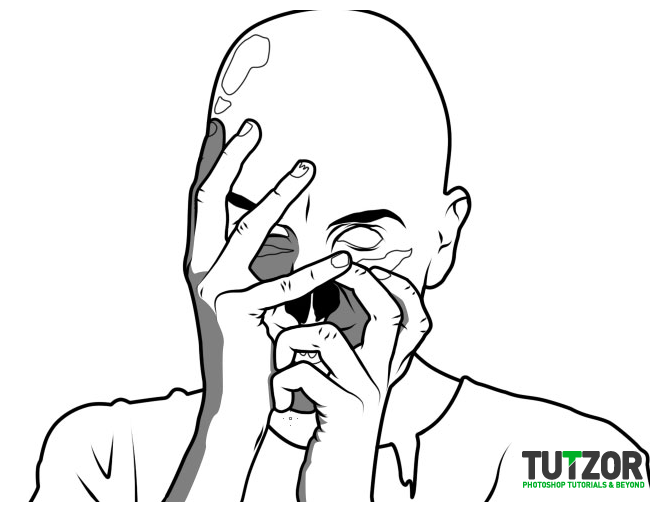
Step
16
Member since:
Sep 2010
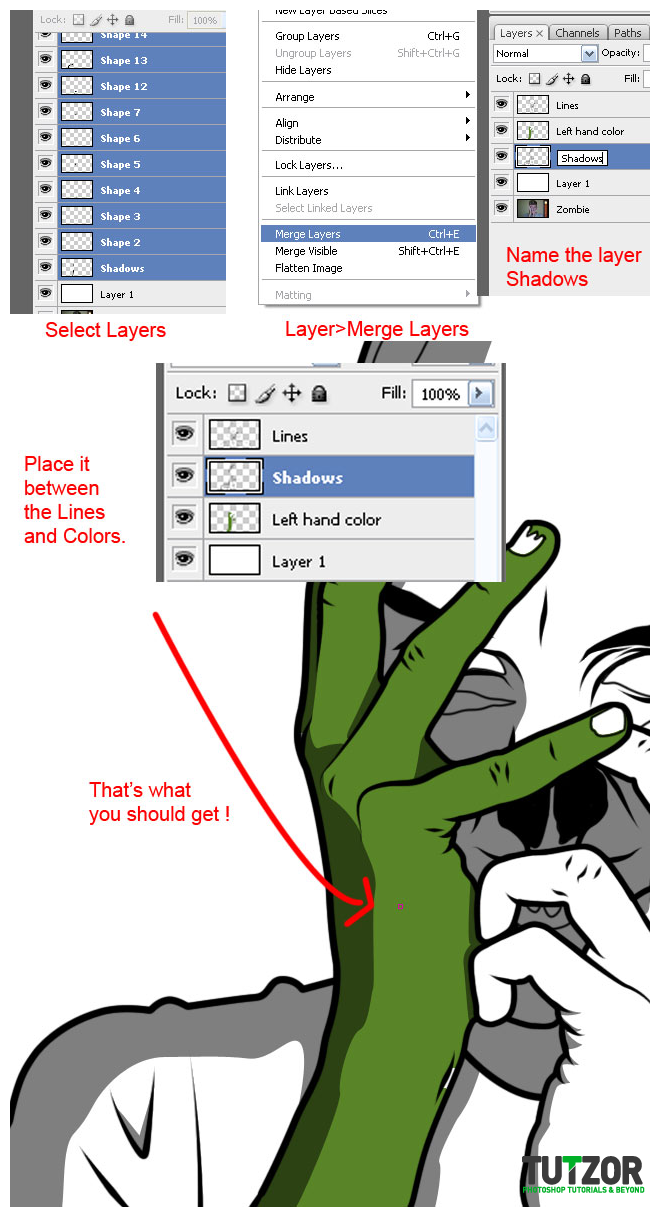
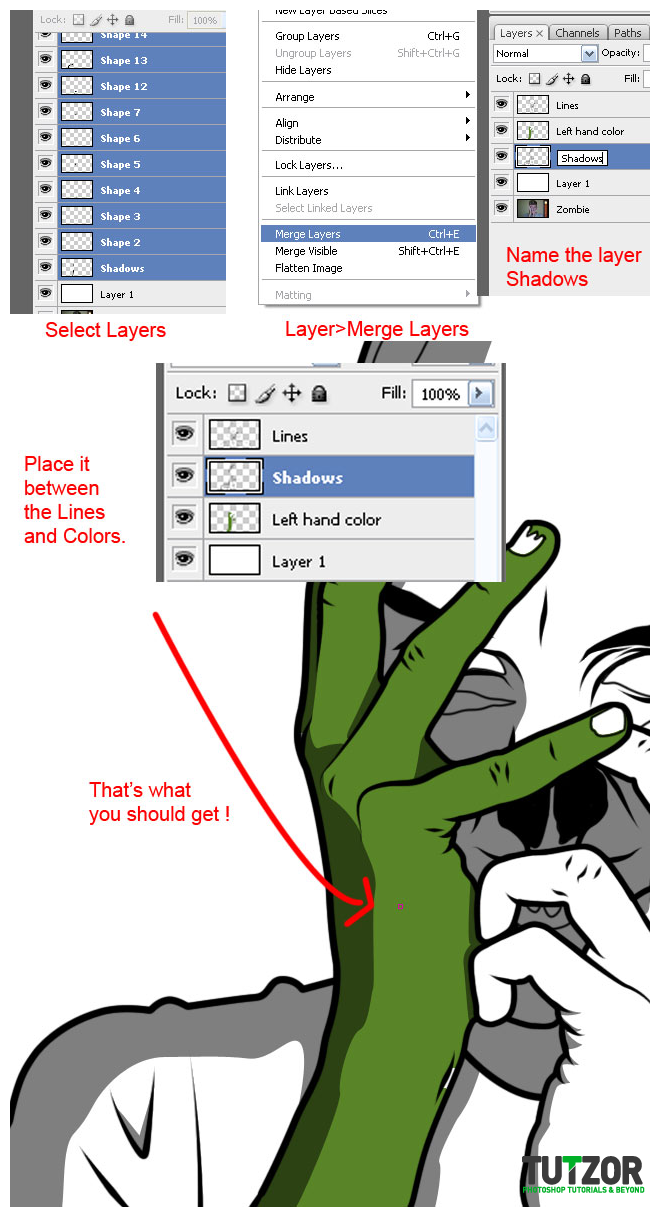
You’ll notice that the shadows are behind the color so to bring the forth, we’ll have to merge the shadow layers like we did with the lines and bring them over the color layers. Hold CTRL and select all the layers containing shadows and after that go to Layer > Merge Layers or CTRL – E.
Name the layer SHADOWS.
Now place the Shadow Layers under the Lines layer and over the Layer/s containing the colored body parts.


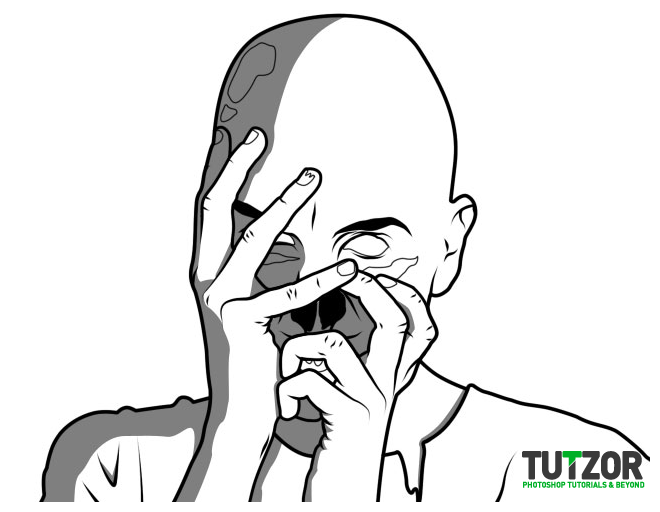
Step
17
Member since:
Sep 2010
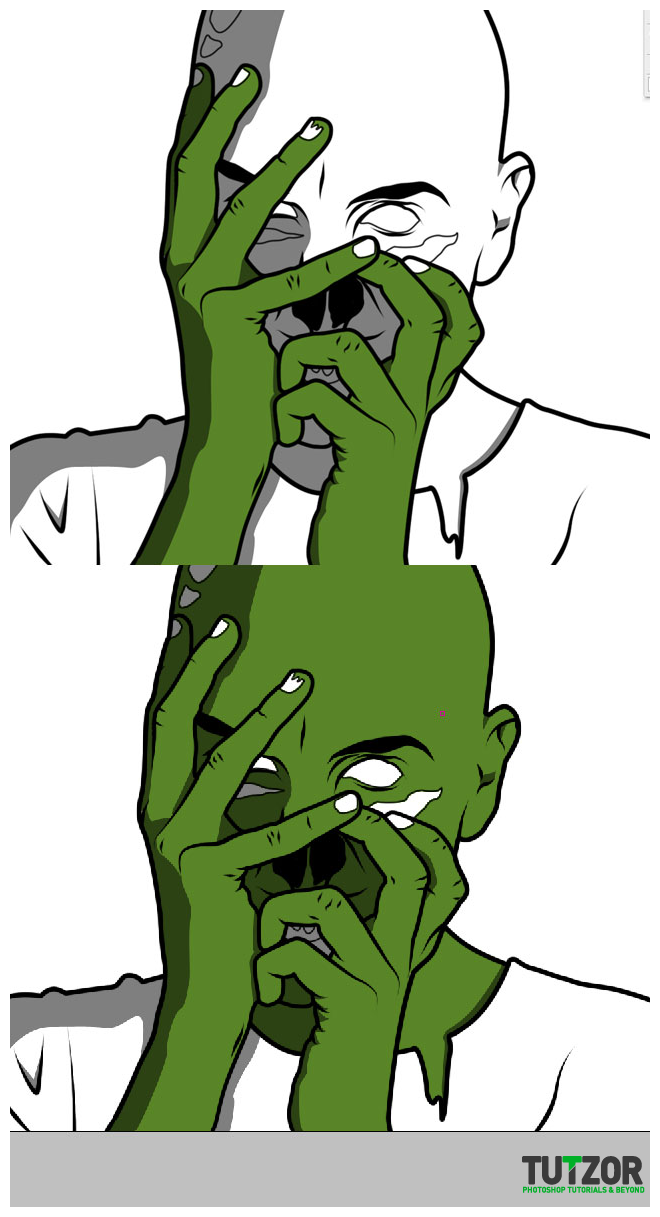
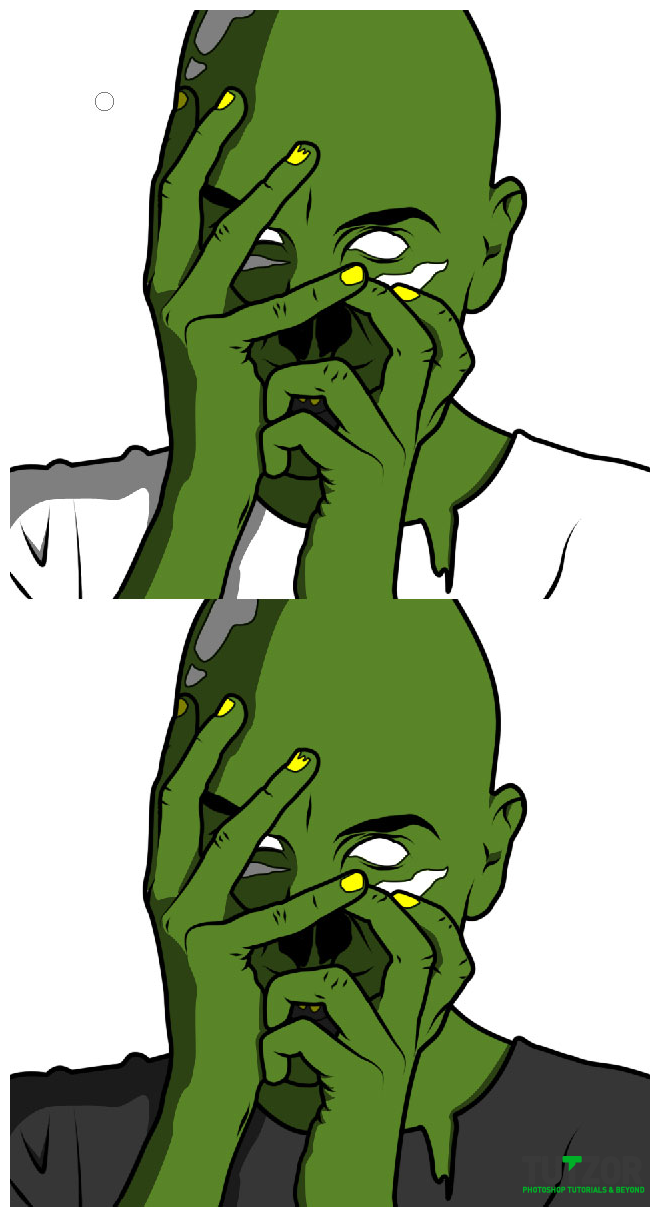
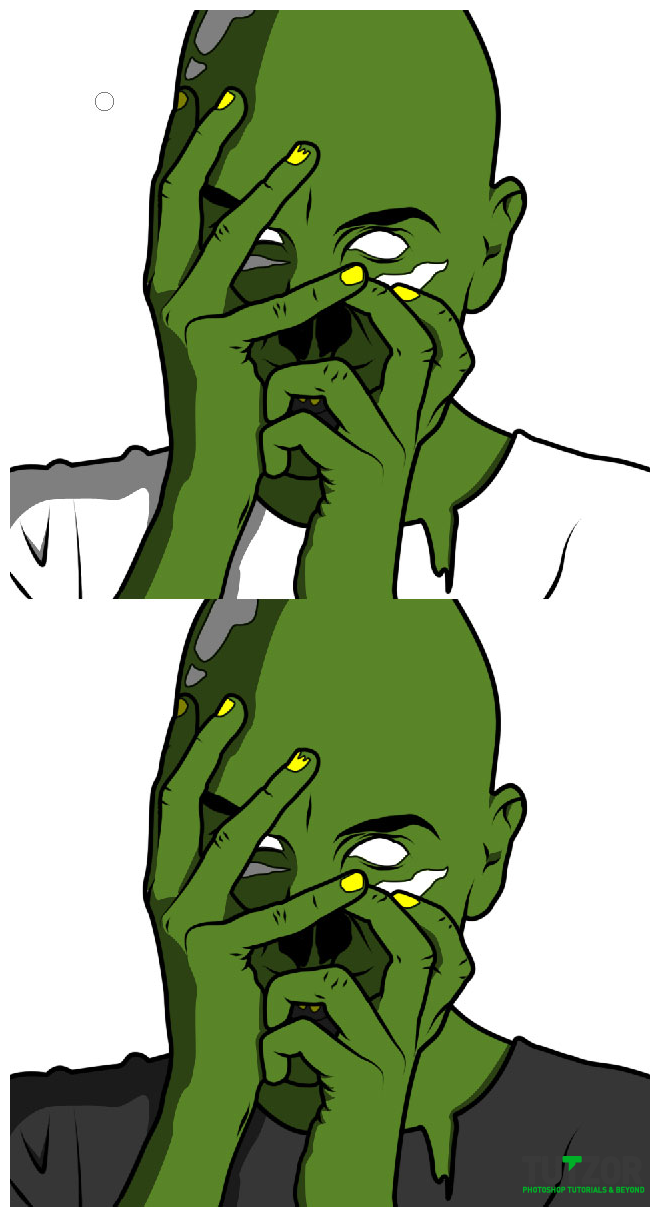
Now it’s time to color the rest of the body.
Always go to the Lines layer to select a specific area.
Make sure to create a new layer for each part you color.
( Use the brush to color parts that were not colored by selection )
( Make sure you expand the selection to only 2px for the nails or eyes, otherwise the color will go over the lines)




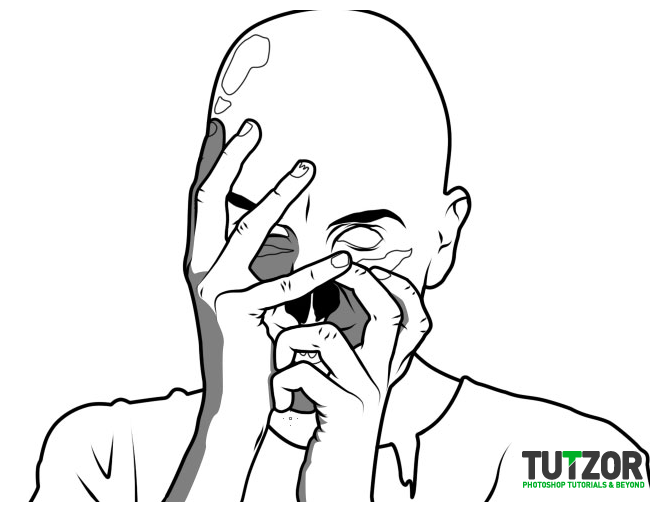
Step
18
Member since:
Sep 2010
You should now have your traced colored zombie with the shadows.
Just like mine .


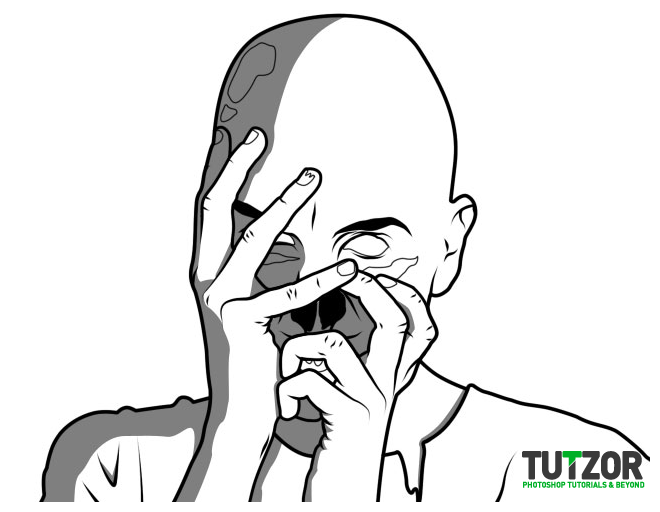
Step
19
Member since:
Sep 2010
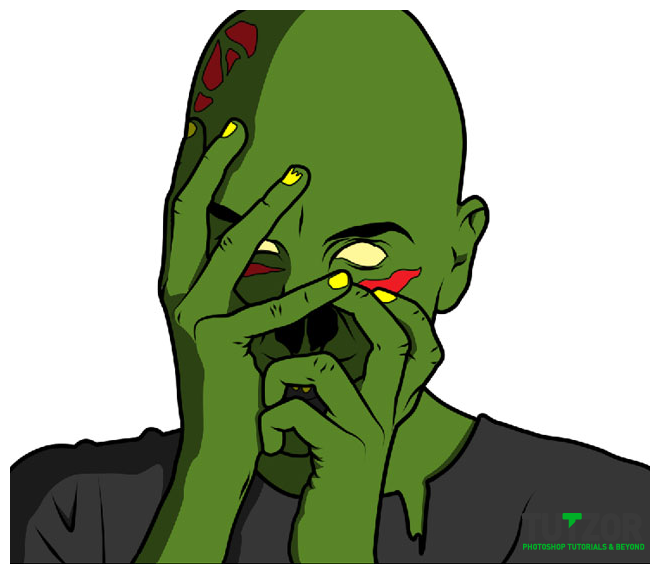
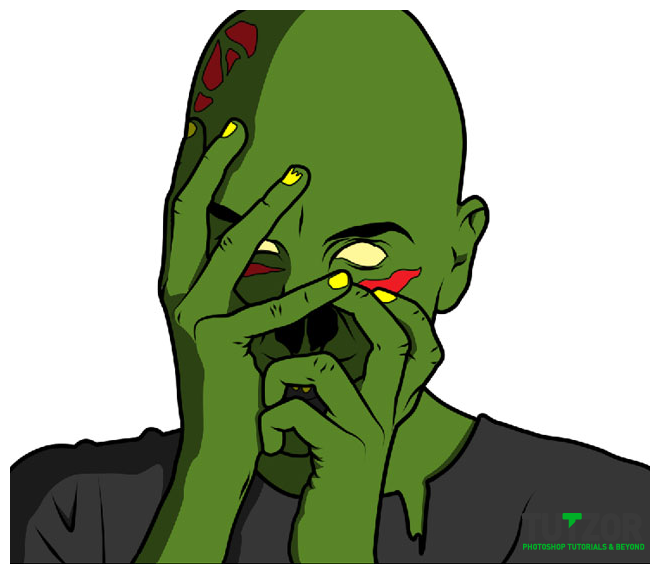
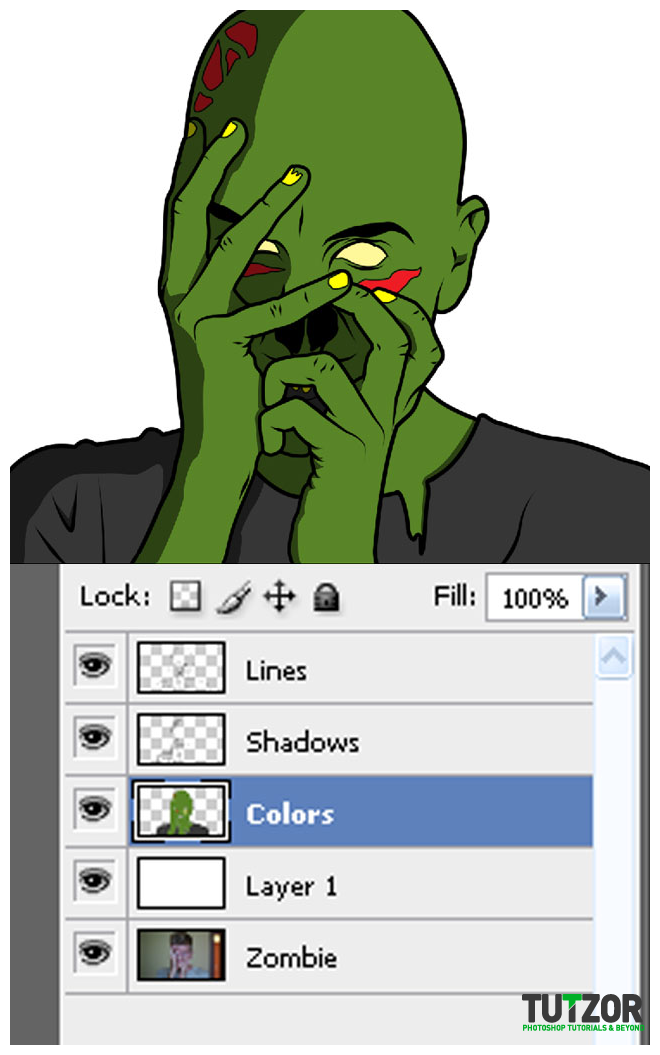
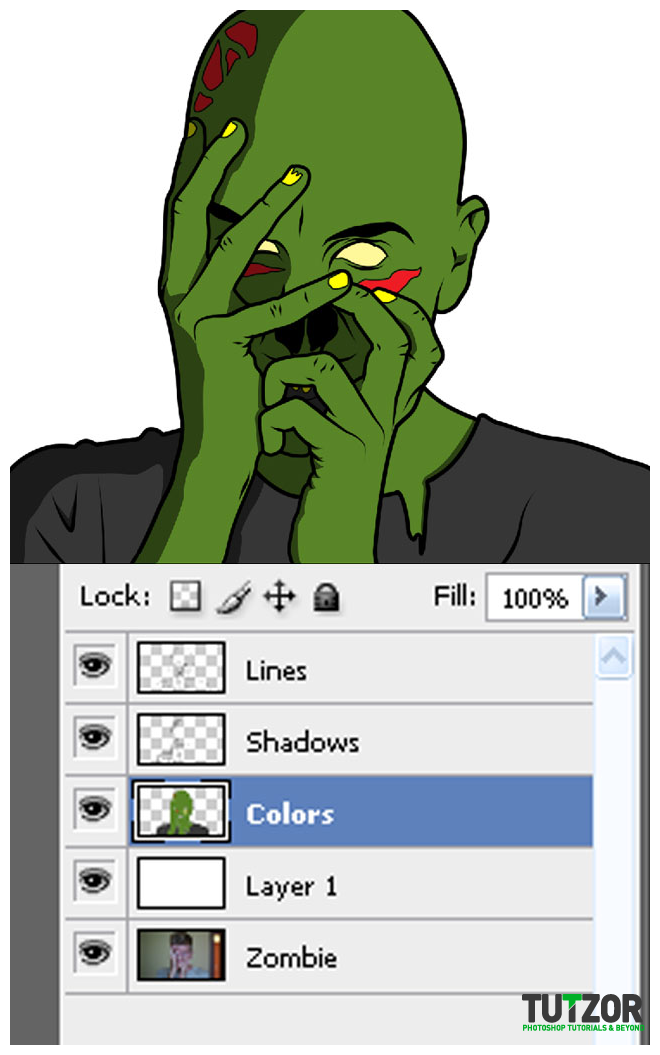
You can now stop and add some more details if you want.
If you’re done. Merge the colored layers into one layer
And name it Colors
You should now have 3 important layers
Lines, Shadows. Colors. ( in this order )


Step
20
Member since:
Sep 2010
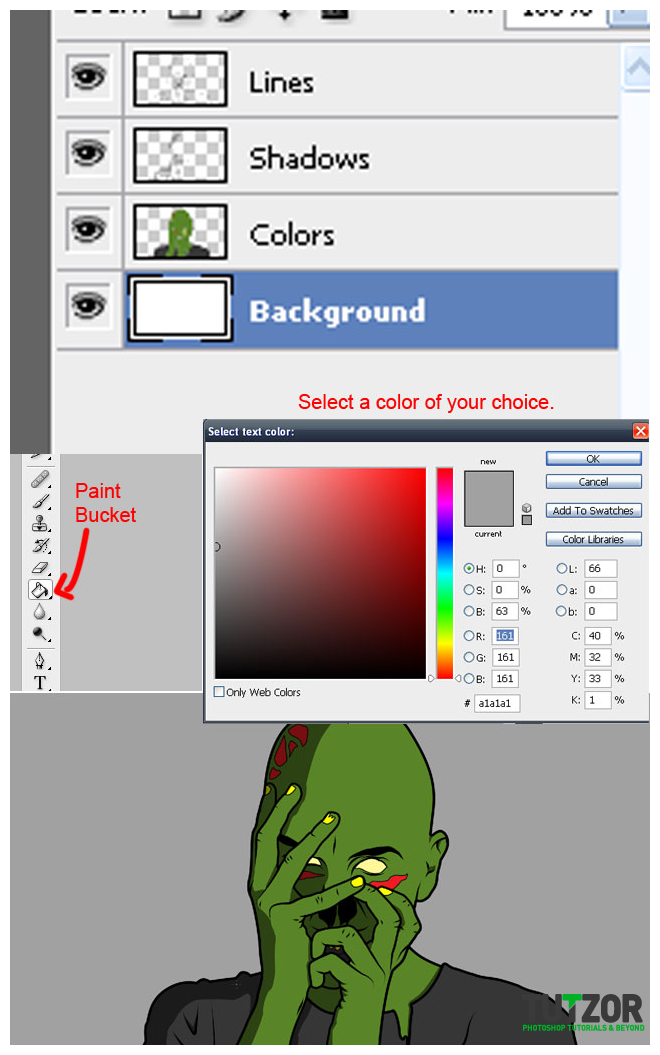
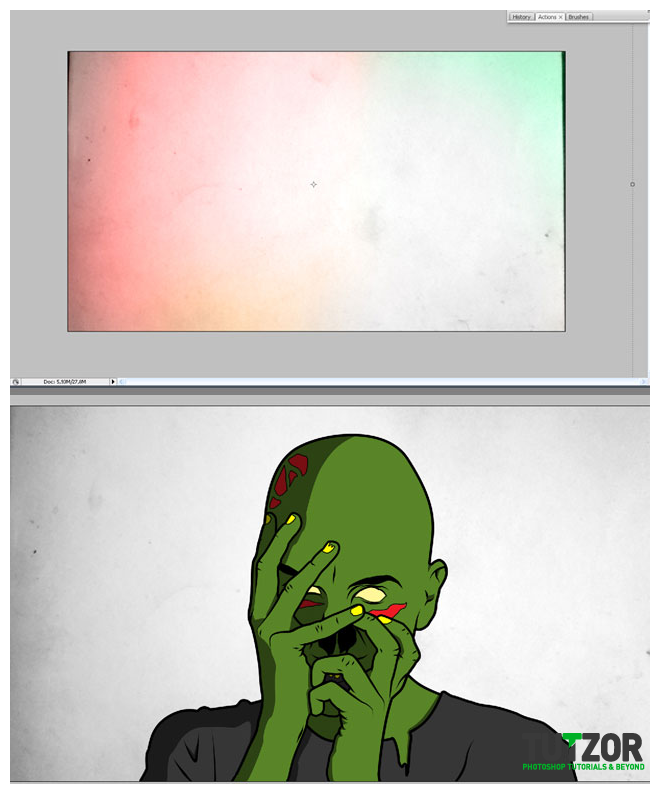
You can either use my texture as background like I did.
Or add a background of one color or anything you’d like.
Create a new layer under the 3 imporant ones, and name it background.
( you can now delete the original photo layer)
Add the texture as the background .
Resize it like I did . Make sure only the paper texture fits the page.
Desaturate or Shift-Ctrl-U. ( to make it black and white )
Or add a color. Click on the Paint Bucket and add color.




Step
21
Member since:
Sep 2010
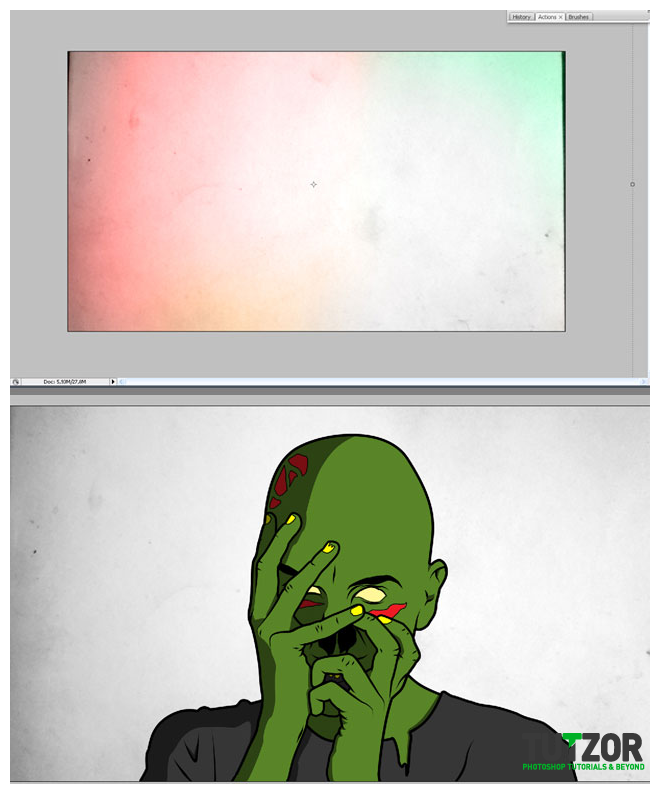
Texture time.
I used the same texture like I did for the background.
Once you downloaded open it in Photoshop
And drag to our zombie file.


Step
22
Member since:
Sep 2010
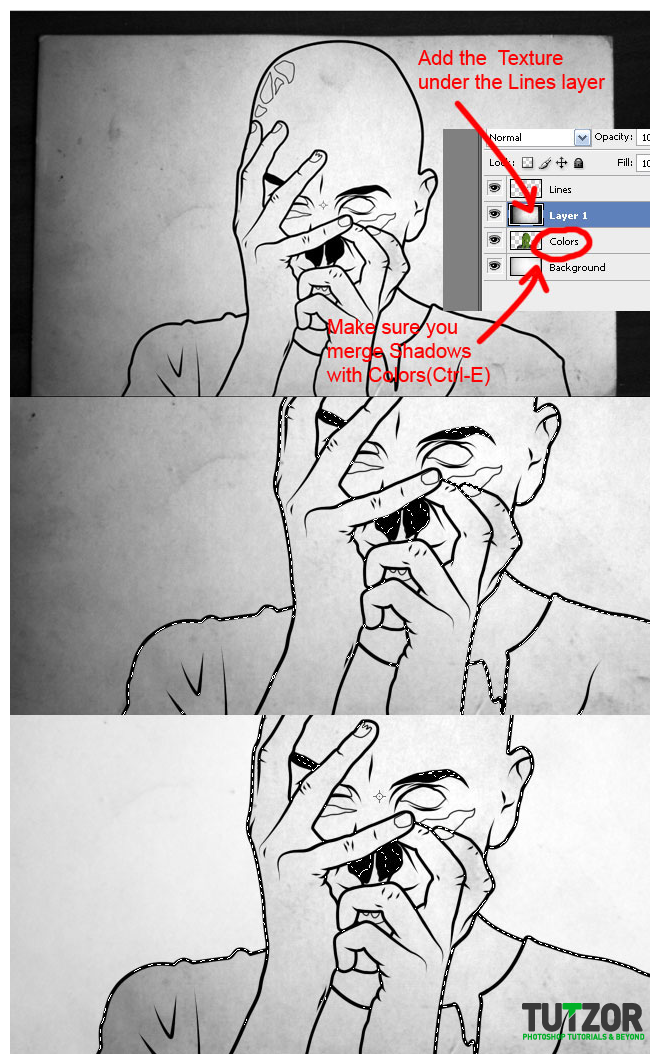
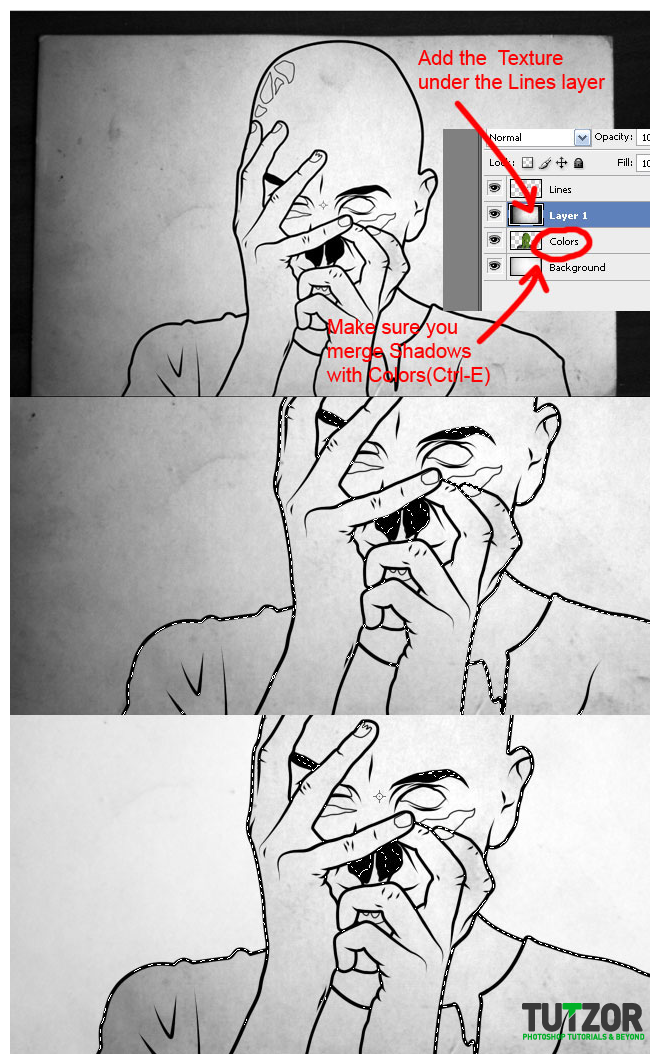
Make sure you merge the Shadow layer with the Color layer.
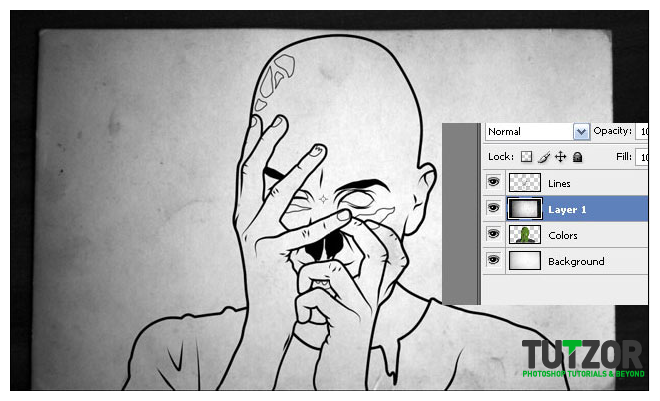
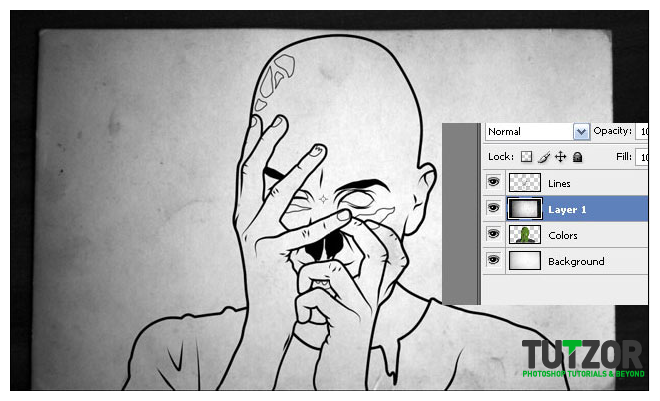
Make the texture layer a bit smaller like I did and place it between the lines and colors.


Step
23
Member since:
Sep 2010
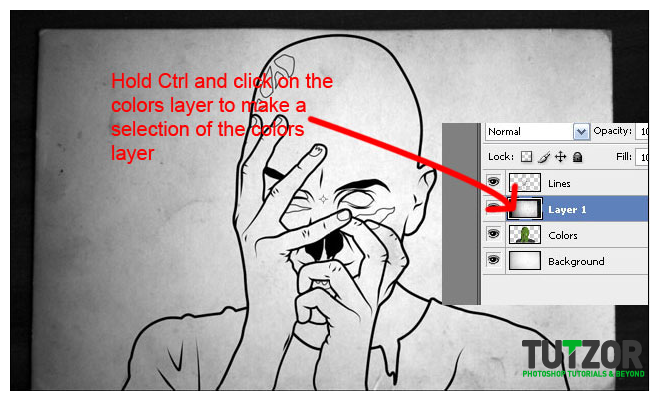
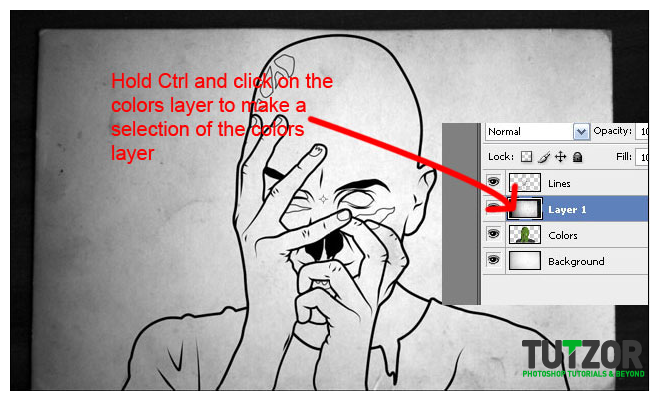
1. While with the Texture layer selected hold ctrl and click on the colors layer. This will make a selection of the colored layer.
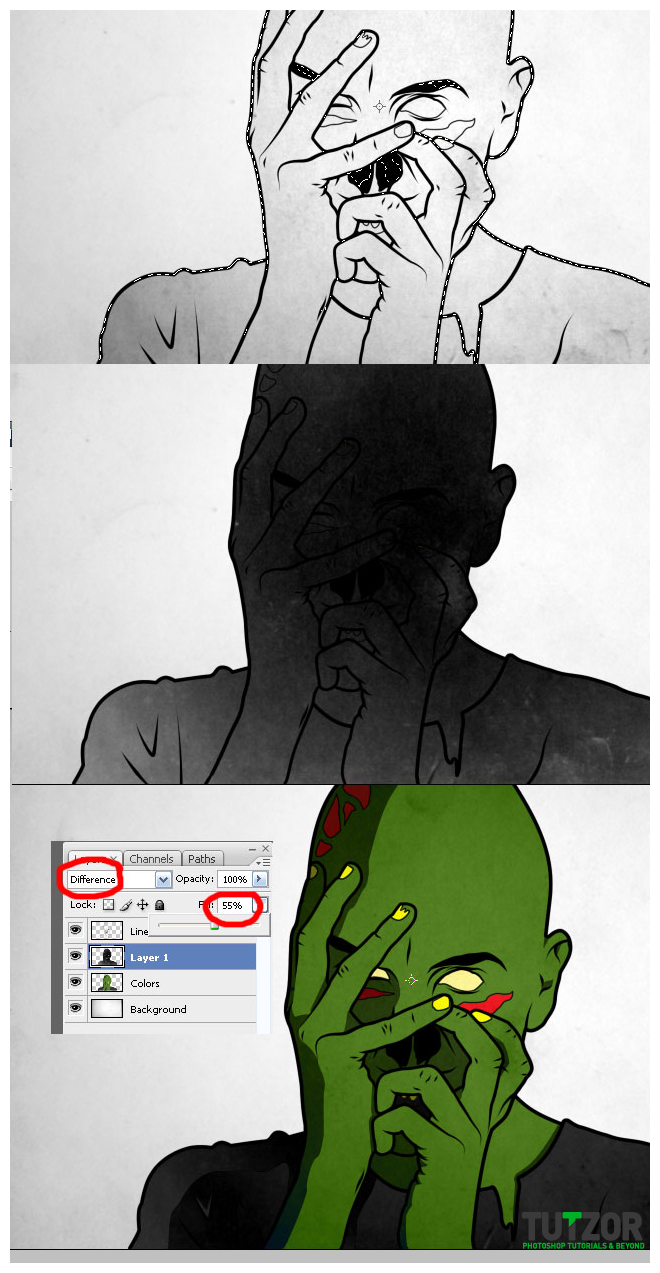
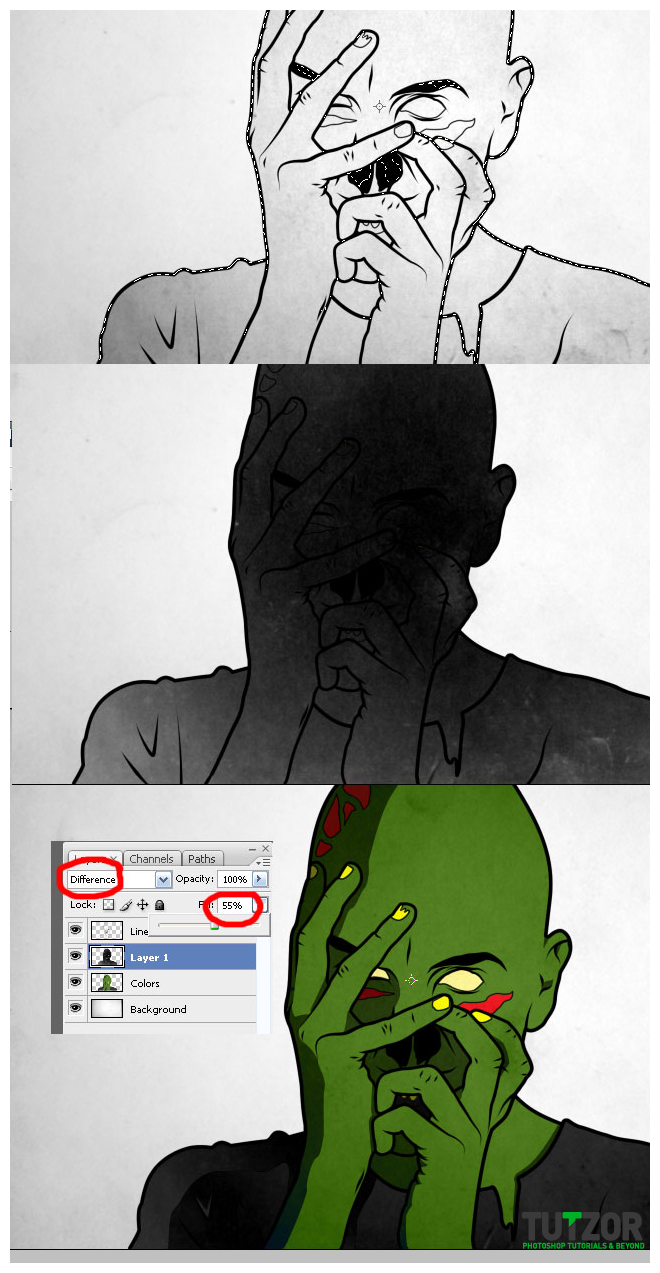
2. Click Ctrl-Shift-I to invert selection. Then click Delete. Then Ctrl-D to deselect
Now you have the texture only over your colored body.
Now click Ctrl-I to invert colors and set it as Difference. Than Set the Opacity to 55%




Step
24
Member since:
Sep 2010
Adding Text
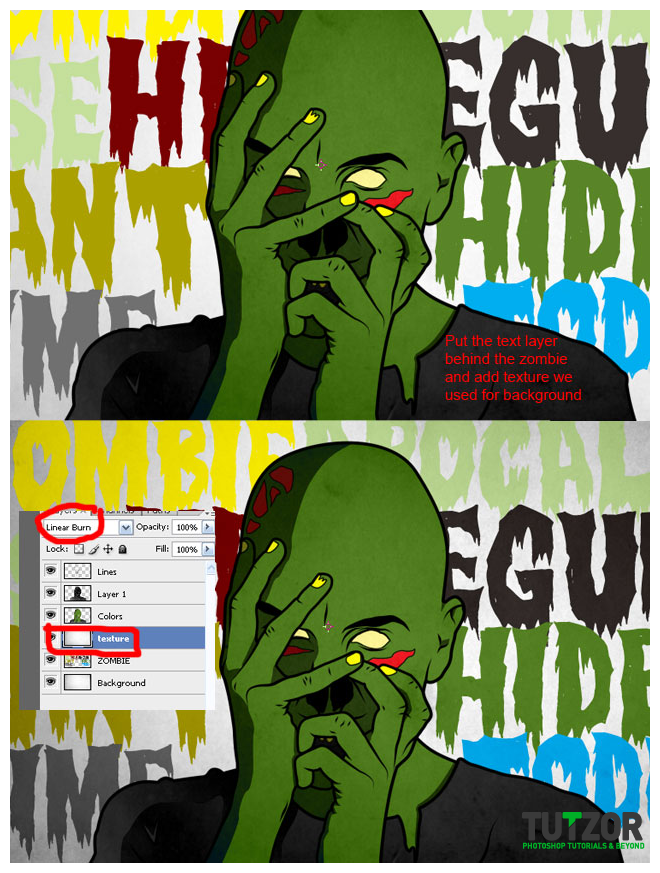
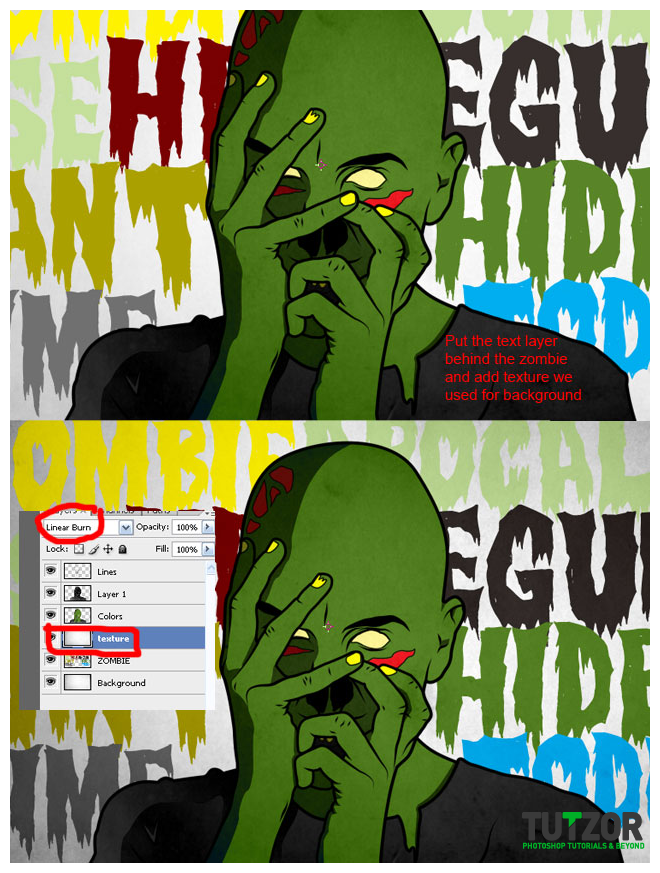
Make sure you add the text behind ur zombie , and over the background layer. I used Creepsville font for this tutorial.
Click on the Type Tool and add as much text as you want or write whatever you wish .
Now use the texture you used for the background and put it over the text, and set it as Linear Burn


Step
25
Member since:
Sep 2010
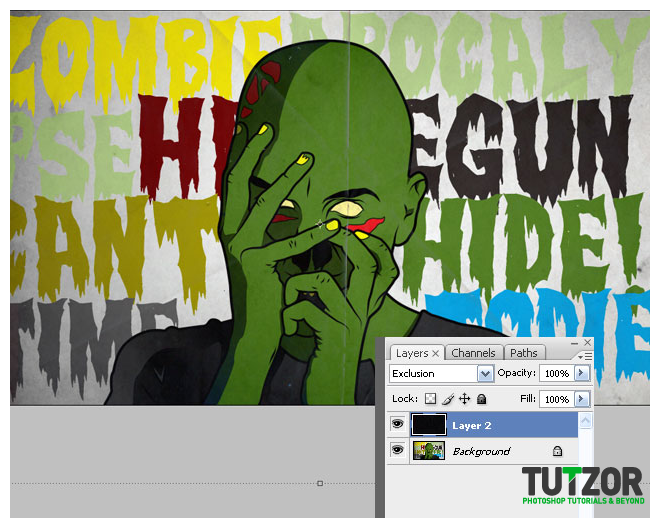
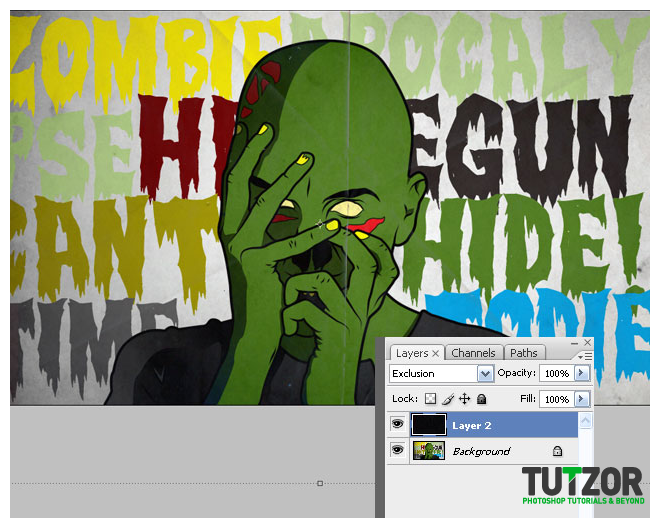
Layer > Flattern Image. Open the texture 3 file and drag it into our file.
Resize it to fit the page, click Ctrl-I to invert colors and set it to Exclusion
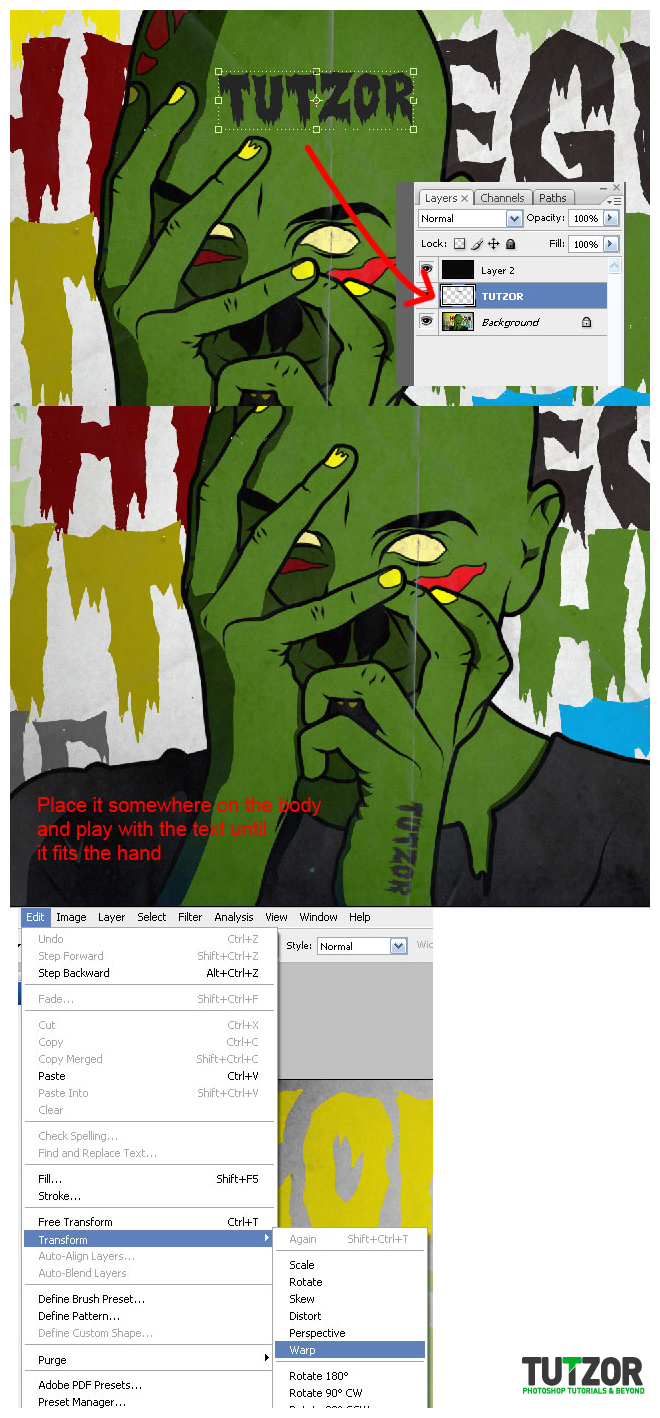
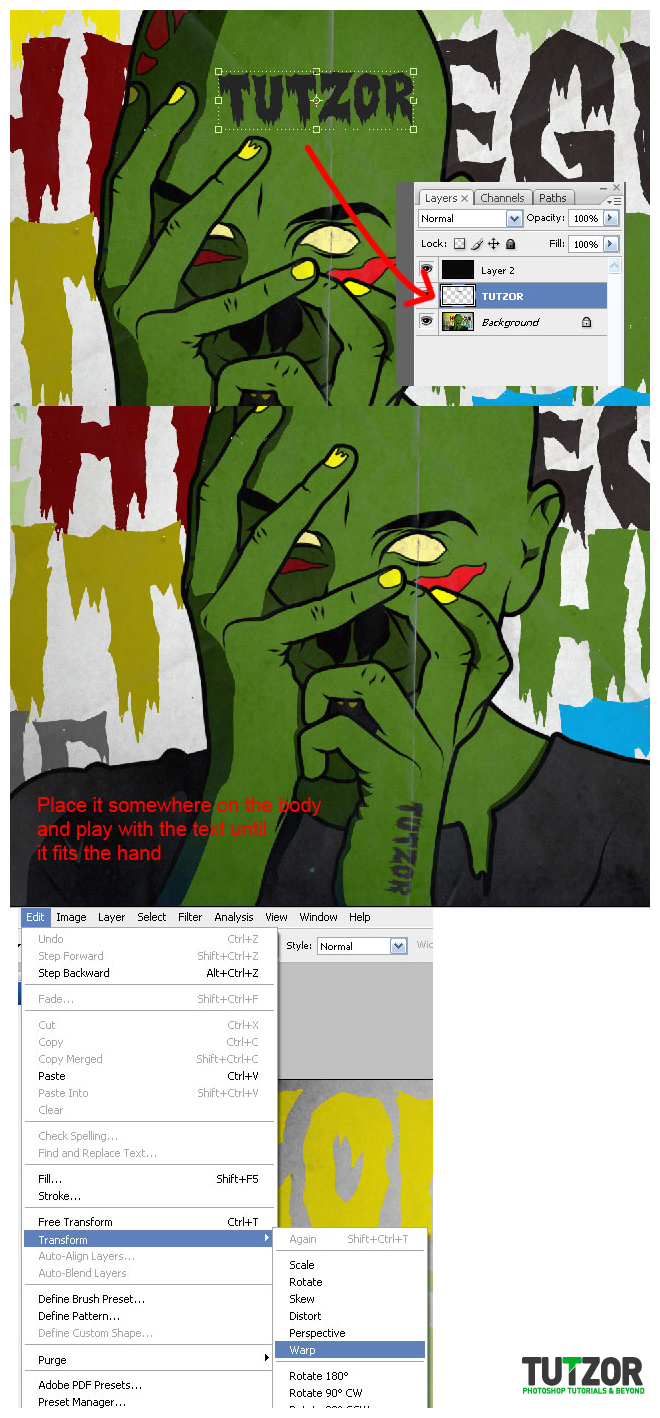
And for the final touch. Let’s add the website’s logo TUTZOR on hid hand, to make him a cool zombie.
You can use the same font like for the rest of the text, write TUTZOR
Place it under the texture layer to add the vintage look. You can place the tattoo anywhere as long as it fits good. Go to Edit>Transform>Wrap and play with the text until it looks good on the hand.
And there you go. Now you have a vintage looking zombie poster / wallpaper for your room or screen.
Hope you enjoyed this tutorial. Cheers

















Comments
please check my works and tell me wat i have to imporve...
looking for job also..help me out
Re: How to transform your portrait into a zombie
Awesome Tutorial, Just had a quick go myself and am happy with result.
I cheated with background as I really like this picture found on google images :D
Let me know what you think
http://s389.photobucket.com/albums/oo339/alyiscute2008/Photoshop/
Re: How to transform your portrait into a zombie
Glad you like it!:)
Re: How to transform your portrait into a zombie
Really creative work, I might try it for Halloween :)
Re: How to transform your portrait into a zombie
Its an awesome tutorial.I would love to work on it.Thank you for sharing.