Create a Glossy Dead End Road Sign Icon in Photoshop
20
Mar'12
 irenethompson80
irenethompson80Member since:
Feb 2012
If you need to use road signs on your designs for print like for posters, catalog prints or flyer prints, this tutorial will hit the post.
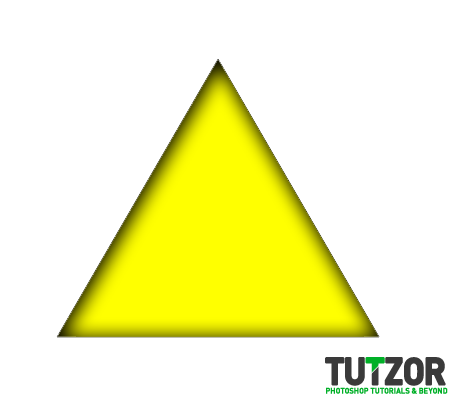
Final Image

Step
01
 irenethompson80
irenethompson80Member since:
Feb 2012
If you need to use road signs on your designs for print like for posters, catalog prints or flyer prints, this tutorial will hit the post. Feel free to use a different shape or different text depending on the kind of road sign you want to create. For the sake of this tutorial however, we will be making a dead end road sign.
In this tutorial we will help you create your own glossy dead end road sign icon using Adobe Photoshop. This can be applied to your specialized theme designs to make understanding a little bit faster, especially for other trails of thought or messages not worth going to. So read on and discover how you can do this.
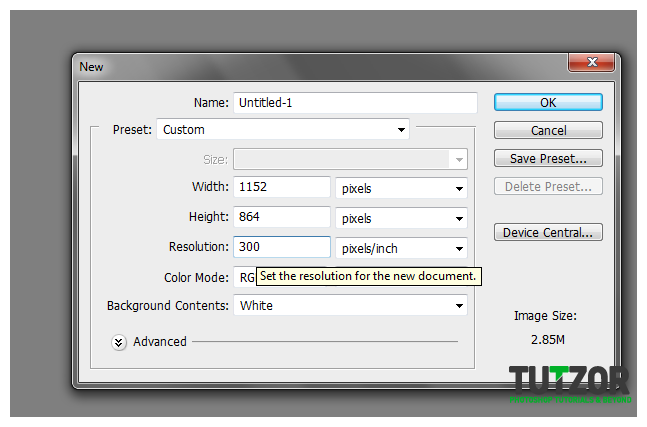
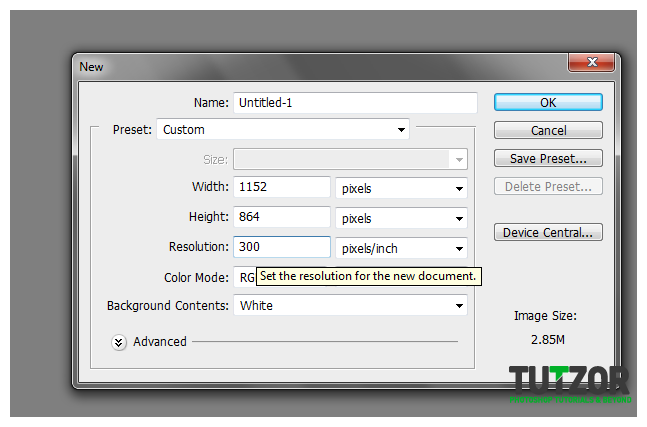
1. Just open up your Adobe Photoshop and create a new document. Set the dimensions the way you like, and use a 300ppi value for the resolution. This is printing resolution level. If you want something for the Internet, or in devices, use a 72ppi resolution.


Step
02
 irenethompson80
irenethompson80Member since:
Feb 2012
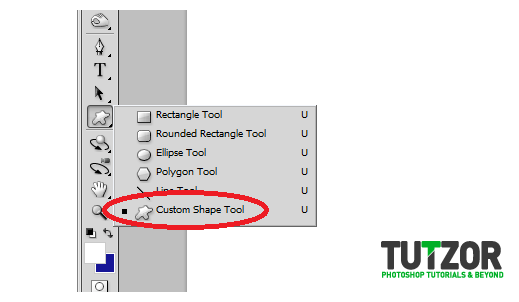
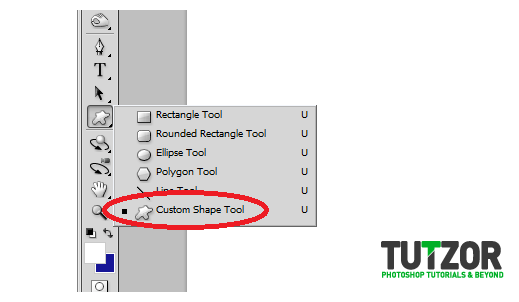
2. With our new document open, let us create the base shape for our road sign. Luckily for you, Adobe Photoshop comes with a myriad of standard shapes that you can use already. To use this first click on the custom shapes tool button.


Step
03
 irenethompson80
irenethompson80Member since:
Feb 2012
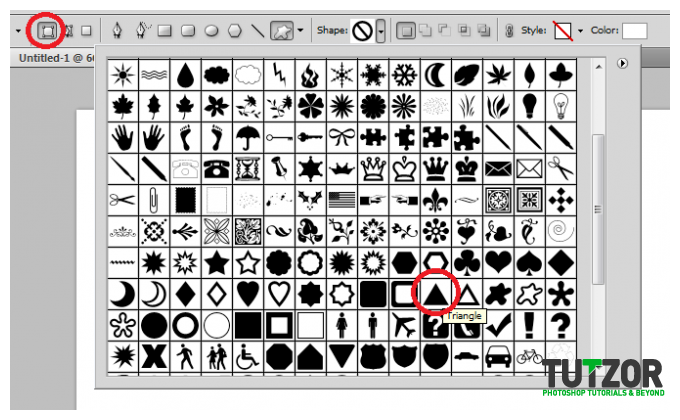
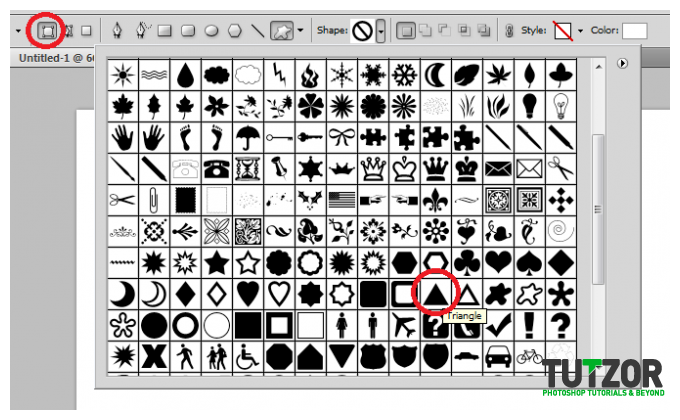
3. Next, look at the options bar, and click on the button to “shape layers”. Then, click on the drop down menu for the custom shapes and look for the triangle shape. Note that if you do not see all these shapes, click on the right arrow at the top right of the frame and click “All”.


Step
04
 irenethompson80
irenethompson80Member since:
Feb 2012
4. Now, first select the color of your triangle. A yellow would be a good base for now. Then, simply click and drag your mouse across the canvass or work stage. Make sure to hold down the SHIFT key as you do these to get a properly proportioned triangle.


Step
05
 irenethompson80
irenethompson80Member since:
Feb 2012
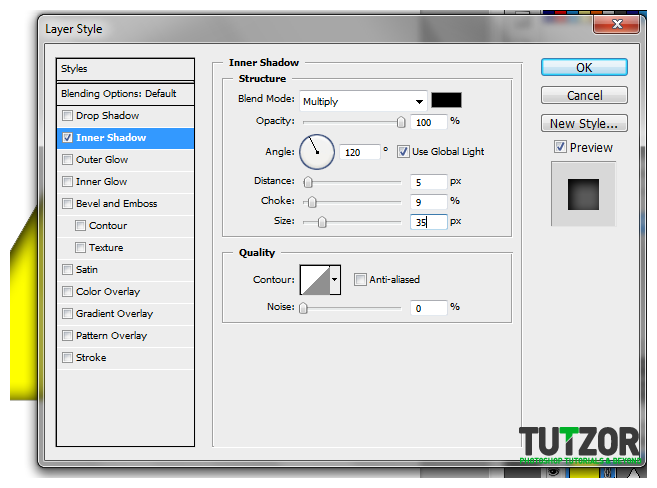
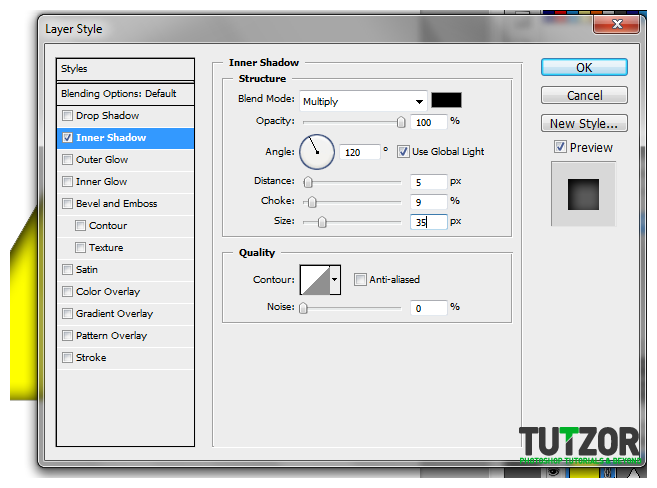
5. Now, double click on this new shape layer to get into its blending options. First check the “Inner Shadow” option. Then use these options for the values.
a. Blending Mode: Multiply
b. Opacity: 100%
c. Distance: 2px
d. Choke: 9px
e. Size: 35px


Step
06
 irenethompson80
irenethompson80Member since:
Feb 2012
6. Now we should have a triangle with some cool inner shadows.


Step
07
 irenethompson80
irenethompson80Member since:
Feb 2012
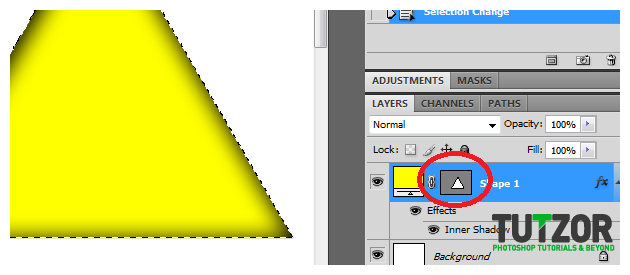
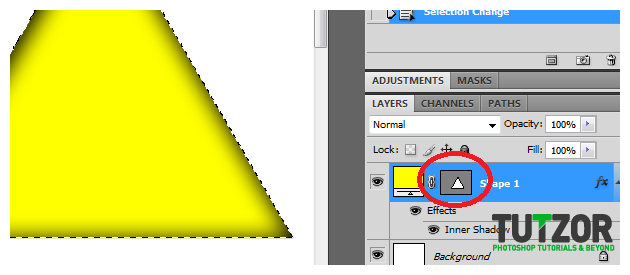
7. Now we will make the border. Click on the picture thumbnail of this triangle layer in the layer view.


Step
08
 irenethompson80
irenethompson80Member since:
Feb 2012
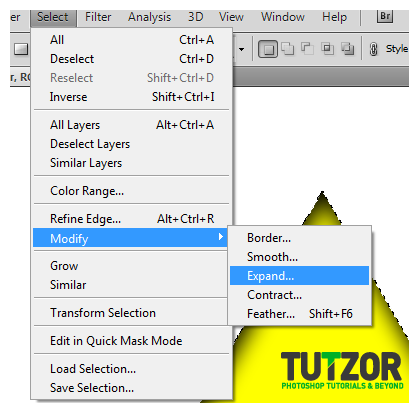
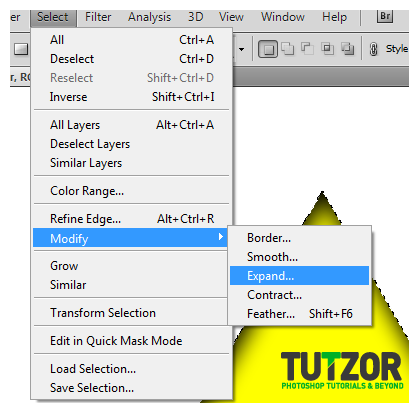
8. Then, create a new layer by pressing CTRL+SHIFT+N. Once you have a new layer, go to Select -> Modify -> Expand.


Step
09
 irenethompson80
irenethompson80Member since:
Feb 2012
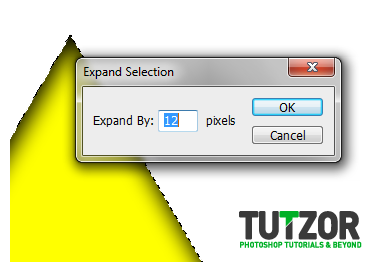
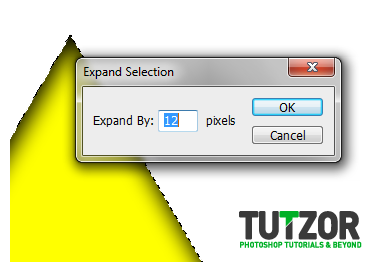
9. Increase the selection area by around 10-12px and then press ok.


Step
10
 irenethompson80
irenethompson80Member since:
Feb 2012
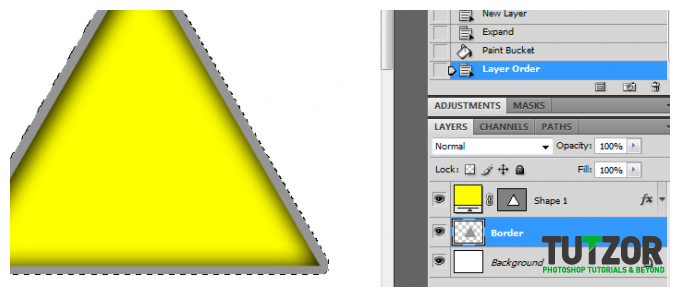
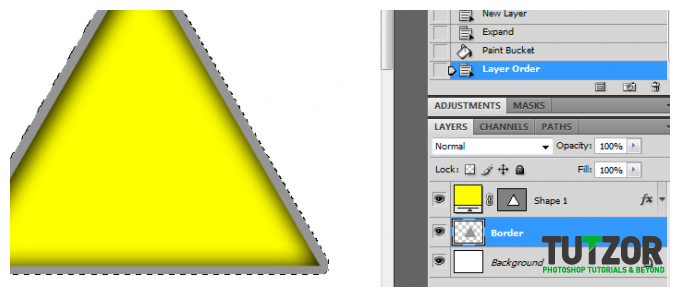
10. Then fill this layer with a grey color for now and send the layer to the back.


Step
11
 irenethompson80
irenethompson80Member since:
Feb 2012
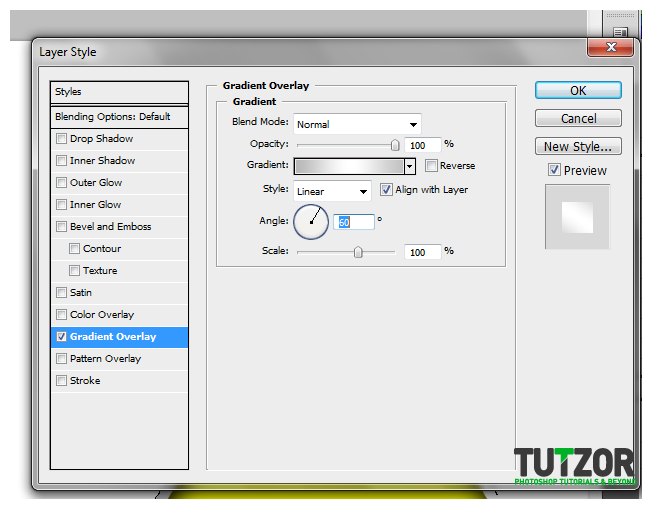
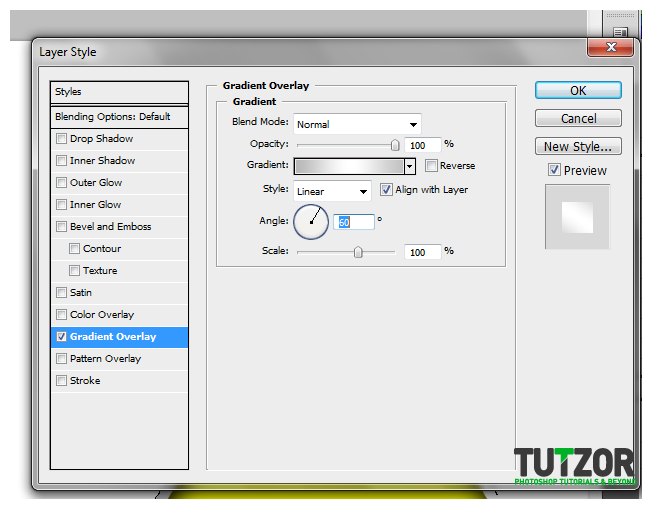
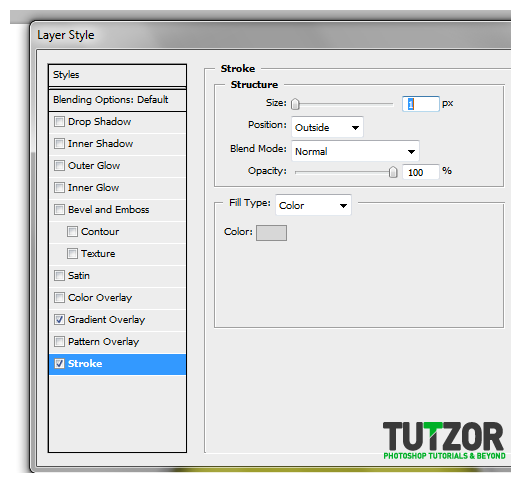
11. Double click on this “border” layer we are creating to get to its blending options. Tick on the “gradient overlay” checkbox and apply these values.
a. Blending mode: Normal
b. Gradient: Grey, White, Grey
c. Style: Linear
d. Angle: 60 degrees.


Step
12
 irenethompson80
irenethompson80Member since:
Feb 2012
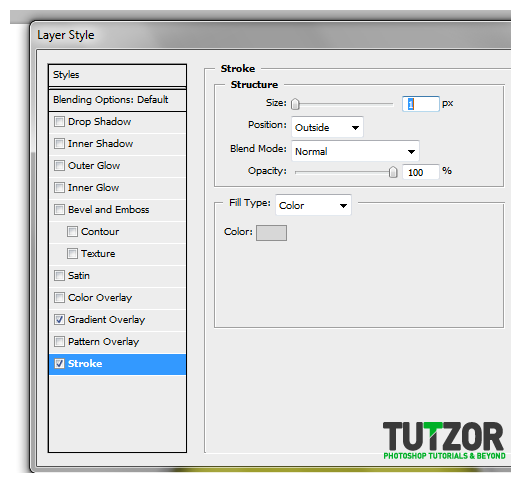
12. Also tick the stroke checkbox and add a 1 pixel grey stroke.


Step
13
 irenethompson80
irenethompson80Member since:
Feb 2012
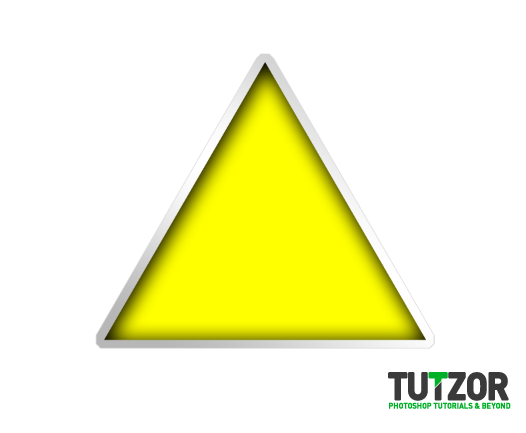
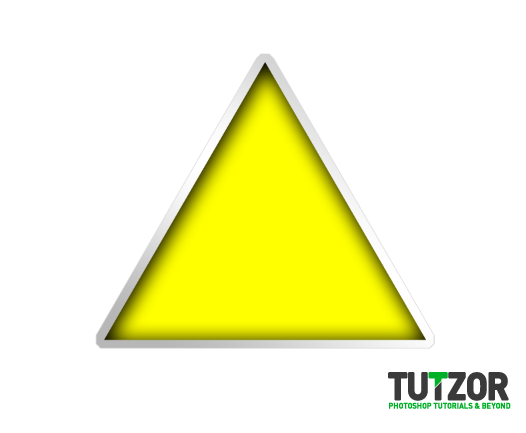
13. You should now have our basic sign shape.


Step
14
 irenethompson80
irenethompson80Member since:
Feb 2012
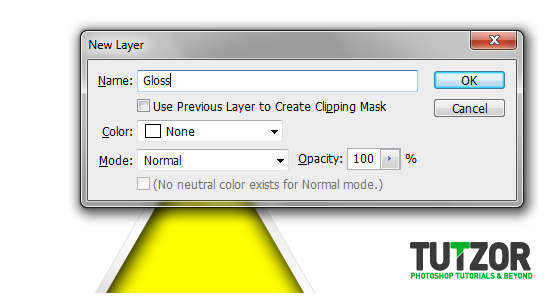
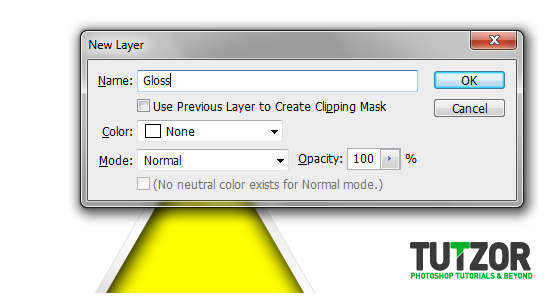
14. Next we will add the gloss finish. To do this, first create a new layer by pressing CTRL+SHIFT+N. Name this layer “gloss”.


Step
15
 irenethompson80
irenethompson80Member since:
Feb 2012
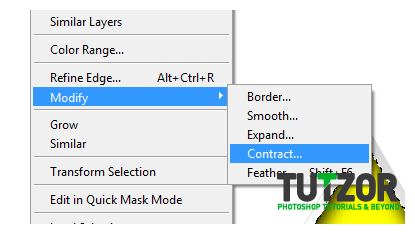
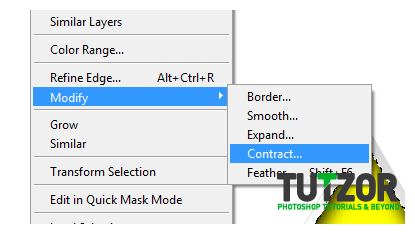
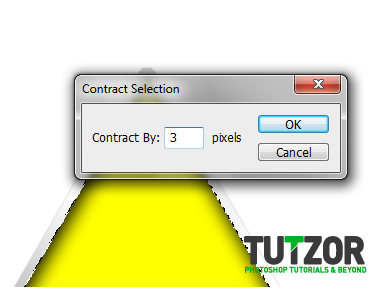
15. Next, select the area of the original triangle again by holding down the CTRL key and clicking on its layer’s thumbnail. Afterward, this time go to Select -> Modify -> Contract.


Step
16
 irenethompson80
irenethompson80Member since:
Feb 2012
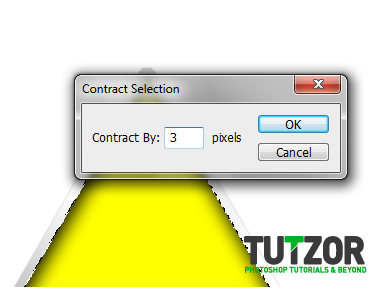
16. Modify the selected area to be reduced by 3 pixels.


Step
17
 irenethompson80
irenethompson80Member since:
Feb 2012
17. Now, fill in the contracted layer with a very light yellow color, almost white.


Step
18
 irenethompson80
irenethompson80Member since:
Feb 2012
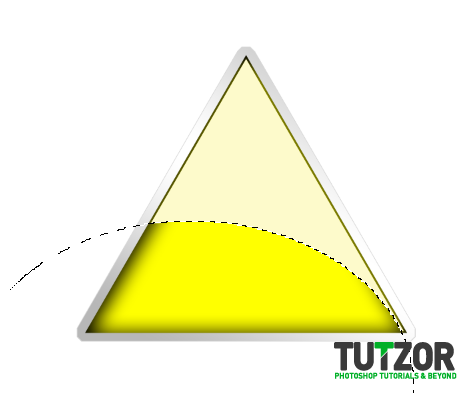
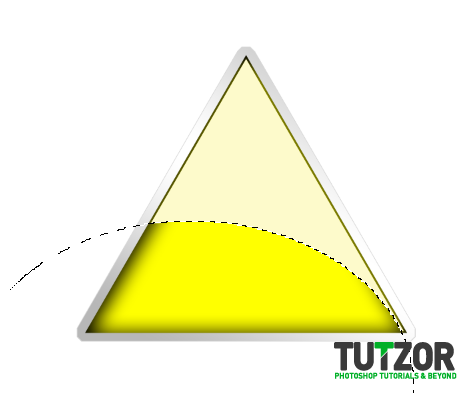
18. Next, use the elliptical marquee tool and cut way the bottom part of the light yellow are in a curved fashion.


Step
19
 irenethompson80
irenethompson80Member since:
Feb 2012
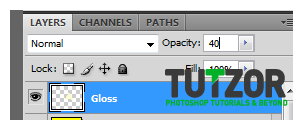
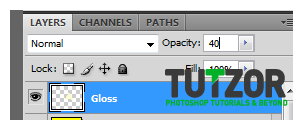
19. Then, reduce the opacity of this layer to 40%.


Step
20
 irenethompson80
irenethompson80Member since:
Feb 2012
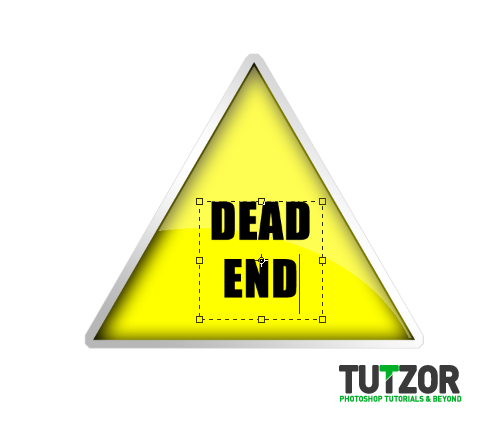
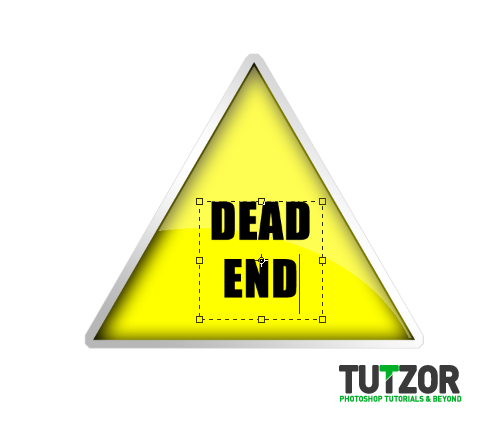
20. Now, we just type in our sign. Use a solid and clean font style. Sans Serif fonts are recommended for signs, but of course use what you want here. Just use the Type tool to add the text.


Step
21
 irenethompson80
irenethompson80Member since:
Feb 2012
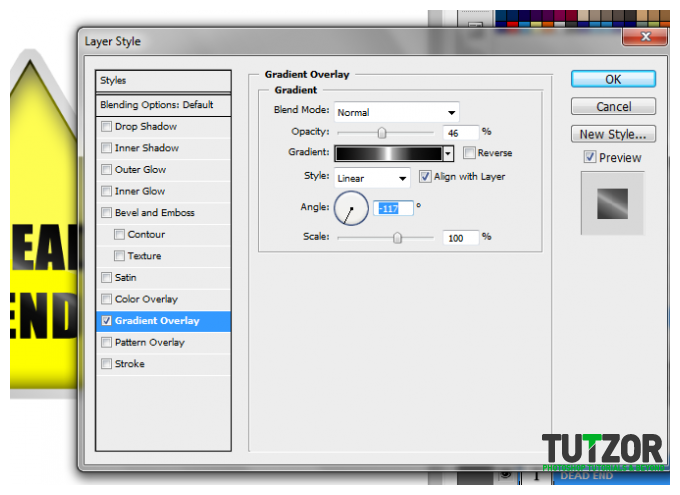
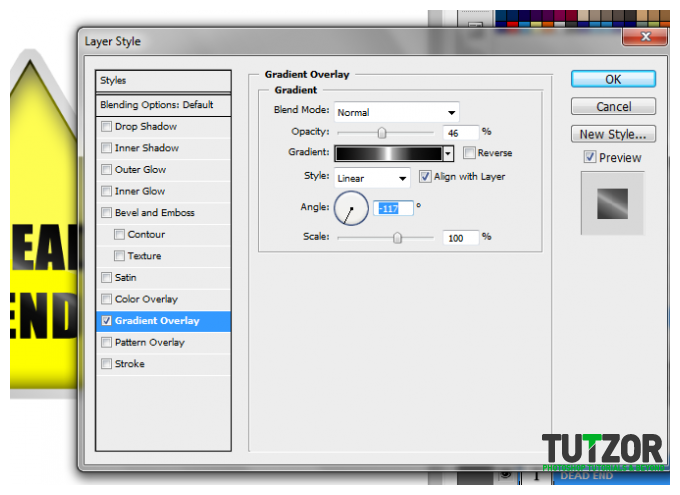
21. Now, go to the blending options for the text and click on the gradient overlay box. \Use a black, dark grey, white, dark grey and then black gradient. Set the opacity to 40%, the style to linear and the angle to -117 degrees.


Step
22
 irenethompson80
irenethompson80Member since:
Feb 2012
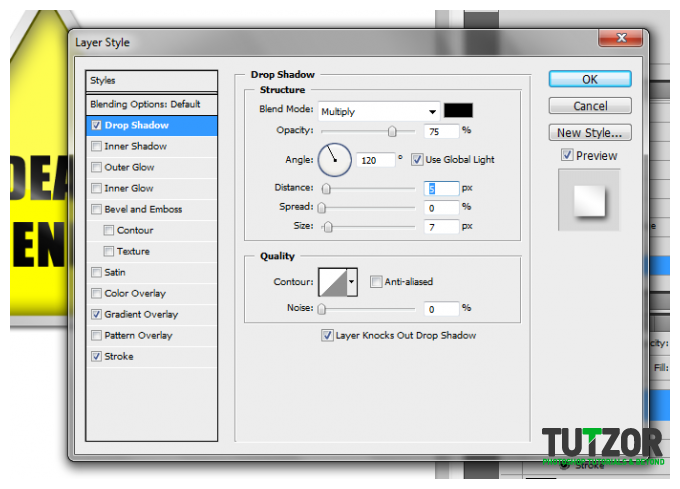
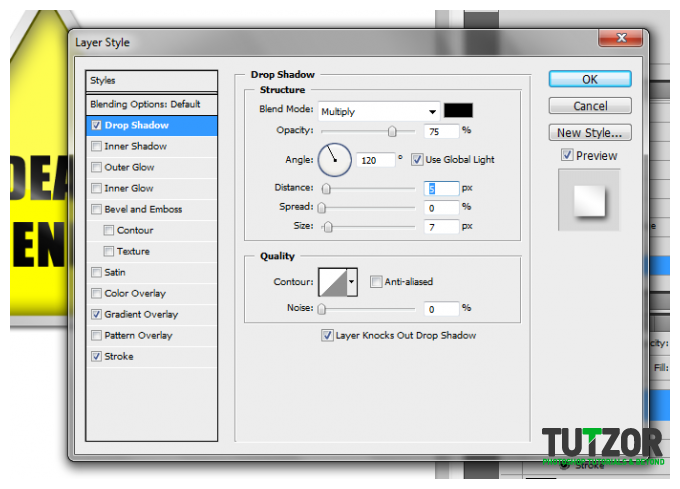
22. Finally, just to add a touch of realness, add a drop shadow in the border layer by double clicking on it and adding the drop shadow option. Adjust the distance and size as necessary.


Step
23
 irenethompson80
irenethompson80Member since:
Feb 2012
Great! Now you know how to create a nice glossy type dead end icon for your designs. Congratulations!