Create a Star Wars Themed Media Player
Member since:
Mar 2011
Okay boys&girls, today we'll go back to those awesome days when Star Wars movies first hit the big screens and everyone instantly went into a hype about this new, weird, awesome kind of movies! Remember those days? Oh..you don't....well let's shake hands then, I don't remember them either ^_~
But I've read enough and seen enough old footage on TV to be able to imagine it :)
So yeah. Today we'll take a ride in the Star Wars universe!
We'll do this by creating our own media player interface design -just the design folks, I'm no good at coding this kind of stuff hahaha- greatly inspired by the awesome C-3PO :)
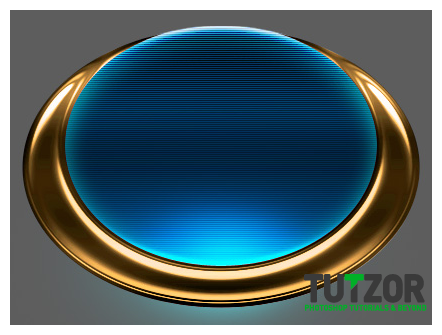
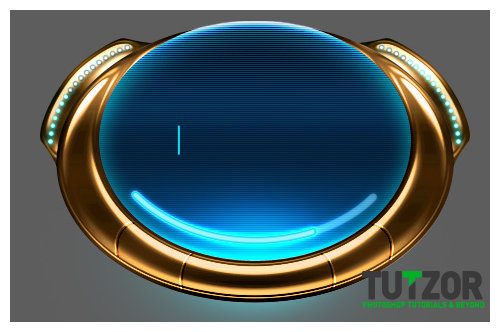
Long story short, this is the final result:
Final Image

Member since:
Mar 2011
Okay, first let us fire up Photoshop and create a new document, say about 600px wide and 500px tall. Take the Paint Bucket Tool (G) and fill it with a neutral gray...say #5d5d5d.
Now name this neutral gray layer..."Background". Yeah I know, veeeery original...
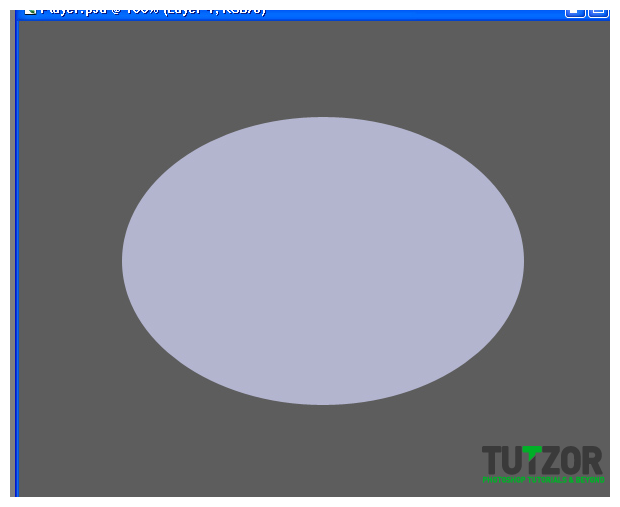
Anyway. Name it "Background" and then create a new layer above it. Set your Foreground color to #b3b5cf and taking the Ellipse Tool, set it to Fill Pixels mode and on the new layer we just created draw an ellipse like so:

Member since:
Mar 2011
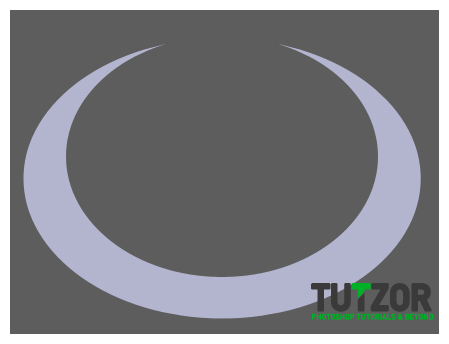
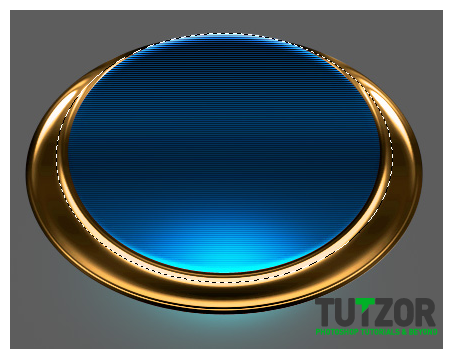
Now take the Elliptical Marquee Tool (M) and drag to create an elliptical selection. Make sure the selection is centered, so that the right side is symmetrical to the left side....then press Delete. You should be getting a result similar to this:

Member since:
Mar 2011
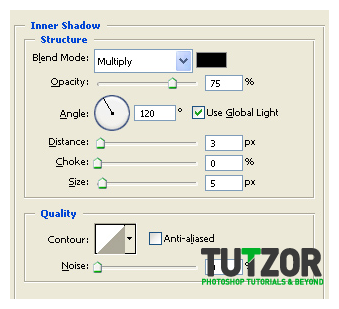
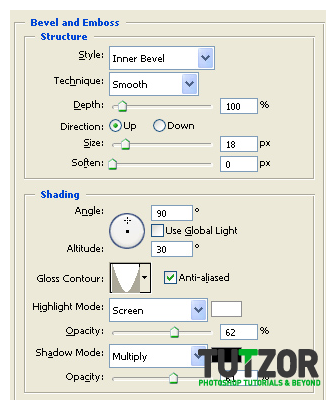
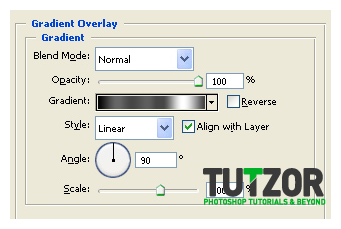
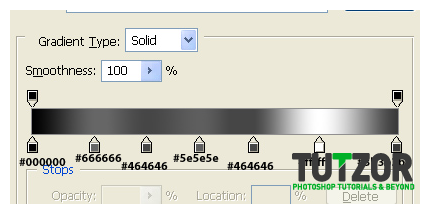
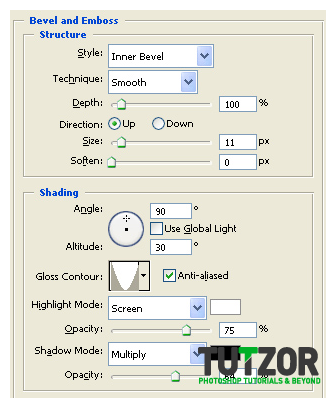
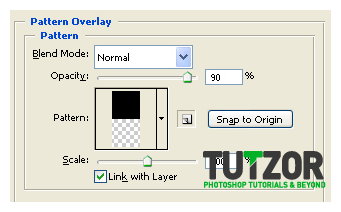
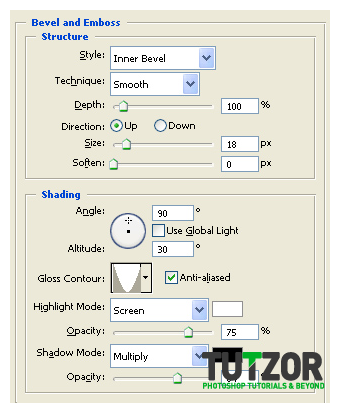
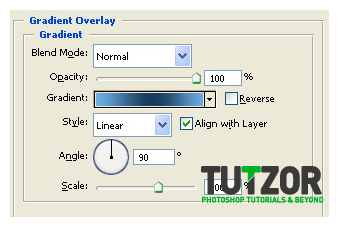
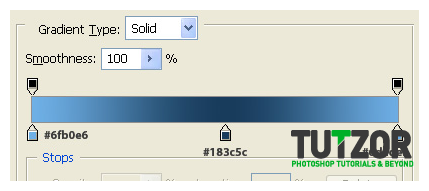
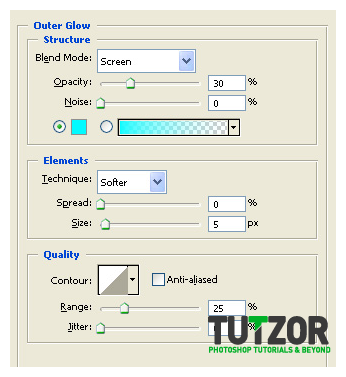
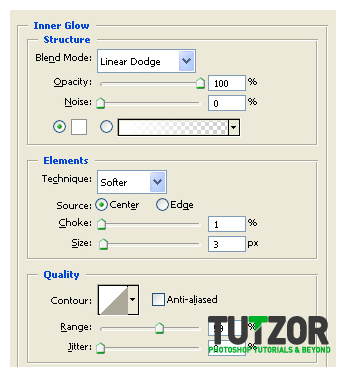
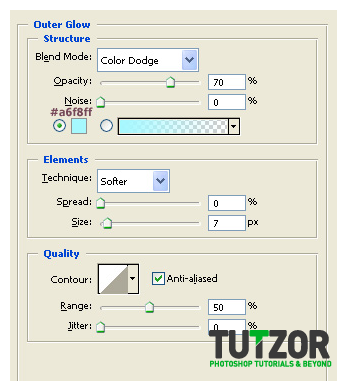
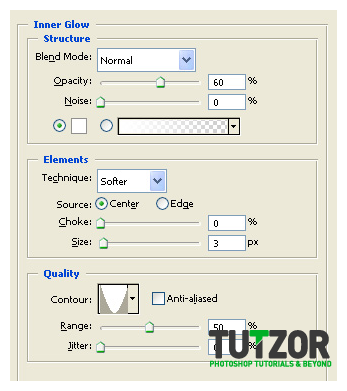
Deselect.< br/> Nice...well not really :P < br/> Let's give our plain, boooring semiluna some layer styles, shall we? < br/> So, get into the layer's Blending Options and give it these styles:






Member since:
Mar 2011
Now, fasten your seatbelts: we are going to give our metal-ly semiluna A LOT of adjustment layers (to be exact, 9). So....have that seatbelt tightened up well? Let's proceed.......
- First, let's name our semiluna layer to..err..."Body Player". Yea, that sounds good doesn't it....
- Next, Ctrl+click on the "Body Player"'s layer thumbnail in the layers palette to obtain its selection. Then go to the bottom of your layers palette and seek the "Create New Fill or Adjustment Layer" ...click on it and choose "Photo Filter". Choose Color: #005dff ....Density: 80% and Preserve Luminosity: Checked. Click OK to confirm then lower the layer's Opacity to 50%.
- Good!
Afterwards obtain the "Body Player" selection again and go to the "Create New Fill or Adjustment Layer" icon...this time choose Hue/Saturation.
Make sure this Hue/Saturation layer is the topmost layer in your layers palette at present...and give it these settings: Hue: -5, Saturation: +25, Lightness: -3.
Good...now lower this layer's Opacity to about 70%. -
Time for the third adjustment layer :)
Obtain the selection again....then go to "Create New Fill or Adjustment Layer" and choose Brightness/Contrast. Give it these numbers: Brightness: +24, Contrast: +25. Click OK then lower the layer's Opacity to around 60%. - Fourth!
Obtain the selection as before...this should be routine by now....and give it a Hue/Saturation of: Hue: -5, Saturation: +19, Lightness: -3. Lower the layer's Opacity to 60%. Make sure that each new adjustment layer we make is in its turn the topmost in the layers palette at that moment....otherwise you'll start getting funky colors and we don't want that :P - Fifth: Obtain the selection again, and give it a Hue/Saturation....like so: Hue: +175, Saturation: +17 , Lightness: 0
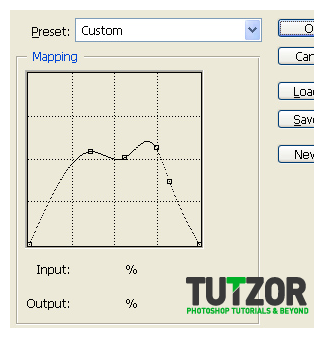
- Sixth: Selection first...then a Curves adjustment with two anchors: Anchor one: Input-175/Output-150 and Anchor 2: Input-210/Output-190. Lower the Opacity of this layer to 70%.
- Seventh: Obtain the selection again and give it a Hue/Saturation: Hue: 0, Saturation: +18, Lightness: -8.
- Eighth: Obtain selection...and give it a Brightness/Contrast: Brightness: +12 and Contrast: +12 ...yea, they're the same huh? :P
- Aaaand...ninth! Obtain the selection one more time and give it a Levels: 11....1,16....221...on the RGB channel. Lower this layer's Opacity to about 60%.
Now if you want you can use Photoshop's awesome Groups feature to group all these Body Player related layers into one laaarge Group.....which we'll name "Body Player Group"...for the sake of convenience haha :)
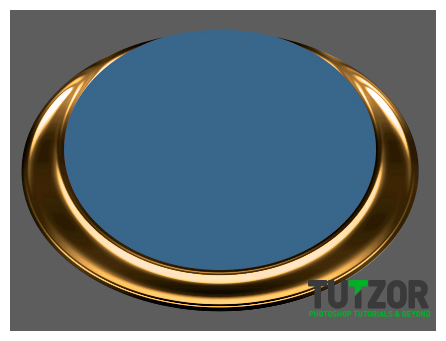
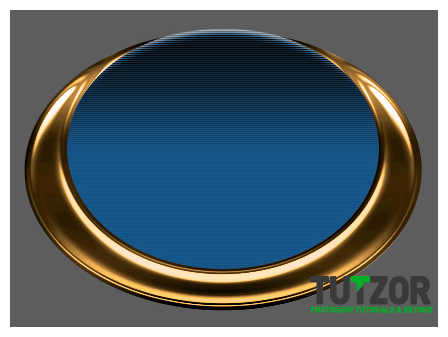
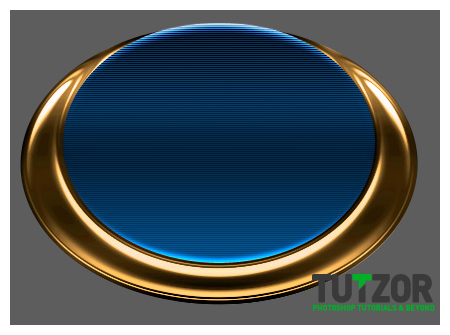
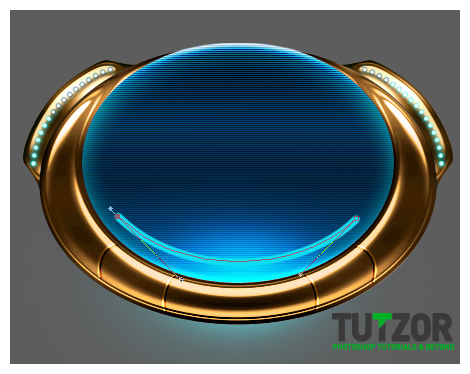
Right now your thingy should look somewhat like this:

Member since:
Mar 2011

Member since:
Mar 2011


Member since:
Mar 2011

Member since:
Mar 2011



Member since:
Mar 2011

Member since:
Mar 2011

Member since:
Mar 2011

Member since:
Mar 2011

Member since:
Mar 2011

Member since:
Mar 2011

Member since:
Mar 2011

Member since:
Mar 2011

Member since:
Mar 2011

Member since:
Mar 2011

Member since:
Mar 2011

Member since:
Mar 2011

Member since:
Mar 2011


Member since:
Mar 2011

Member since:
Mar 2011

Member since:
Mar 2011


Member since:
Mar 2011











Comments
Re: Create a Star Wars Themed Media Player
Can you please make the Tutzor logo 50% transparency or make a note of the options it's blocking please?
Re: Create a Star Wars Themed Media Player
It can be used. There are Photoshop website templates with login modules, etc. that have to be spliced. Then, they are imported into Dreamweaver, where you can use HTML and CSS to code them. But, depending on your coding experience, that may be over the top.
Re: Create a Star Wars Themed Media Player
hello
nice logo but i cant make :(
do you have video for this logo
thankyou
Good tutoiral
Good tutorial Good tutorial Good
Re: Create a Star Wars Themed Media Player
You know sei, it would be super cool if the stuff you made could actually be used. Like this. It would be awesome if it would be an actual player. I'd use it all the dang time @___@