“Fringe” ( tv show ) wallpaper tutorial, using Photoshop CS5 extended - PART1
18
Sep'10
Member since:
Sep 2010
Hi everybody,
I'm gonna show you how to create "Fringe" tv show wallpaper, using the new photoshop cs5.
Here are the list of files I used.
- Frog 1 http://www.sxc.hu/photo/202964
- Frog 2 http://www.sxc.hu/photo/518961
- Frog 3 http://www.sxc.hu/photo/554538
- Butterfly http://www.sxc.hu/photo/1054217
I'm inspired from this following tutorial to achieve the 3d text effect:
Photoshop materials for 3D
- http://photoshoptutorials.ws/photoshop-tutorials/text-effects/fringe-promotional-wallpaper-tutorial.html
Hope you guys would enjoy it.
Final Image

Step
01
Member since:
Sep 2010
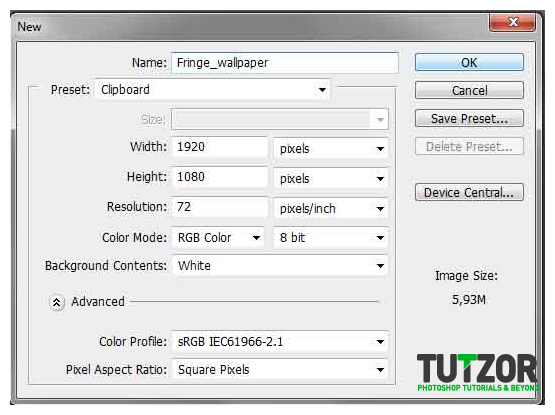
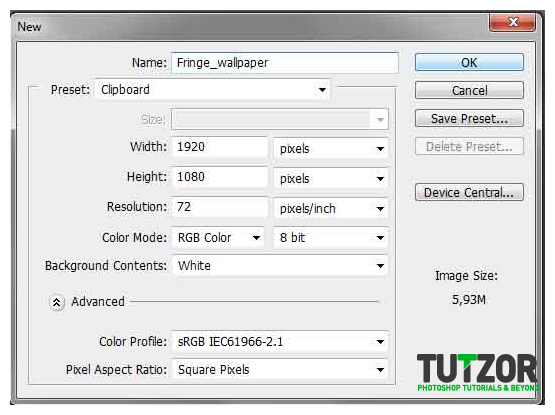
Start by creating a new document that is 1920x1080 ( Full HD wallpaper size)


Step
02
Member since:
Sep 2010
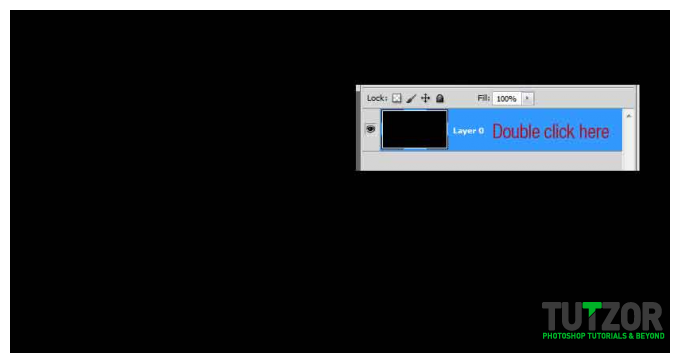
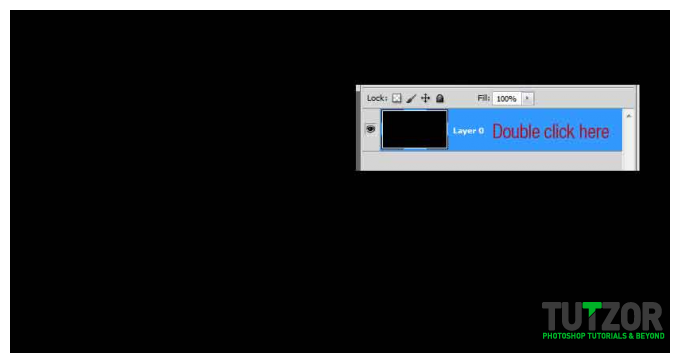
Double click on your backround layer to unlock it and hit Control + I to invert ( Or Image -> Adjustments -> Invert) You need to see what I’m seeing.


Step
03
Member since:
Sep 2010
Now for the lights make a new layer by pressing CTRL + SHIFT + N (name it “Lights”) and use the color #FFF000. I’ve made 3 lights but it’s your call. Make the lights different sizes by using a 100% soft circular brush. I used 100px 65px and 40px for my lights.


Step
04
Member since:
Sep 2010
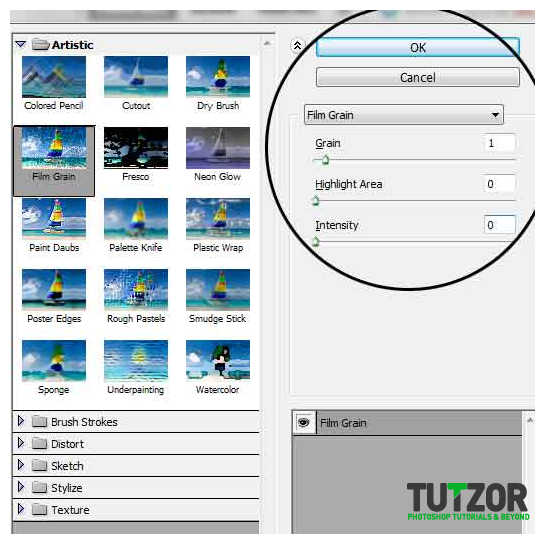
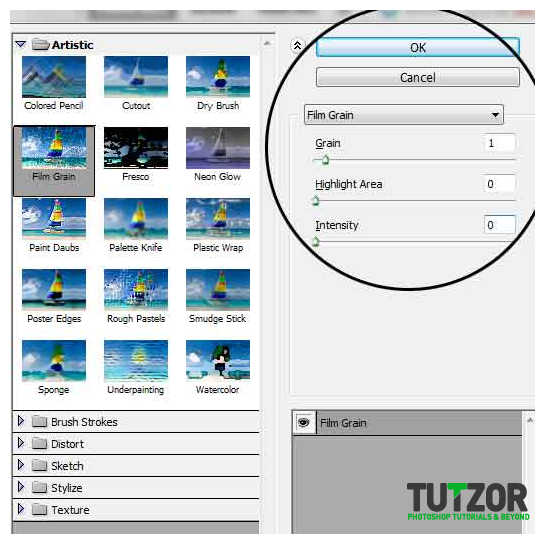
This step will give your image a more artistic look. So make a new layer by pressing CTRL + SHIFT + N and name it Film Grain (make sure this layer is always on top of the lights) Fill the layer with black, and then go to Filters -> Artistic -> Film Grain and make the settings I did bellow.


Step
05
Member since:
Sep 2010
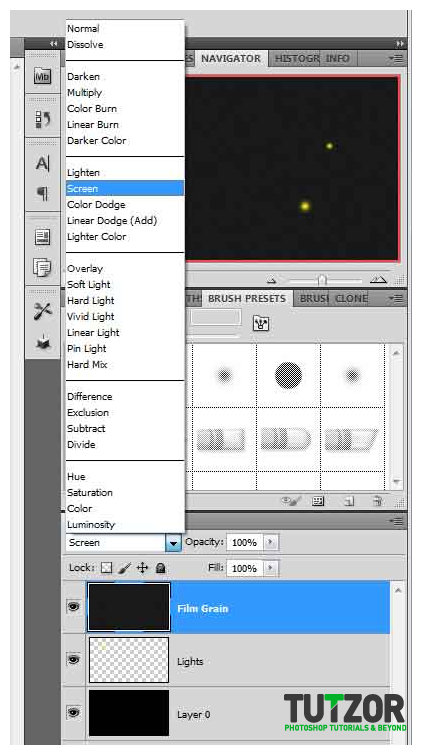
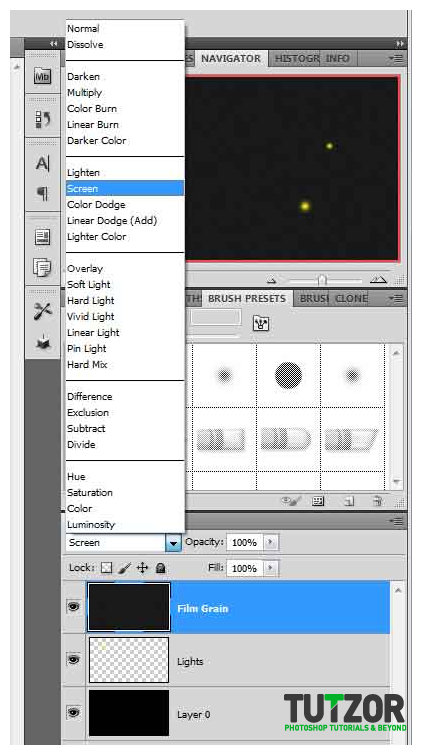
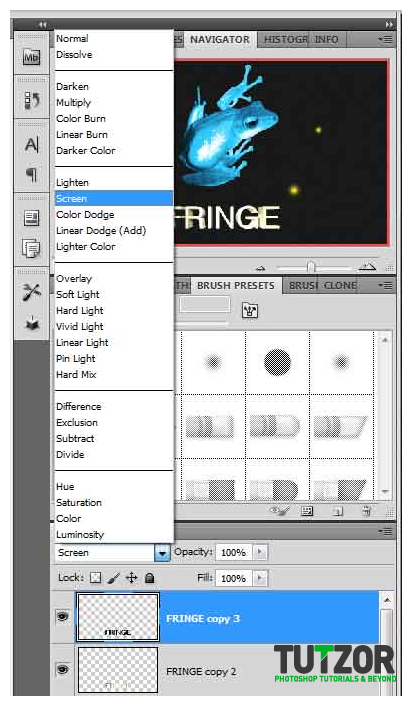
Set the “ Film Grain” layer to Screen blending mode.


Step
06
Member since:
Sep 2010
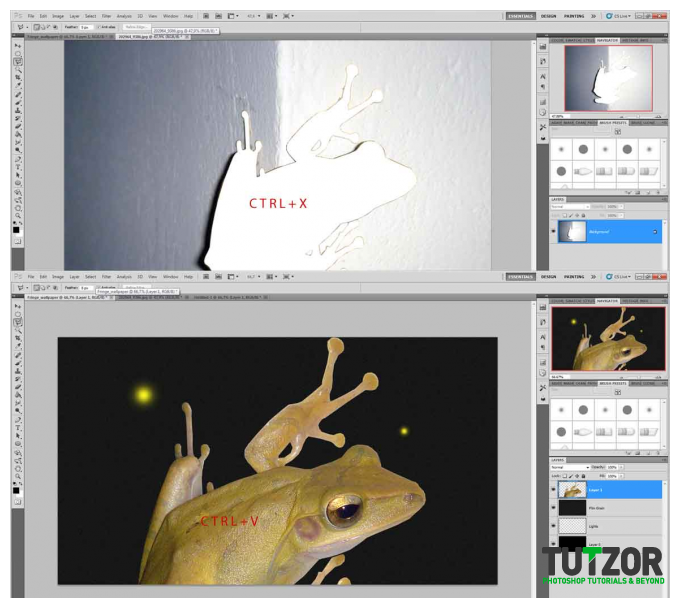
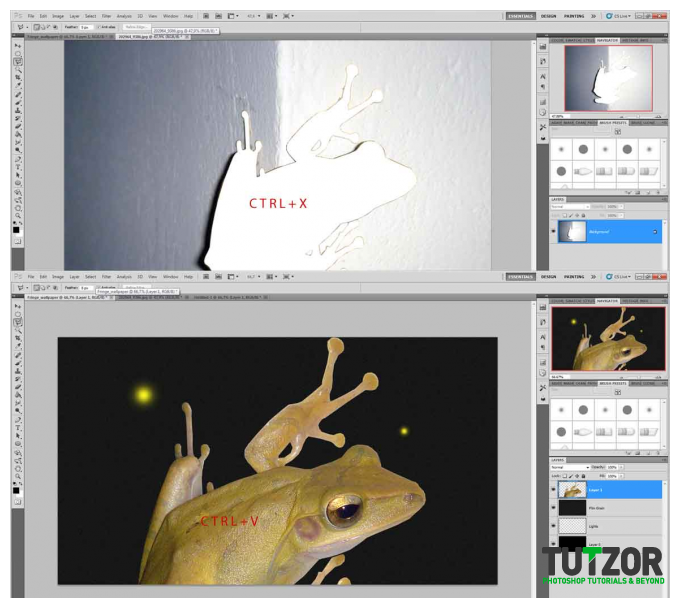
Now open the image with the frog and select it. I used the polygonal lasso tool for this because I prefer do the selection manually to be perfect.


Step
07
Member since:
Sep 2010
After the selection is done press CTRL + X to cut it and CTRL+V to paste it in our document.


Step
08
Member since:
Sep 2010
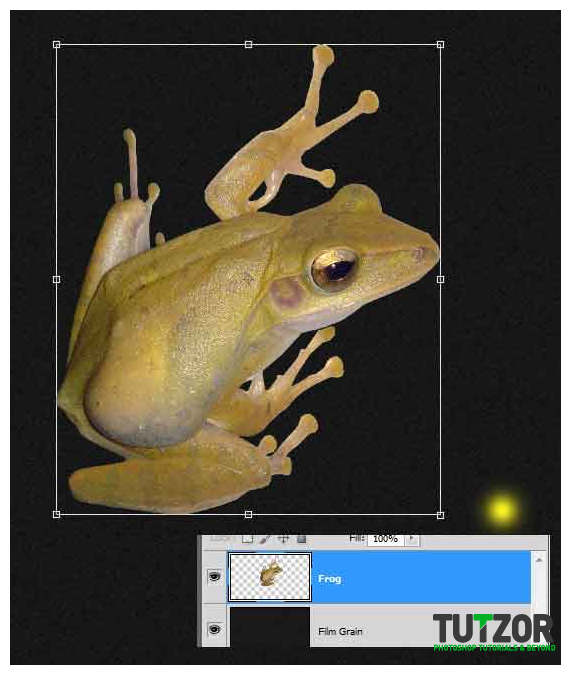
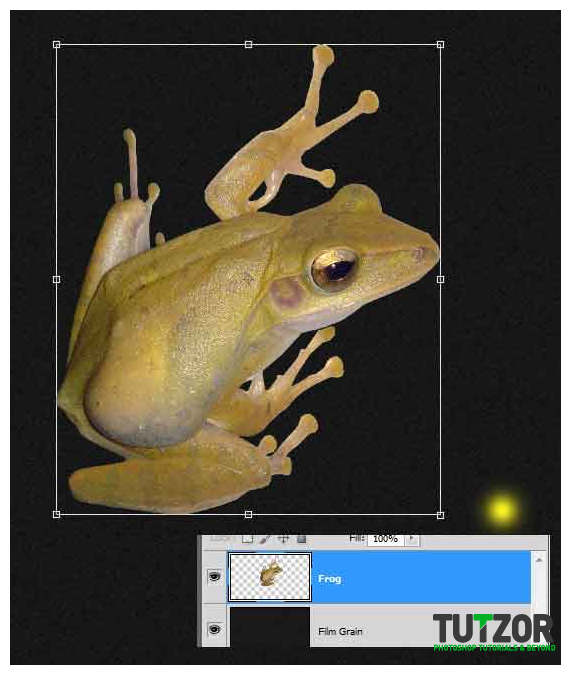
Now rename the new layer “Frog” and resize it by pressing CTRL + T. Hold down the SHIFT key while resizing to keep the proportions. Scale the frog until you are happy with it.


Step
09
Member since:
Sep 2010
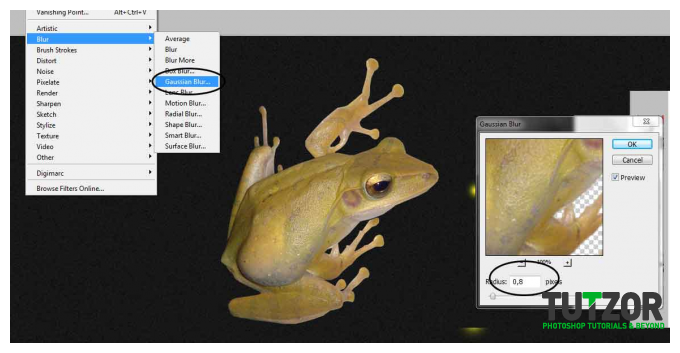
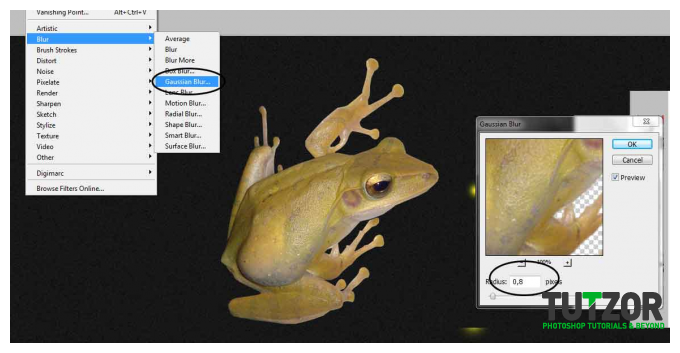
Lets make the edges a little more softer for the frog. So go to Filters > Blur > Gaussian Blur and set the amount I did.


Step
10
Member since:
Sep 2010
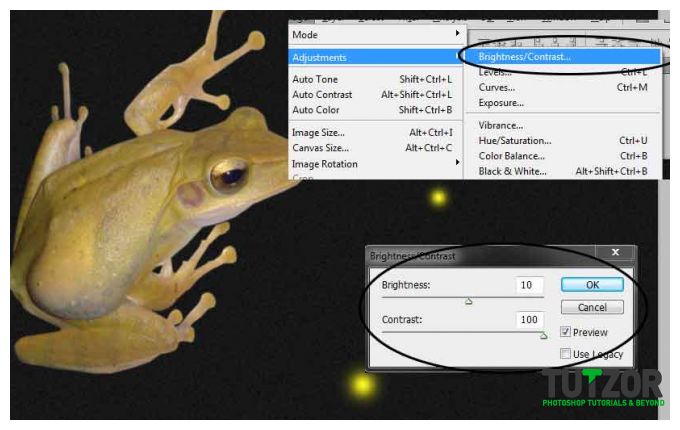
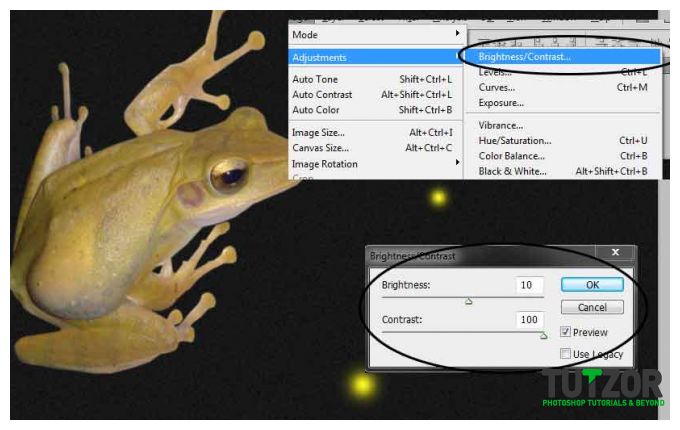
Let’s do the X-Ray effect. Go to Image > Adjustments > Brightness and Contrast and set this my values: Brightness:10, Contrast: 100.


Step
11
Member since:
Sep 2010
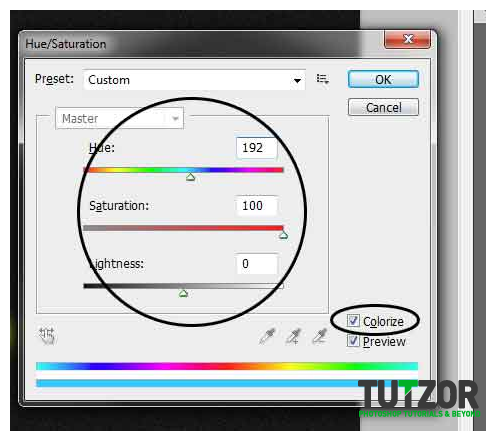
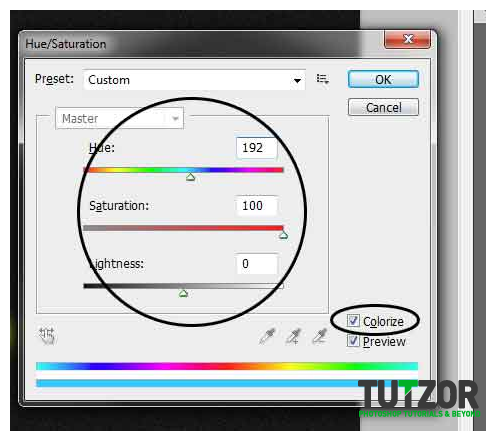
Change the color of the frog by pressing CTRL + U or Image > Adjustmets> Hue and Saturation. Hit the colorize buton and set the Hue to 192 the saturation to 100 and keep the lightness to 0


Step
12
Member since:
Sep 2010
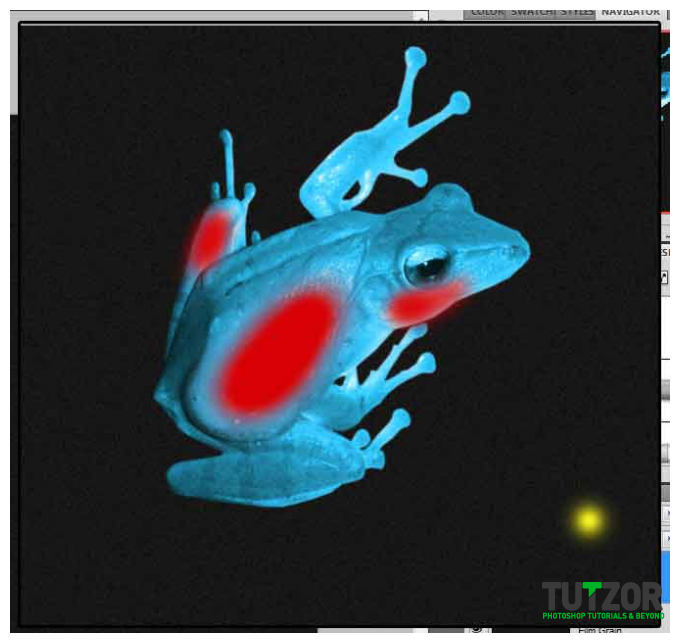
Using the dodge tool Paint over the region I marked with red and you should stop when you see that the color is white in the middle. Use a soft brush for this with different sizes. You should get something like I did.


Step
13
Member since:
Sep 2010
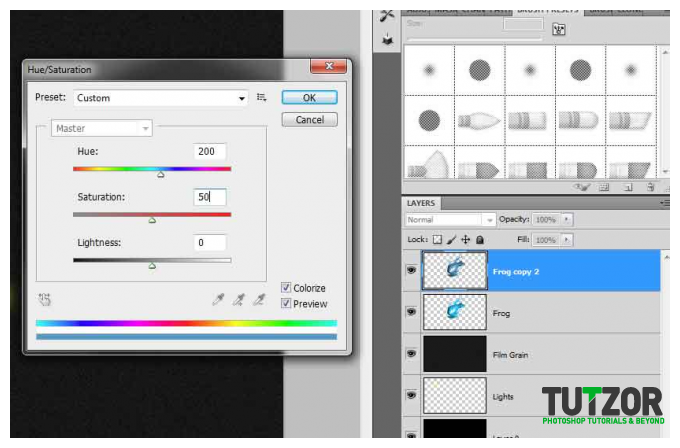
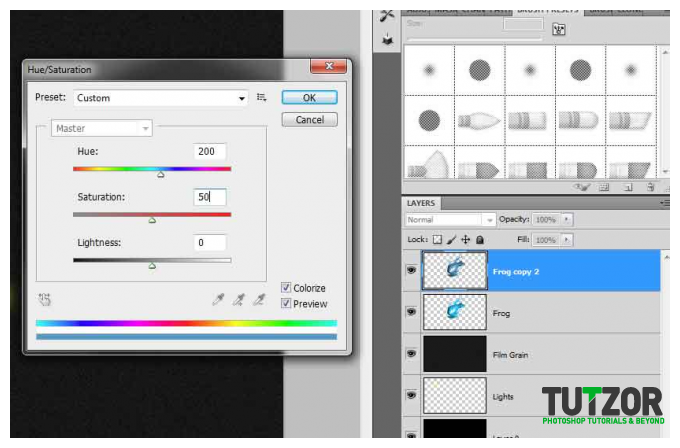
Duplicate the frog layer and open again the hue and saturation panel (pressing CTRL+U) Check the colorize box and use this settings Hue 200 Saturation 50 Lightness 0.


Step
14
Member since:
Sep 2010
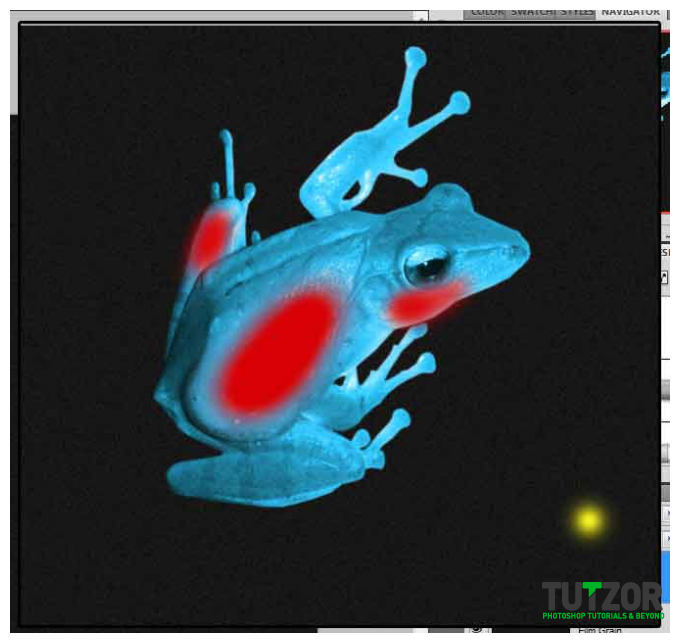
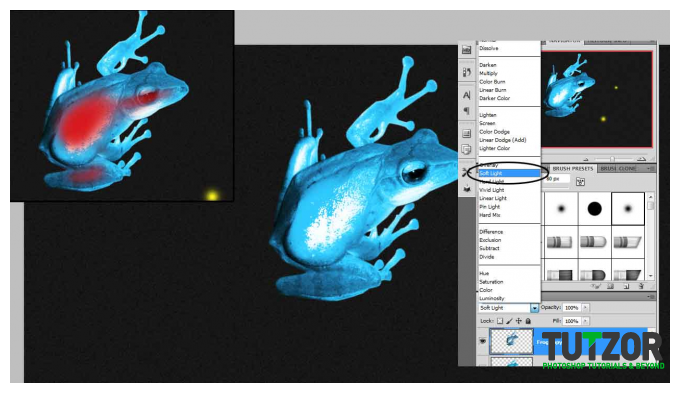
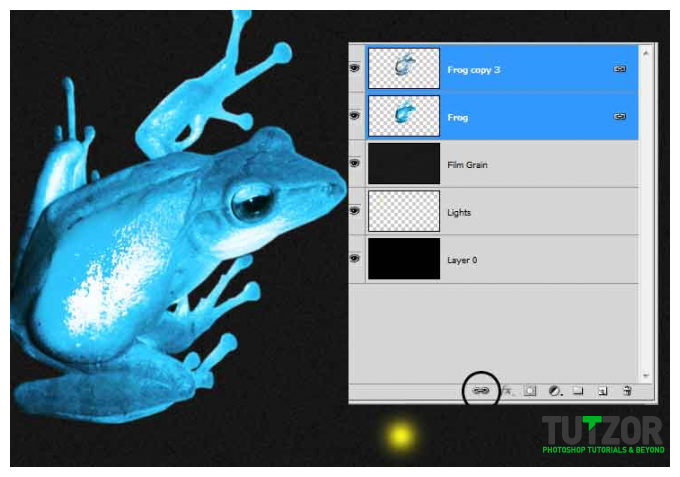
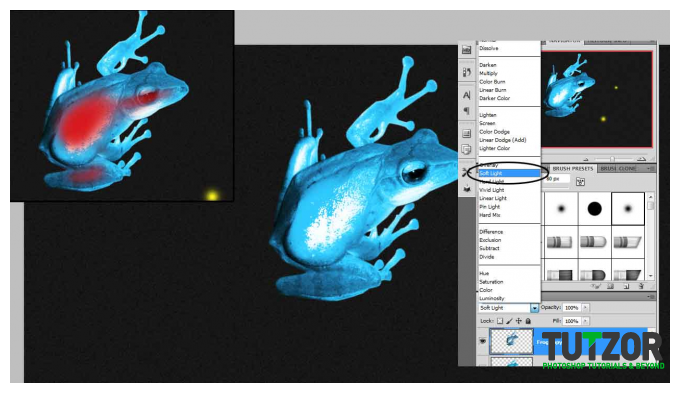
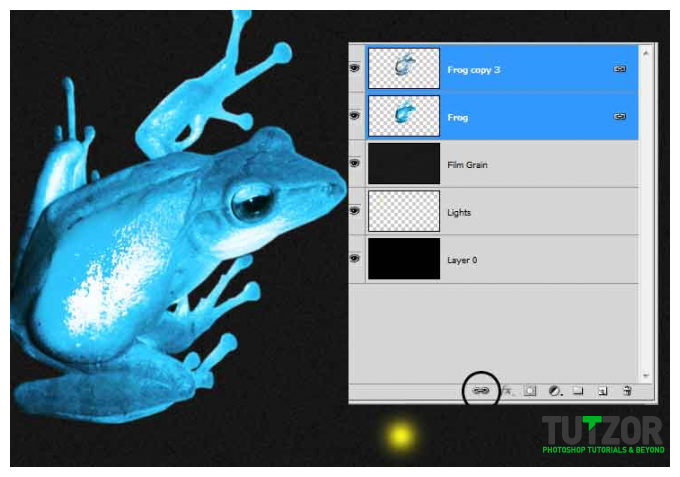
Set the blending mode for the new frog layer to Soft light and using the erase tool with a soft brush with different sizes and opacity, erase the areas I marked with red. Try to achieve the intensity of the eraser like I did with the red marker. In the end you will have something like me. You can explore yourself this step but don’t forget to duplicate you layer if something goes wrong. After this you can select the 2 frog layers and link them.




Step
15
Member since:
Sep 2010
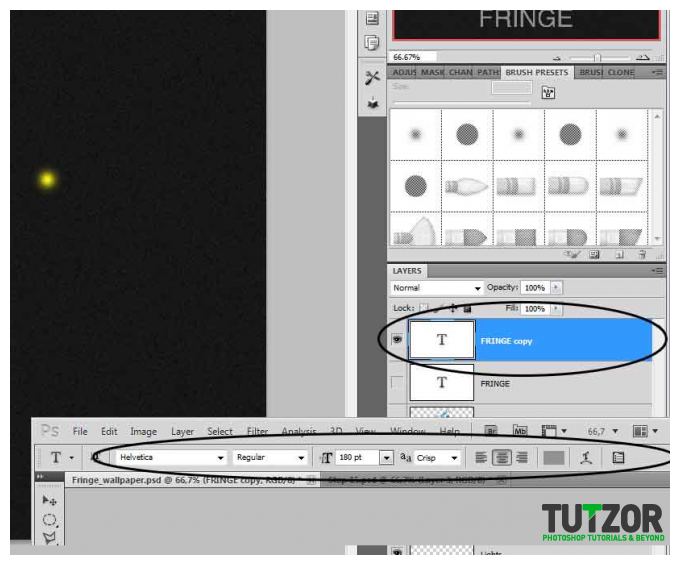
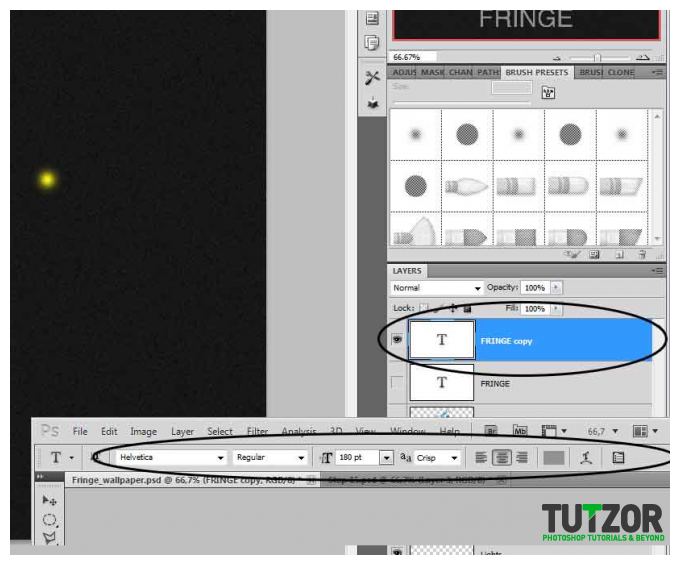
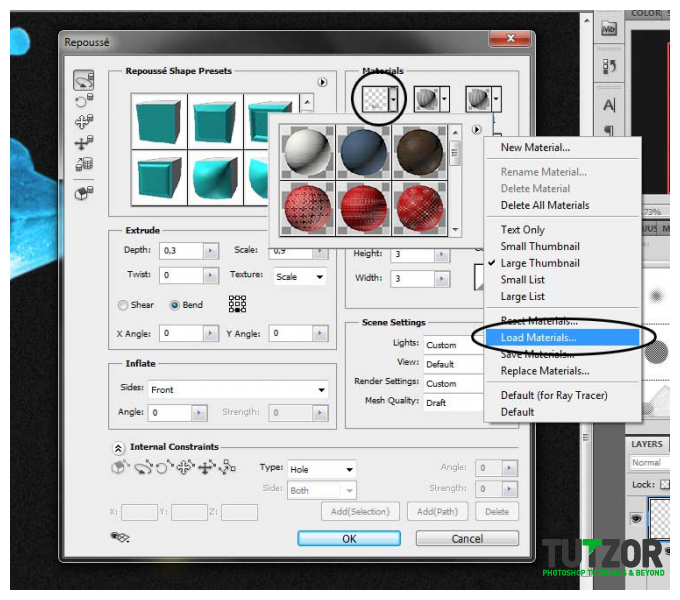
Now let’s do the 3D text (Only in Photoshop CS5 Extended). Start by typing “FRINGE” using Helvetica or Arial font. The color doesn’t matter because we are going to use some metal material (the ones you downloaded first time). You can duplicate your text layer because when we are going to apply the 3D it will rasterize the text layer.


Step
16
Member since:
Sep 2010
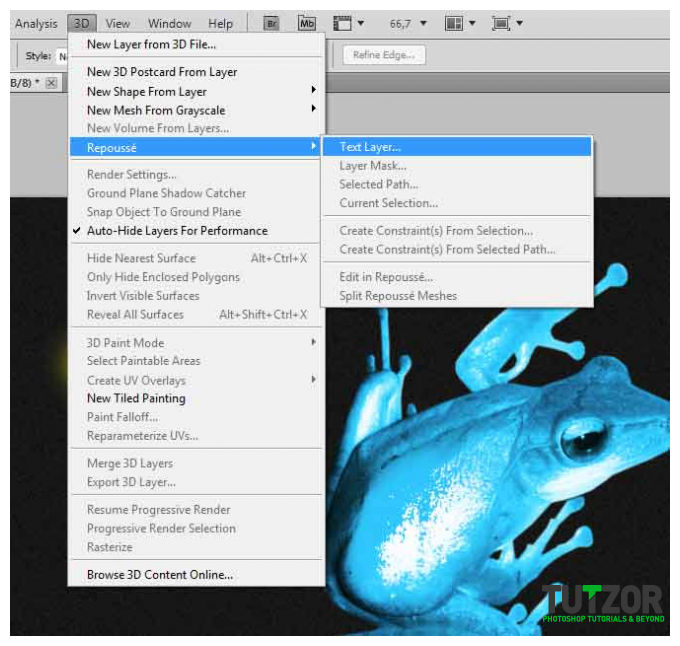
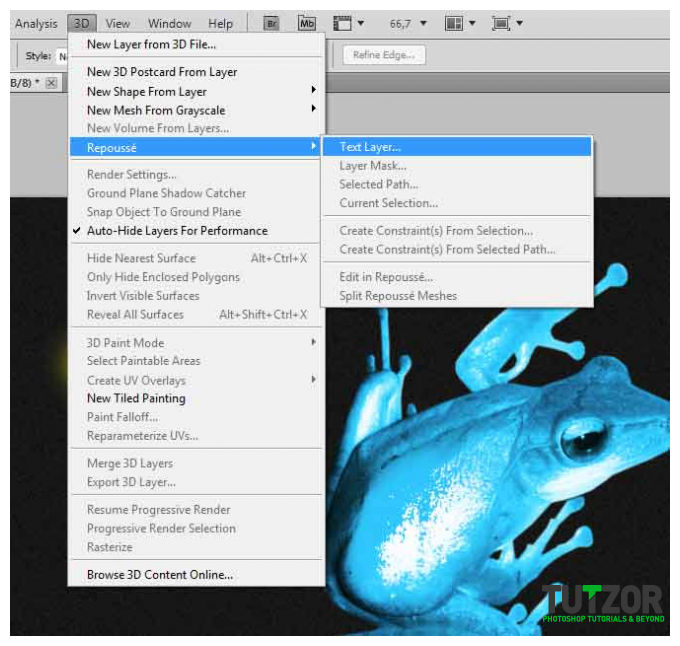
Let’s make the 3D effect. Select the visible text layer and go to 3D > Repousse > Text Layer


Step
17
Member since:
Sep 2010
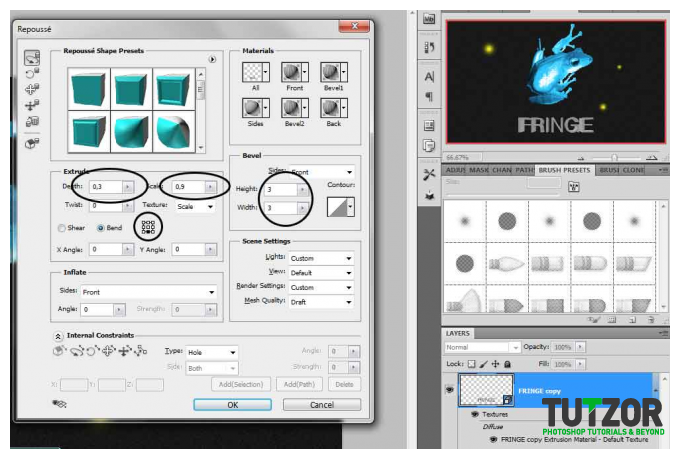
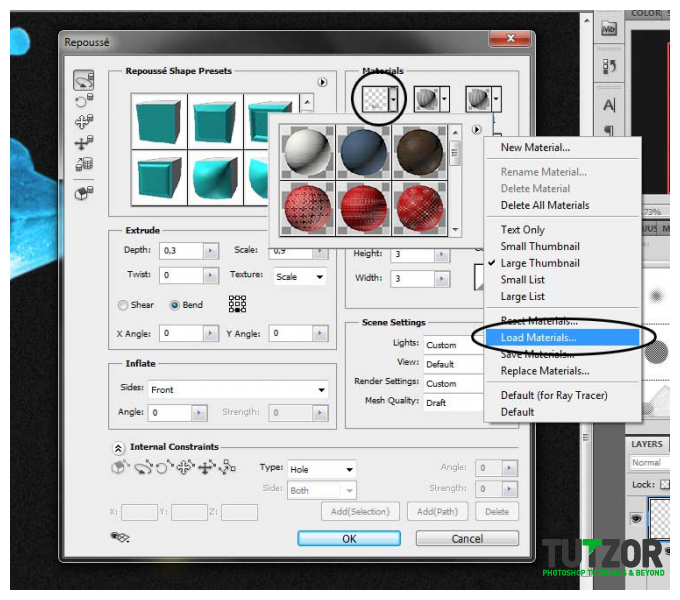
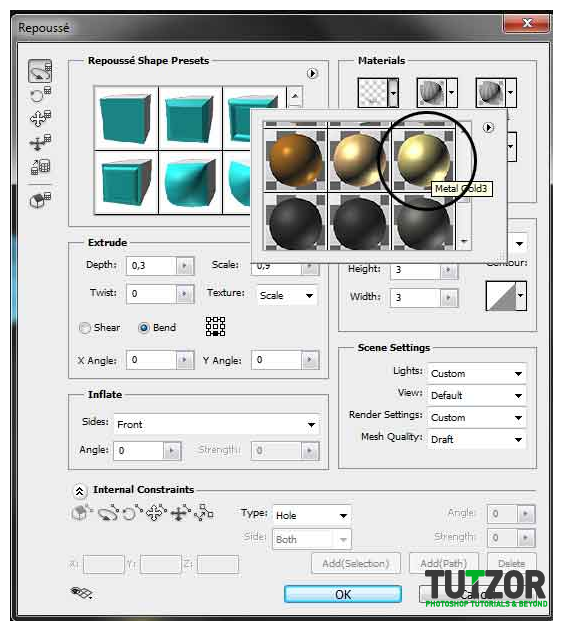
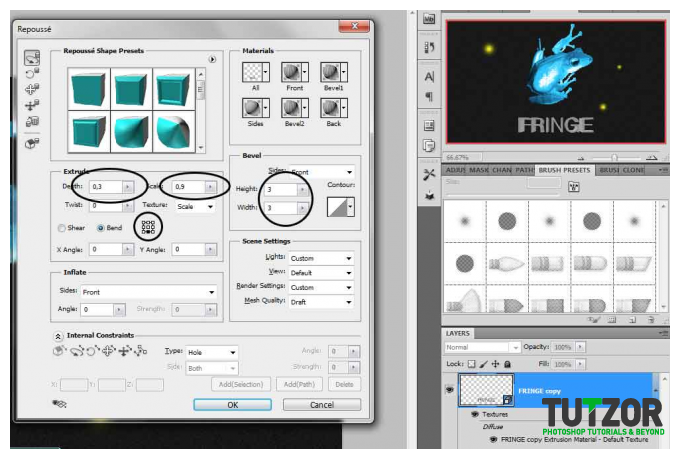
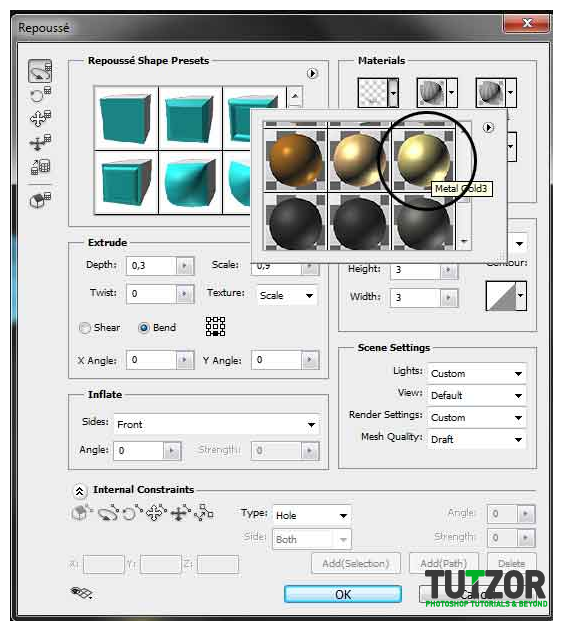
Make this settings to the 3D panel depth: 0,3 scale: 0,9 High:3 width: 3, and set the reference point down center. Then load the metal materials you download from the adobe site, and after that chose “Metal gold 3” like I did.






Step
18
Member since:
Sep 2010
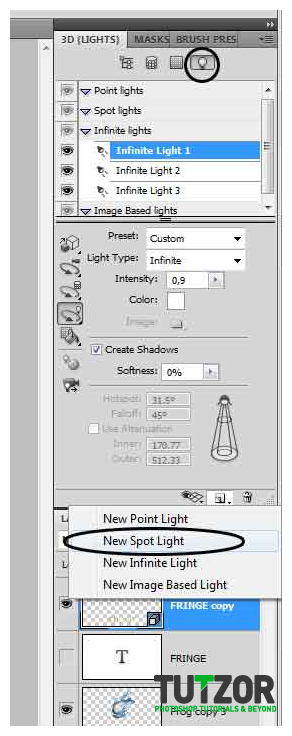
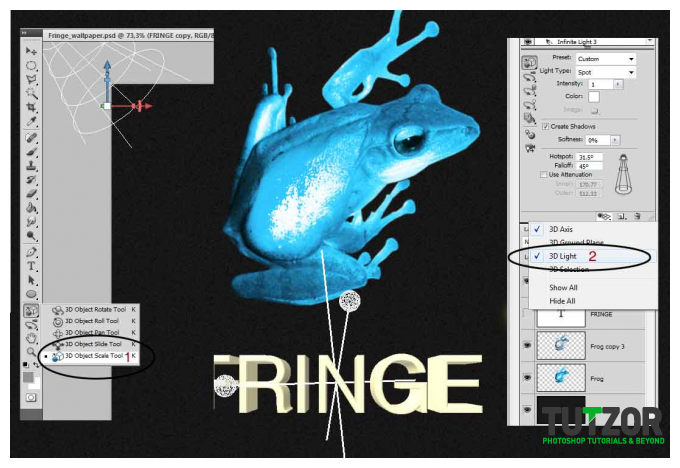
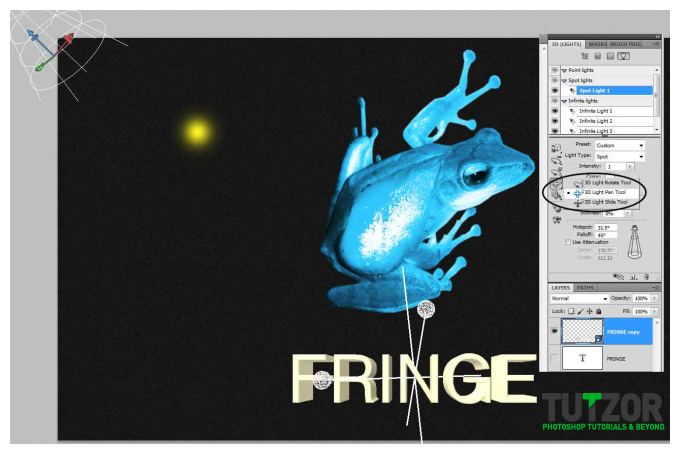
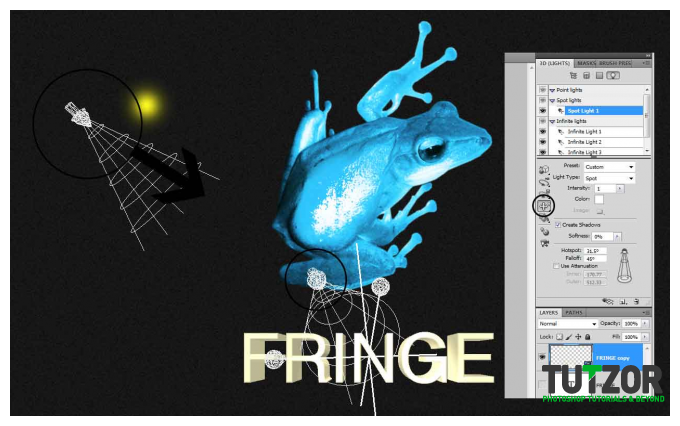
- Switch to the 3D panel
- Move to the “bulb” to edit the light settings, And make a new spot light Because you can’t see any differences please select the options bellow. Now you are seeing the wire frame of the lights.
- Using the moving tools for the lights try to move the spot light like I did (2 screens)





Step
19
Member since:
Sep 2010
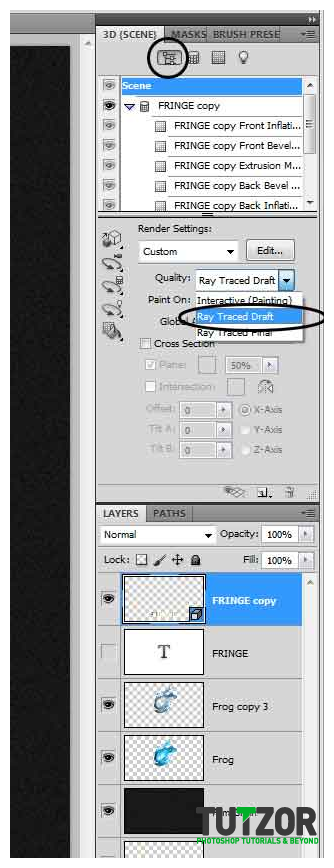
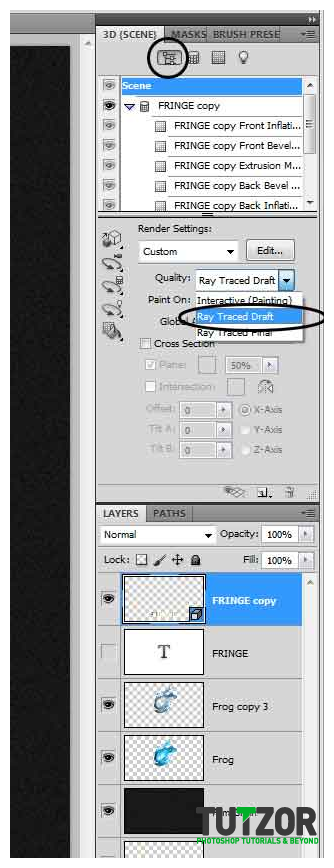
Now to see the final output of the text follow the instructions bellow, chose Ray Trace Draft and wait a little bit, depending on your computer speed.


Step
20
Member since:
Sep 2010
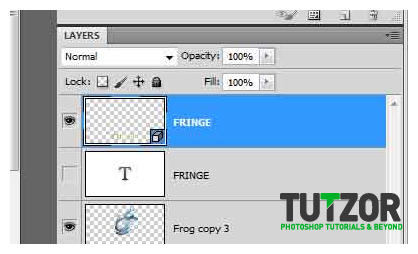
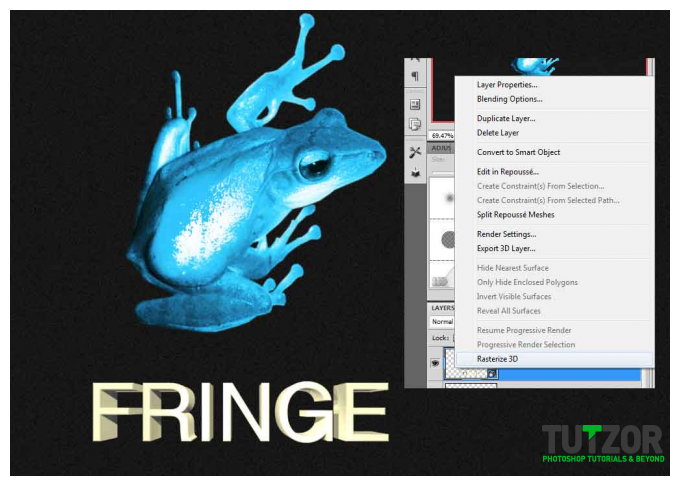
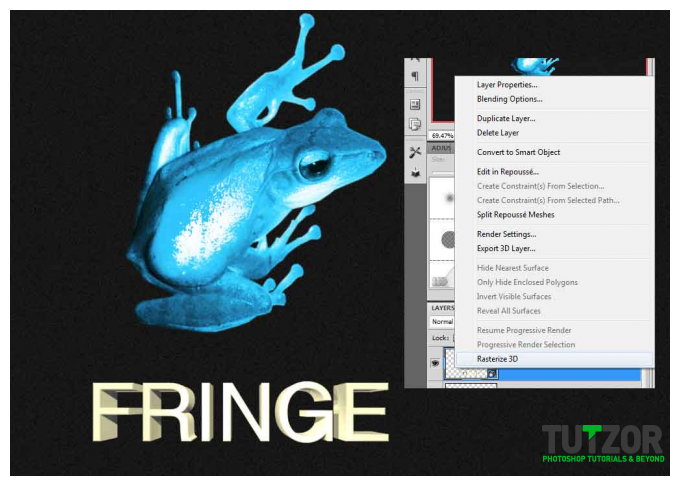
You can now duplicate your 3d layer to have a editable copy and the new one you can rasterize it.


Step
21
Member since:
Sep 2010
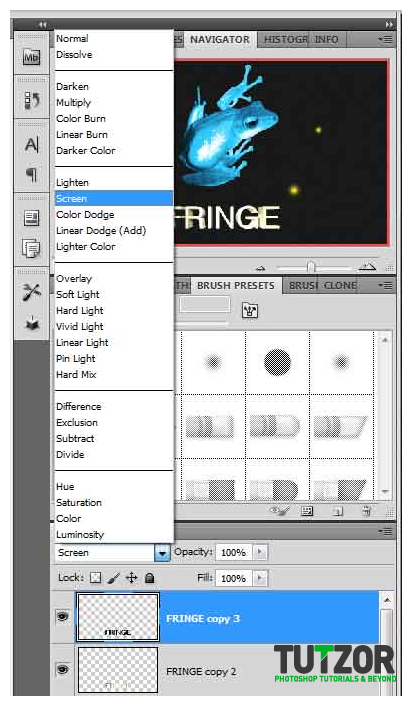
Duplicate the raterize layer and go to Filter > Stylize > Glowing edges and set the Width 1, brightness 3 and smoothness 1. Press ok and set the blending mode for the new layer to “screen” and you should get something I did. Now link the 2 layers.




Step
22
Member since:
Sep 2010
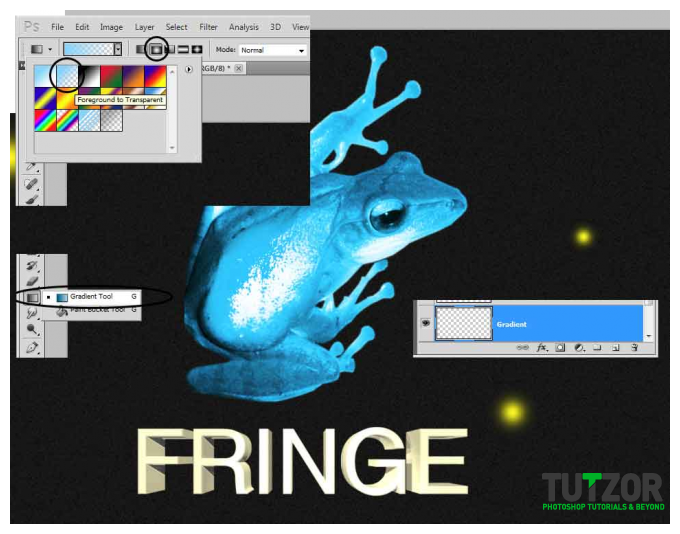
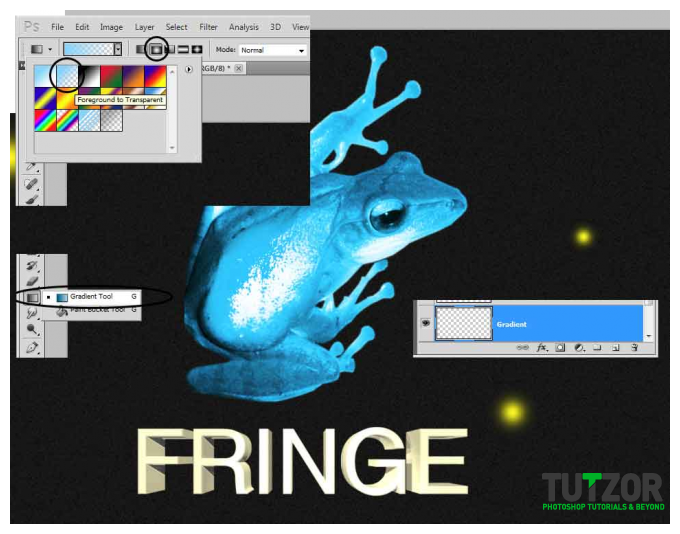
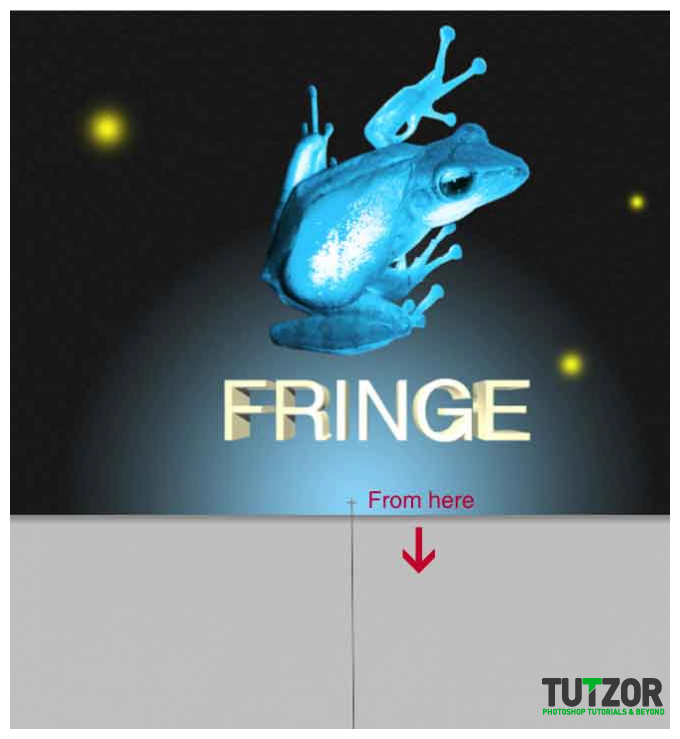
Now let’s do this wallpaper more interesting by adding some gradients and reflections. You can move your text layers up a little to have space for the reflection. Start by creating a new layer and call it “Gradient” and make sure you put it under the lights layer. Now using the color #78D2FA select your gradient tool, radial gradient and foreground to transparent.


Step
23
Member since:
Sep 2010
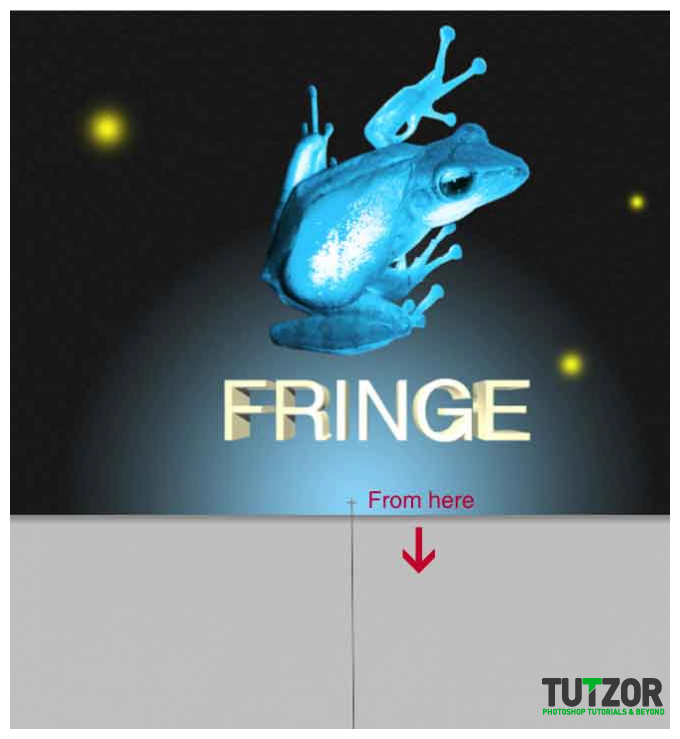
Make the gradient by dragging from the bottom of the image to the direction I showed you. You should get something like I did.


Step
24
Member since:
Sep 2010
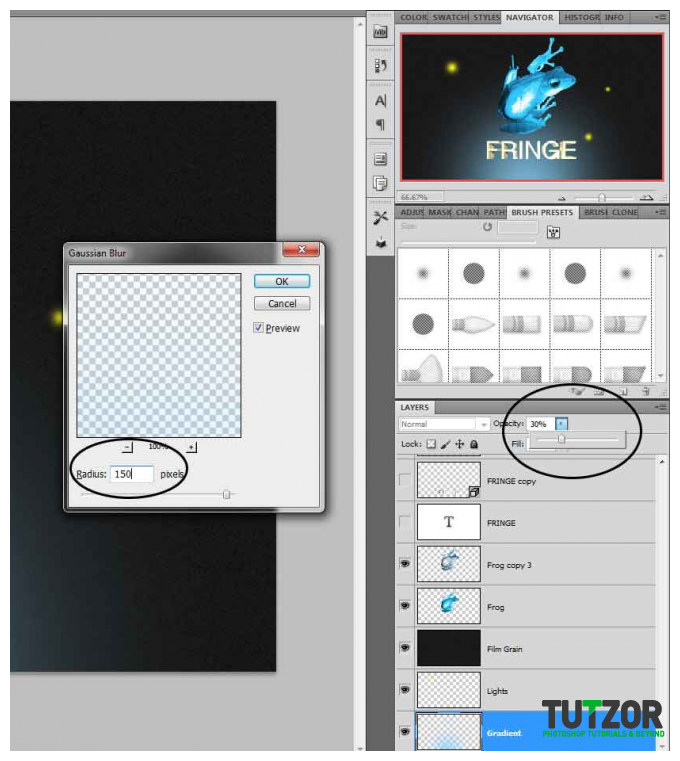
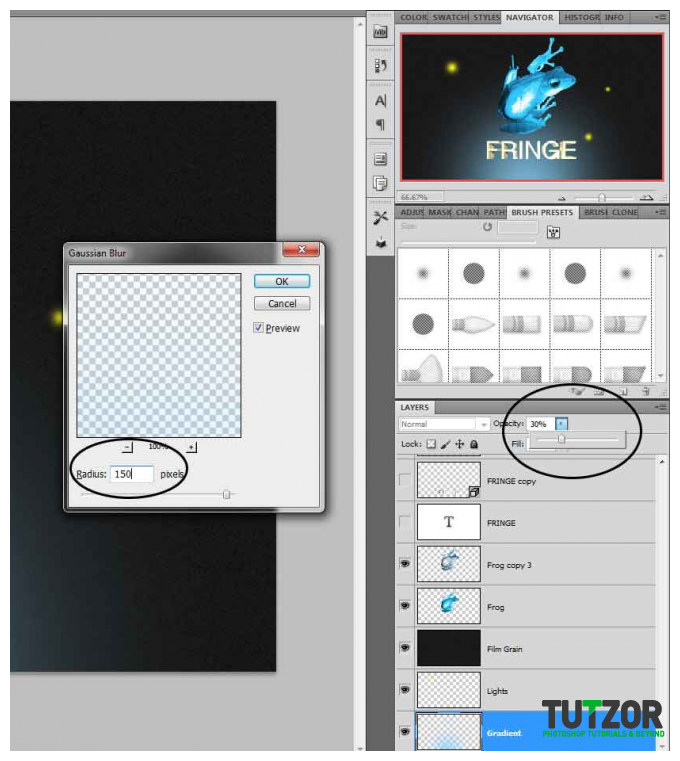
Let’s add some blur to this gradient to make it softer Filter > Blur > Gaussian Blur and set the Radius to 150. The set the opacity of the layer to 30%


Step
25
Member since:
Sep 2010
Now that we have our gradient let’s play a little more with it. Use the transform tool (CTRL+T) and explore. You can use scale, perspective, warp (right click on the transforming area and select). You can explore or you can make it like I did using wrap, it’s your choice.













Comments
Re: “Fringe” ( tv show ) wallpaper tutorial, using Photoshop CS5 extended - PART1
wow !
Simple and good
very clean and simple. Good tutorial.
Big fan of fringe!
very cool, me likey!