Satisfaction Guaranteed Graphic made easy using Photoshop
18
Apr'12
 irenethompson80
irenethompson80Member since:
Feb 2012
In this special tutorial, we will discuss how you can design your own styled 100% Satisfaction Guaranteed graphic. It is sometimes best to have your own style graphic so that you can add your own personal touches to come up with highly personalized product catalogs and event flyers.
Final Image
Step
01
 irenethompson80
irenethompson80Member since:
Feb 2012
In this special tutorial, we will discuss how you can design your own styled 100% Satisfaction Guaranteed graphic using Adobe Photoshop. While there are literally hundreds of these kinds of graphics available on the Internet, It is sometimes best to have your own style graphic so that you can add your own personal touches to your themed materials to come up with highly personalized product catalogs, sales booklets, commercial posters and event flyers and pamphlets. So read carefully the steps below and learn how you can create your own Satisfaction Guaranteed graphics.
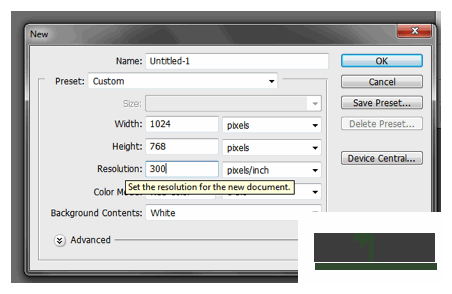
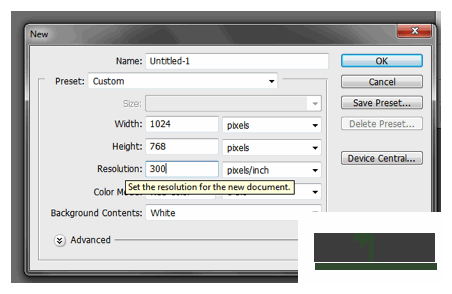
1. Of course, first fire up your Adobe Photoshop and create a new document. Use any dimension that you need for the size of your graphic, but it would be best to use a 300ppi resolution if this graphic is for printed elements.


Step
02
 irenethompson80
irenethompson80Member since:
Feb 2012
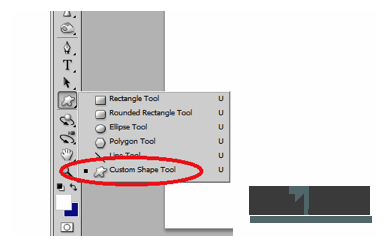
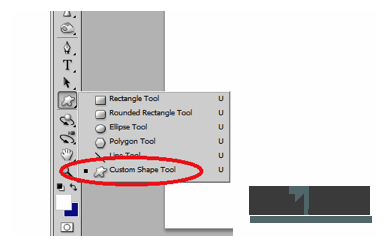
2. Now, we will create the seal or badge shape. Luckily for you, Adobe Photoshop already has that custom shape in hand. Simply click on the custom shape tool first in your tools panel.


Step
03
 irenethompson80
irenethompson80Member since:
Feb 2012
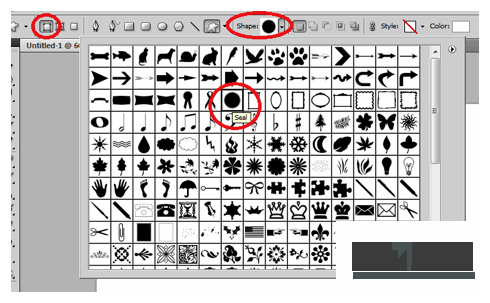
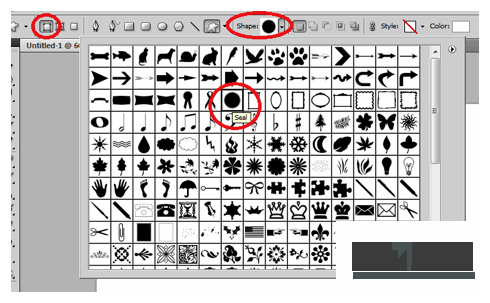
3. Then in the options bar above, click on the button to “Shape Layers”. Next, click on the shapes drop down menu, and then choose the SEAL shape. This is the typical shape of those guarantee badges.


Step
04
 irenethompson80
irenethompson80Member since:
Feb 2012
4. Next, just draw out the SEAL shape by clicking and dragging the shape into the canvass. Hold down the SHIFT key while doing this to make sure that you get a more uniformed shape with constrained proportions. Color this shape as you see fit for now.


Step
05
 irenethompson80
irenethompson80Member since:
Feb 2012
5. Now, we will add special blending options effects to this shape to add that gold, glossy badge effect to our graphic. To do this, right click on the layer and then click on the option for “Blending options”.


Step
06
 irenethompson80
irenethompson80Member since:
Feb 2012
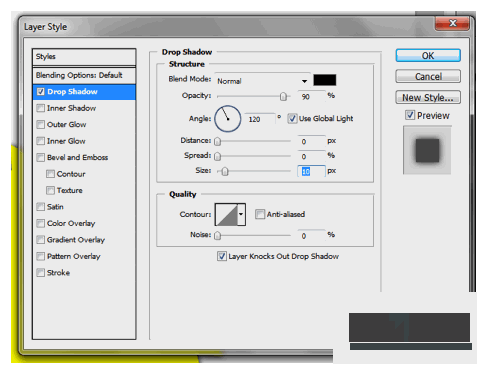
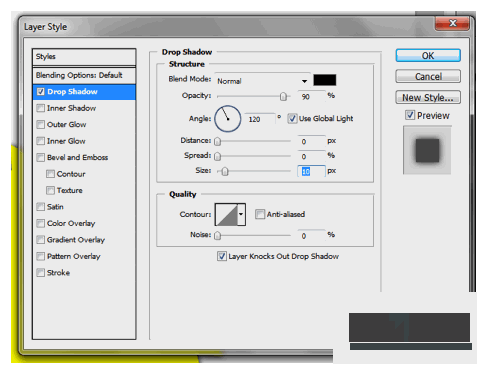
6. First, check the Drop shadow checkbox. In the options there, use these values and settings.
a. Blend Mode: Normal
b. Opacity: 90
c. Angle: Default (or 120°)
d. Distance: 0
e. Spread: 0
f. Size: 10


Step
07
 irenethompson80
irenethompson80Member since:
Feb 2012
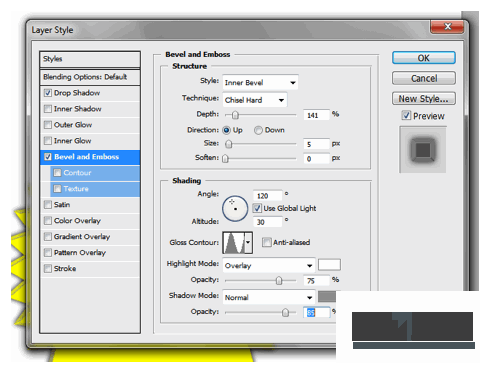
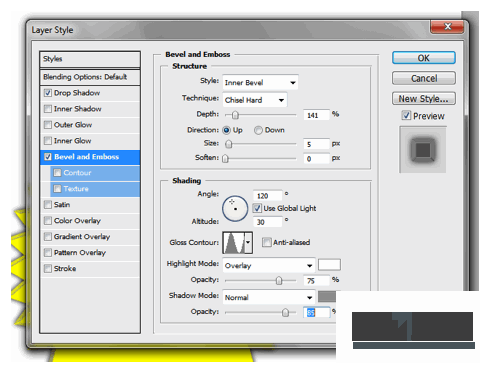
7. Next, click on the Bevel and Emboss checkbox and use these values.
a. Technique: Chisel Hard
b. Depth: 141%
c. Size: 5
d. Soften: 0
e. Gloss Contour: Ring
f. Highlight Mode: Overlay, White, 75%
g. Shadow Mode: Normal, Grey, 85%


Step
08
 irenethompson80
irenethompson80Member since:
Feb 2012
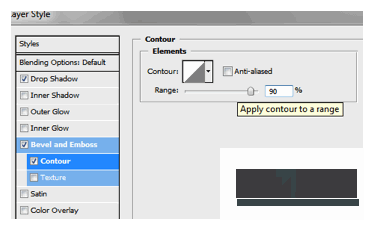
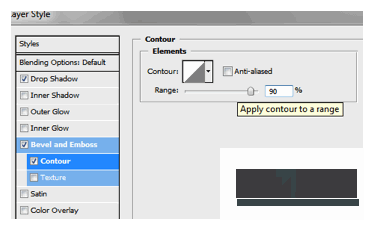
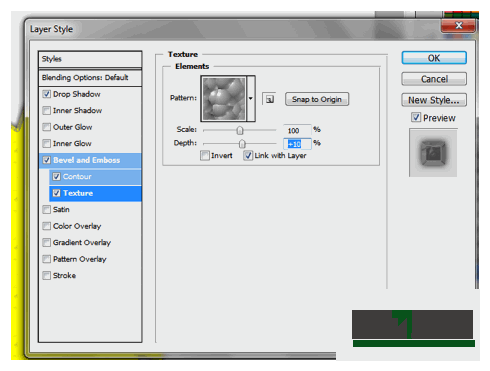
8. Tick off the Contour option and add a range of 90.


Step
09
 irenethompson80
irenethompson80Member since:
Feb 2012
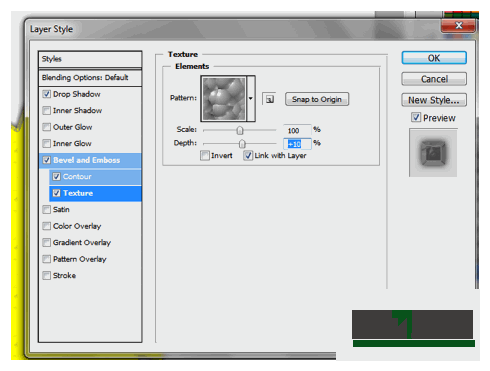
9. Tick off the Texture option. Use the bubble texture and then just adjust the depth to +10%


Step
10
 irenethompson80
irenethompson80Member since:
Feb 2012
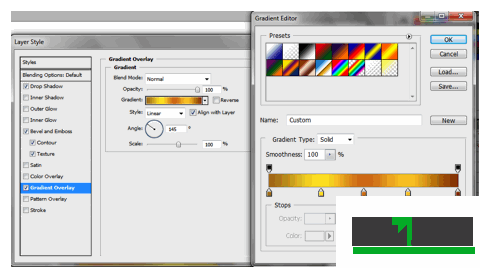
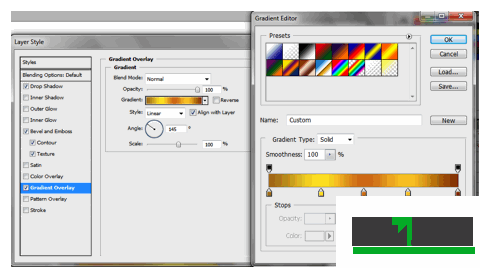
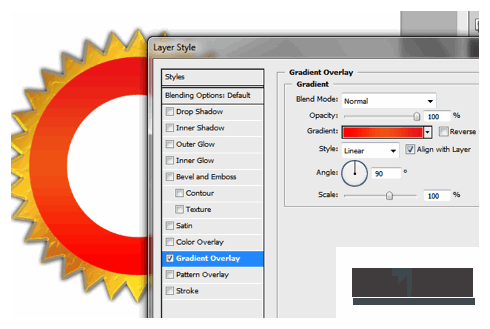
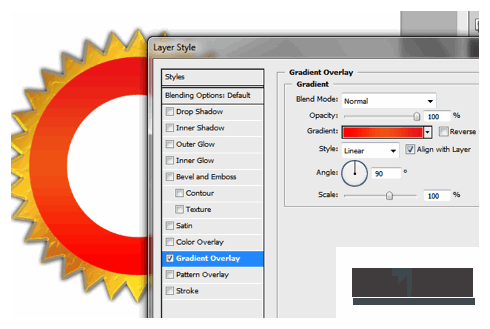
10. Finally, check the gradient overlay option and plugin these values:
a. Blend Mode: Normal
b. Opacity: 100
c. Style: Linear
d. Angle: 145°
e. Scale 100
f. Gradient Color: For the gradient color, use the colors that you want your guarantee badge to have of course depending on your theme. For us, we used a mixture of dark yellow, yellow, dark orange, orange and brown.


Step
11
 irenethompson80
irenethompson80Member since:
Feb 2012
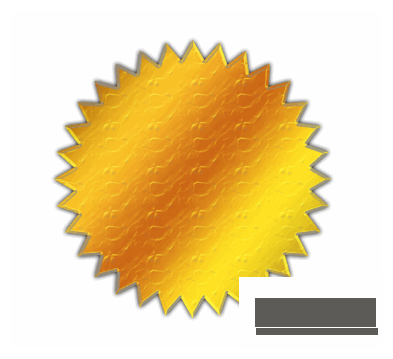
11. Once you have applied all these blending options, you will have something like this:


Step
12
 irenethompson80
irenethompson80Member since:
Feb 2012
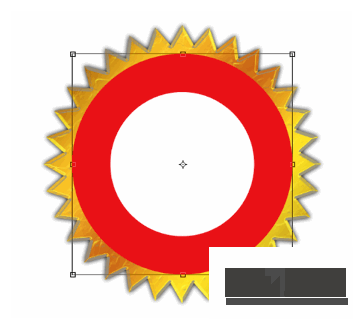
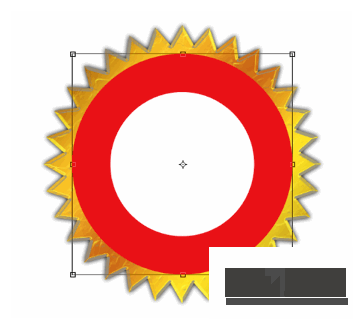
12. Next, create two circles, one larger than the other in the center of your seal. Just use the Elliptical Shape tool to create these circles. Color the larger one with your Theme color, BUT use white on the center.


Step
13
 irenethompson80
irenethompson80Member since:
Feb 2012
13. It would be good as well to add a gradient overlay to the coloured circle. Just double click on your colored circle layer and then add the appropriate gradient color combination for your theme.


Step
14
 irenethompson80
irenethompson80Member since:
Feb 2012
14. Next, we add some text. Let us first add the easiest part which is the 100% number. Simply use the text tool to write 100% in big bold letters. Then, rotate the text a bit so that it is slanted. Do this by hovering your mouse over the text selection box and then moving your mouse once the rotation cursor appears.


Step
15
 irenethompson80
irenethompson80Member since:
Feb 2012
15. Now we will enter in the words for the border. To do this, we first use the pen tool to draw a half circle path on the border area. Then, we use the type tool and click on the FIRST ANCHOR of the path. Afterwards, we just type in our text, while they follow the path that we set.


Step
16
 irenethompson80
irenethompson80Member since:
Feb 2012
16. Then, just duplicate the process for the bottom text.


Step
17
 irenethompson80
irenethompson80Member since:
Feb 2012
17. Great! Now you have a great looking 100% satisfaction guaranteed badge or seal!