Starcraft 2 wallpaper design
22
Aug'10
 alaeva
alaevaMember since:
Aug 2010
Step
01
 alaeva
alaevaMember since:
Aug 2010
First we need to find some textures and Starcraft font. I use 2 images from SXC:
Rusted metal texture and Texture for metal tiles
Starcraft font can be downloaded from Dafont.com (you need to install it before running Photoshop).
Create a new document. I start with 1600×1200 which can be resized to a smaller resolution later.
Open rusted metal texture and resize it until you like its appearance. I resized the original image to 1900×1577.
We are going to bring some order in texture pattern so it will look more impressive.
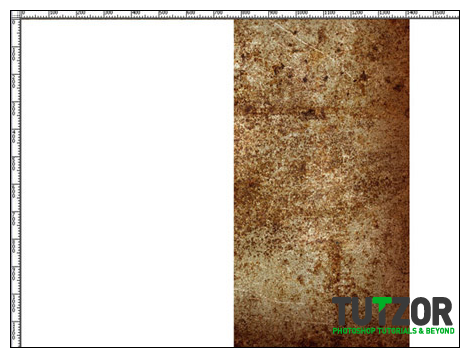
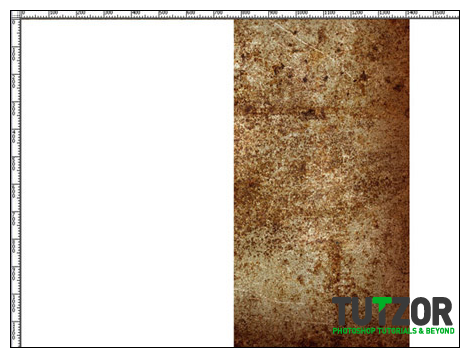
Copy resized image to your document and place it with 200px blank space to the right. We need only a half of an image, the other half will be mirrored.
Select and clear everything to the left from the horizontal center. You will get something like this:


Step
02
 alaeva
alaevaMember since:
Aug 2010
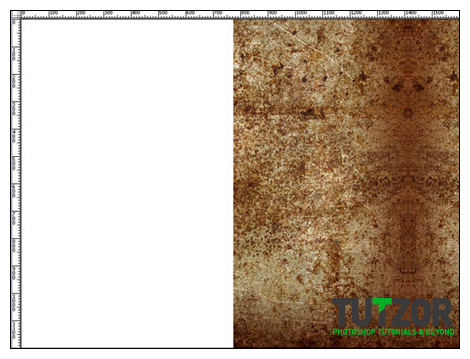
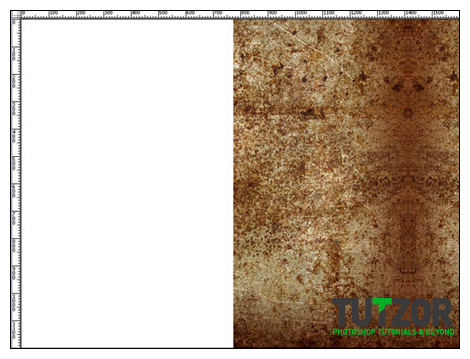
Duplicate the layer with your texture, mirror it (Edit – Transform – Flip Horizontal) and place in the blank space which we left on the right side. Merge down this layer by pressing Ctrl+E.


Step
03
 alaeva
alaevaMember since:
Aug 2010
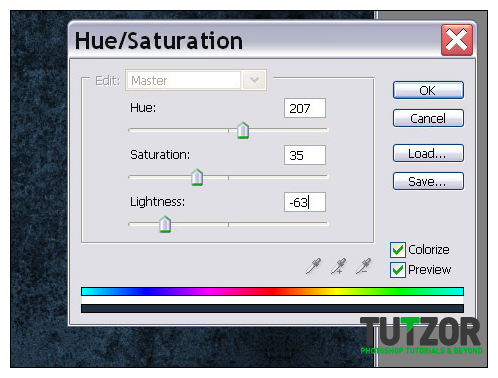
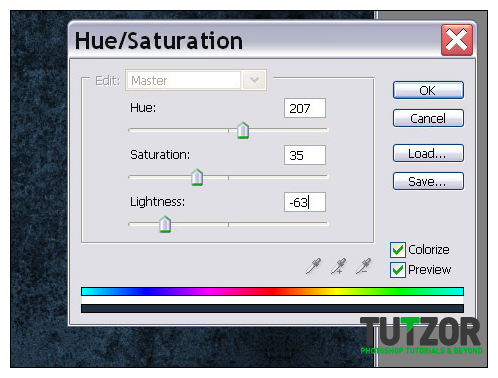
Press Ctrl+U to adjust color and lightness. Here’s my settings:


Step
04
 alaeva
alaevaMember since:
Aug 2010
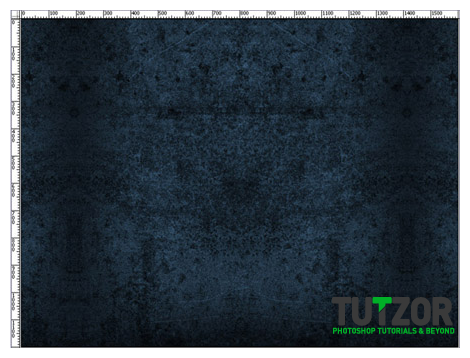
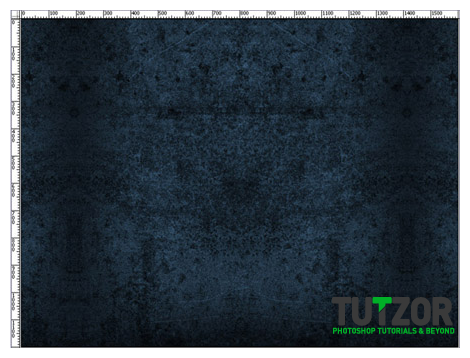
Mirror image to the left and merge layers so you will have the complete texture.


Step
05
 alaeva
alaevaMember since:
Aug 2010
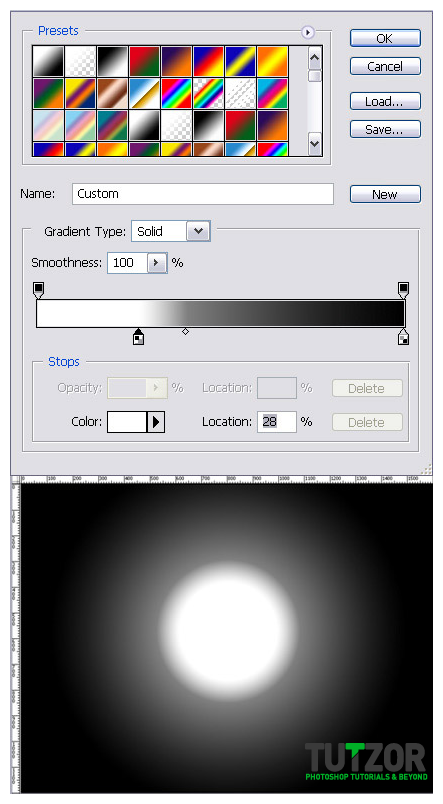
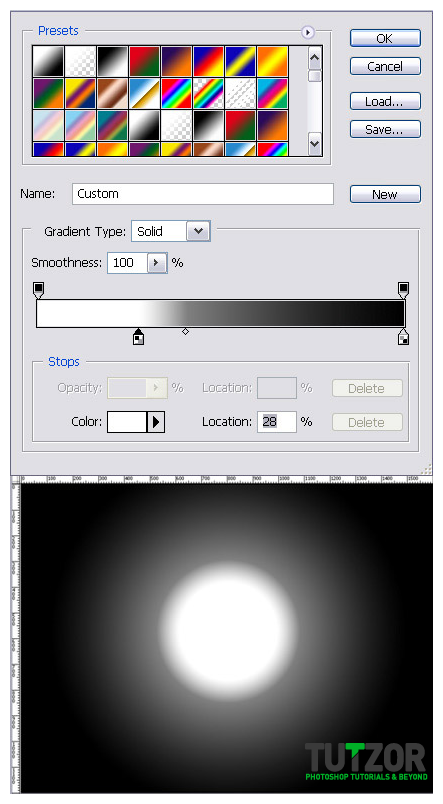
Create new layer and fill it with gradient like this:


Step
06
 alaeva
alaevaMember since:
Aug 2010
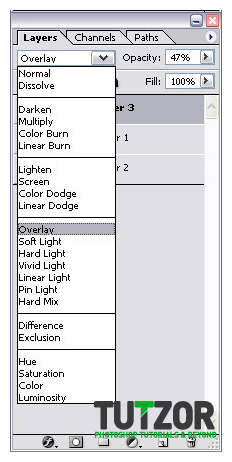
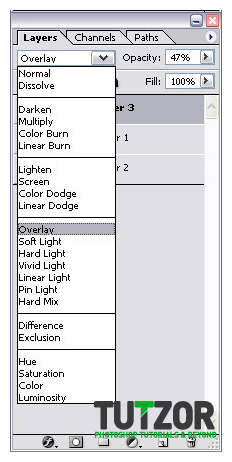
Set Layer Blending mode to Overlay and reduce opacity about 50%. At this step I additionally reduced lightness of the layer with texture to -22 (Ctrl+U).


Step
07
 alaeva
alaevaMember since:
Aug 2010
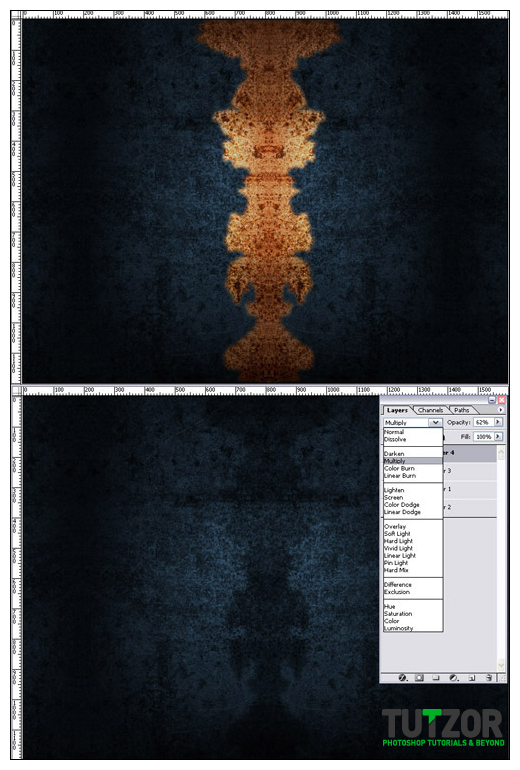
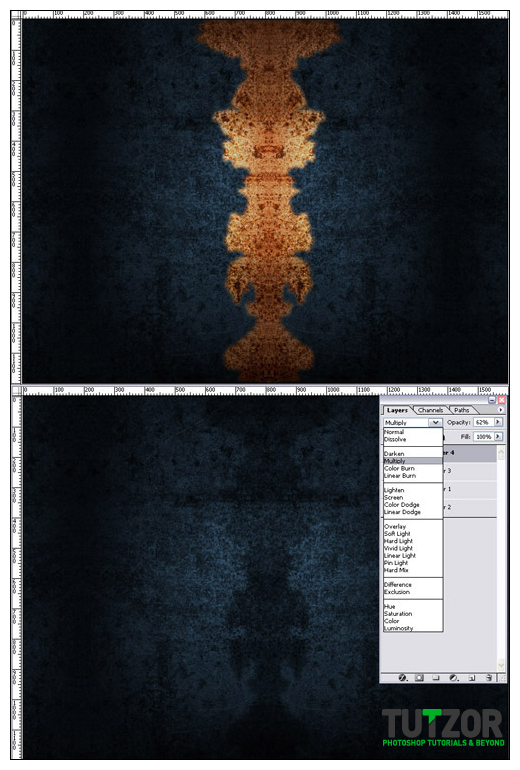
Now we will make a dark area in the center. Select Lasso tool with Feather set to 5. Make free selection at the rust texture image, copy it to your document, then mirror and center.
Set layer blending mode to Multiply and reduce opacity to 60%.


Step
08
 alaeva
alaevaMember since:
Aug 2010
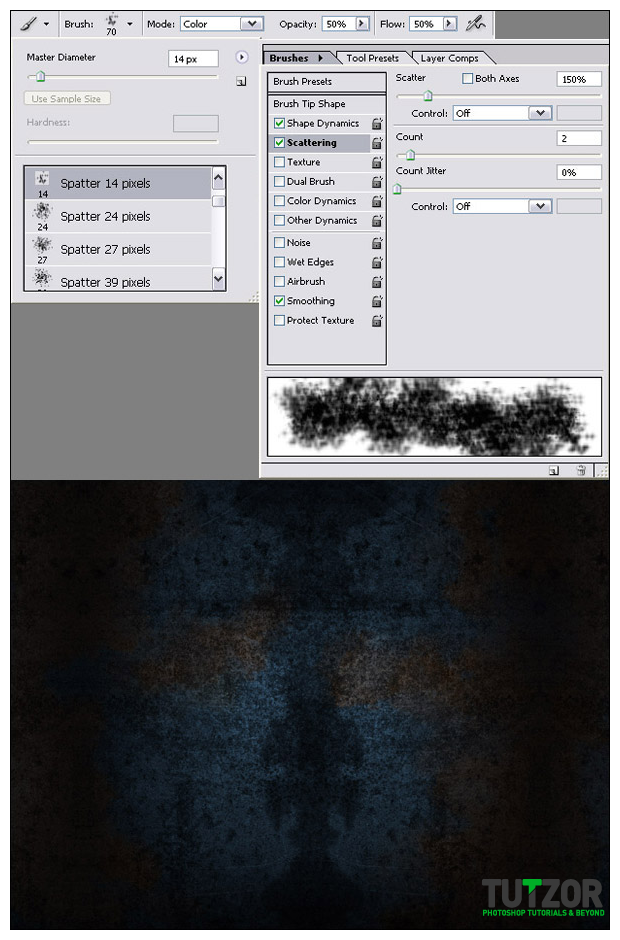
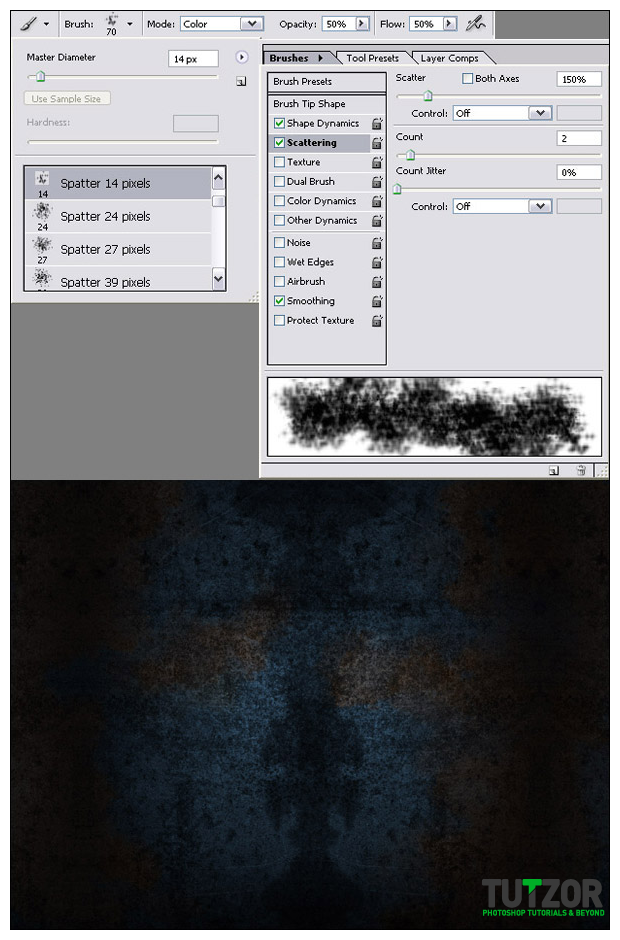
It’s time to paint some rust. Set brush color to brownish orange (I used #40230C) and Blending Mode to Color.
Select one of the standard Spatter brushes and adjust brush scattering to imitate the natural spreading of rust.
Now paint some orange stains right over the metal texture. To make it look more natural, you can change brush opacity and size while painting.
Here are my brush settings and the resulting image:


Step
09
 alaeva
alaevaMember since:
Aug 2010
Select Horizontal Type Tool and write your text. I used 36 pt for big letters and 24 pt for small.
I made some tracking changes to make the text look better (tracking is the distance between the letters in the Character palette).
Tracking between S-t and C-r is set to -200, f-t 50 and 0 for others.
Now rasterize text layer, select small letters with Polygonal Lasso Tool and lift them a little.


Step
10
 alaeva
alaevaMember since:
Aug 2010
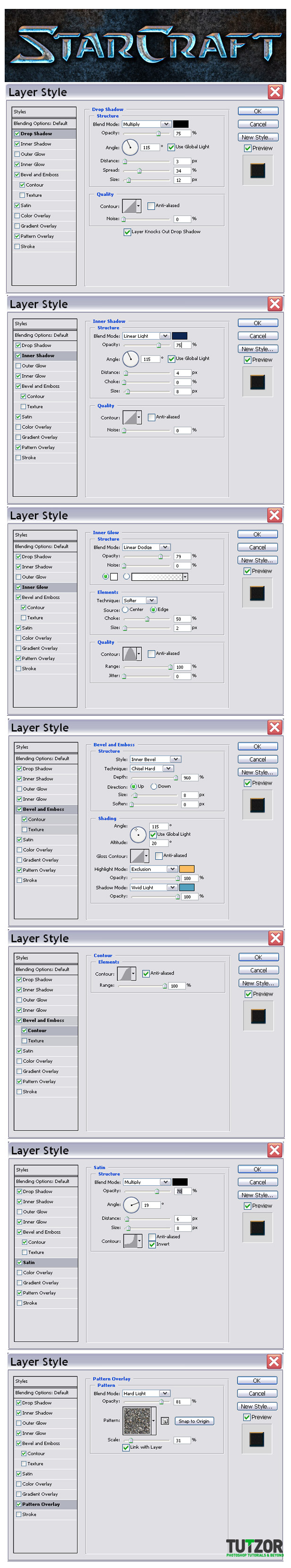
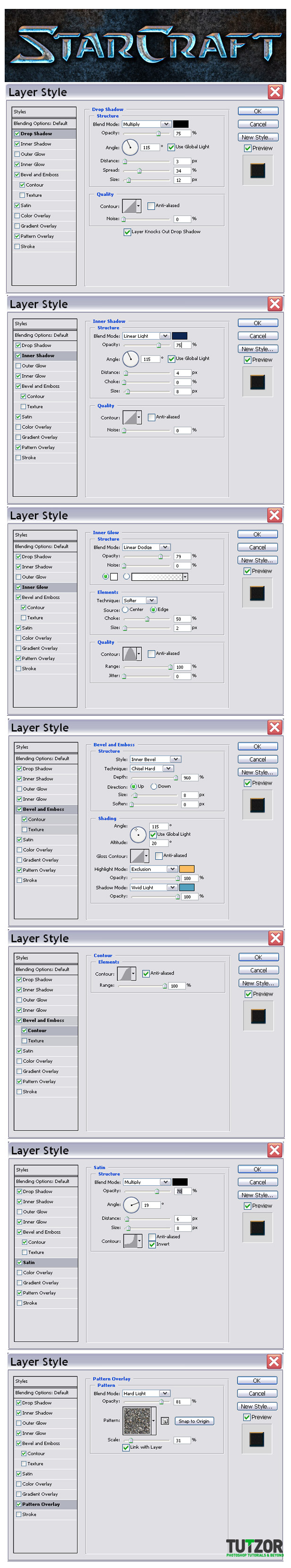
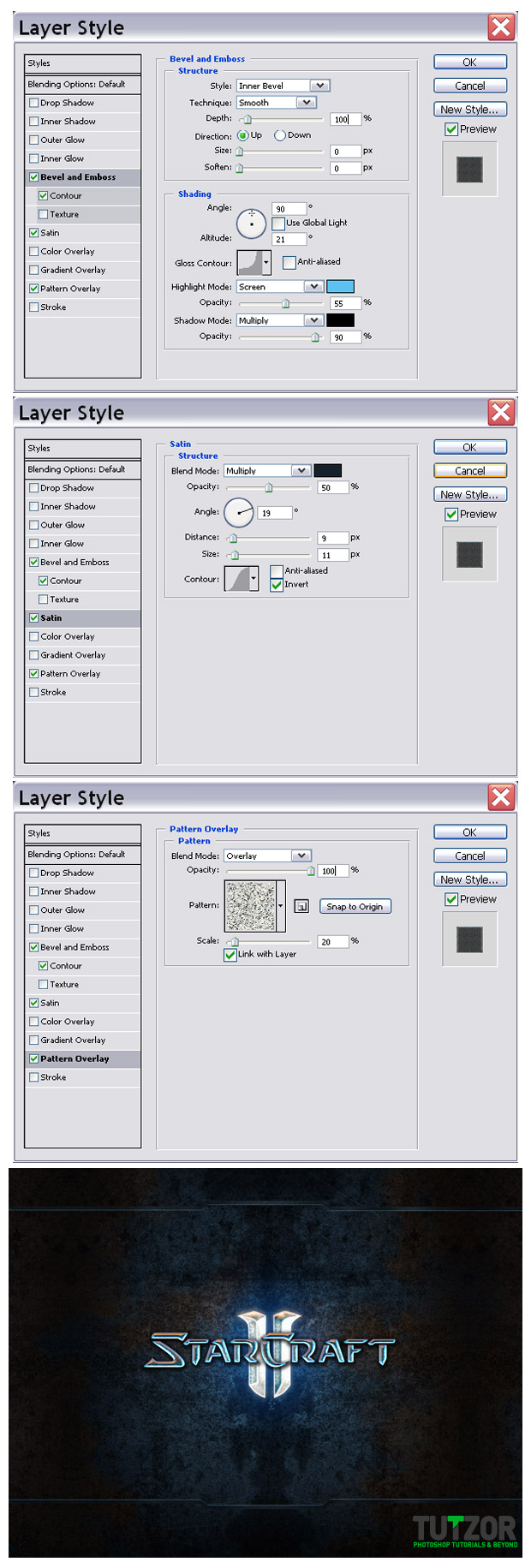
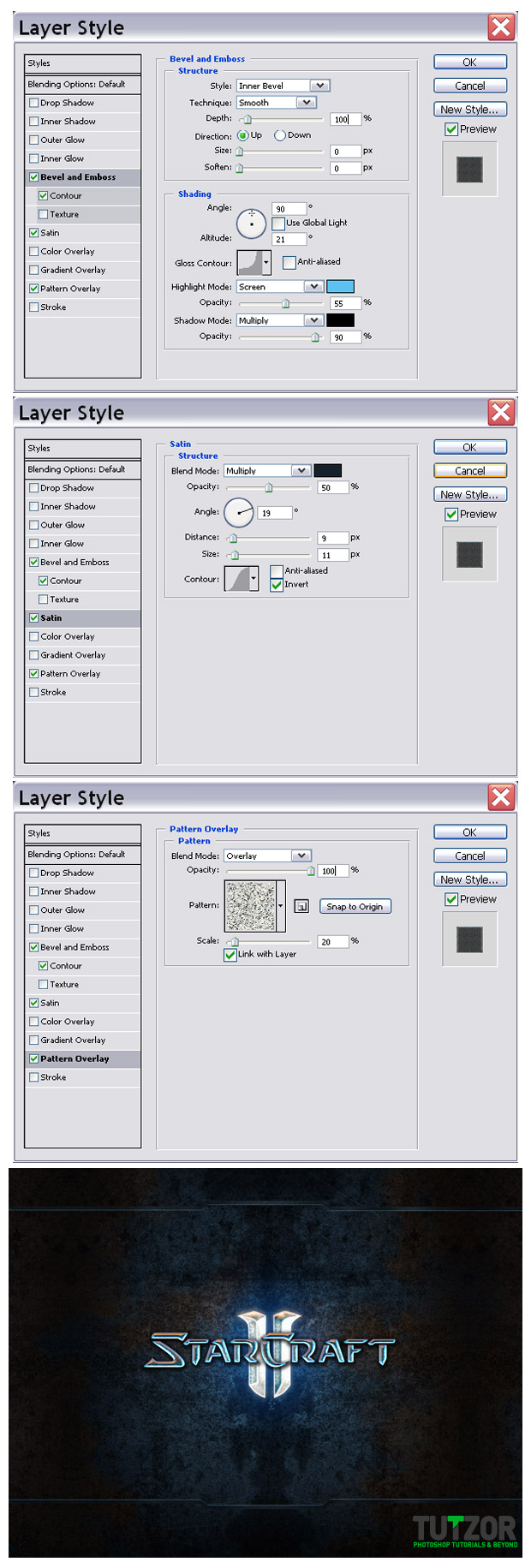
Double click on the text layer to open the Layer Style window. We are going to make the text look like following.
Change layer blending options according to the pictures.


Step
11
 alaeva
alaevaMember since:
Aug 2010
Select Pen tool and draw a shape like on the picture below. Instead of this you can just type “1″ with Starcraft font but I don’t like how it looks.


Step
12
 alaeva
alaevaMember since:
Aug 2010
Copy and mirror your “1″ to get “II”. Merge the layers with “1″ and place the resulting layer beneath the text layer. Copy layer style from the text layer and paste it to the layer with “II”.


Step
13
 alaeva
alaevaMember since:
Aug 2010
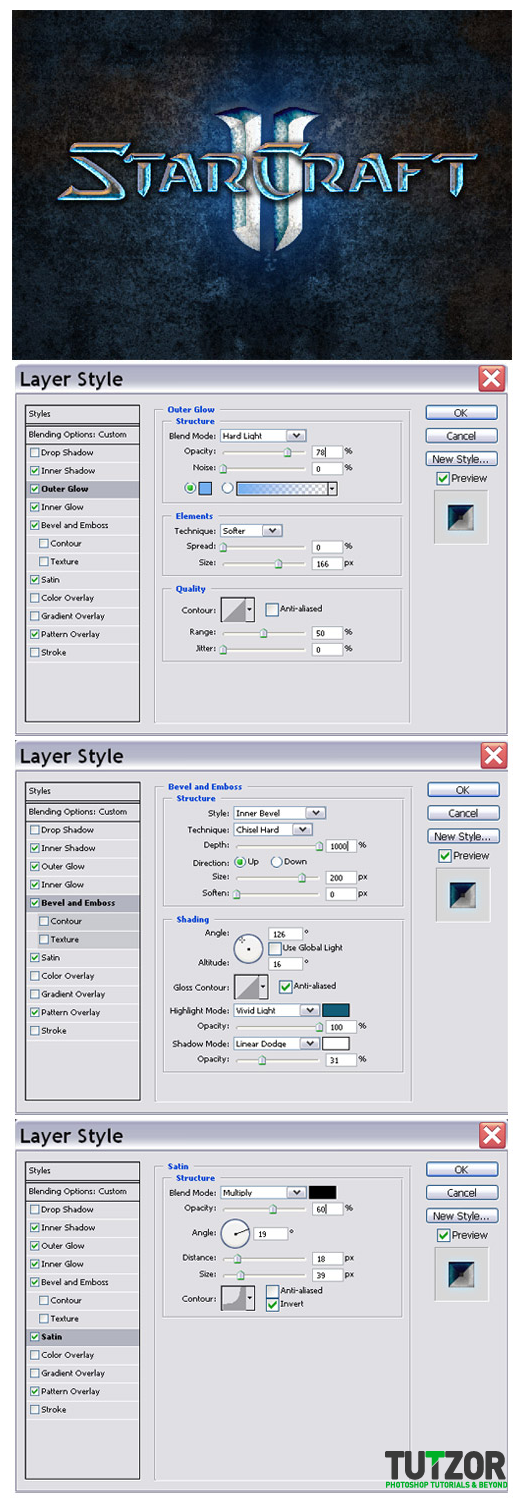
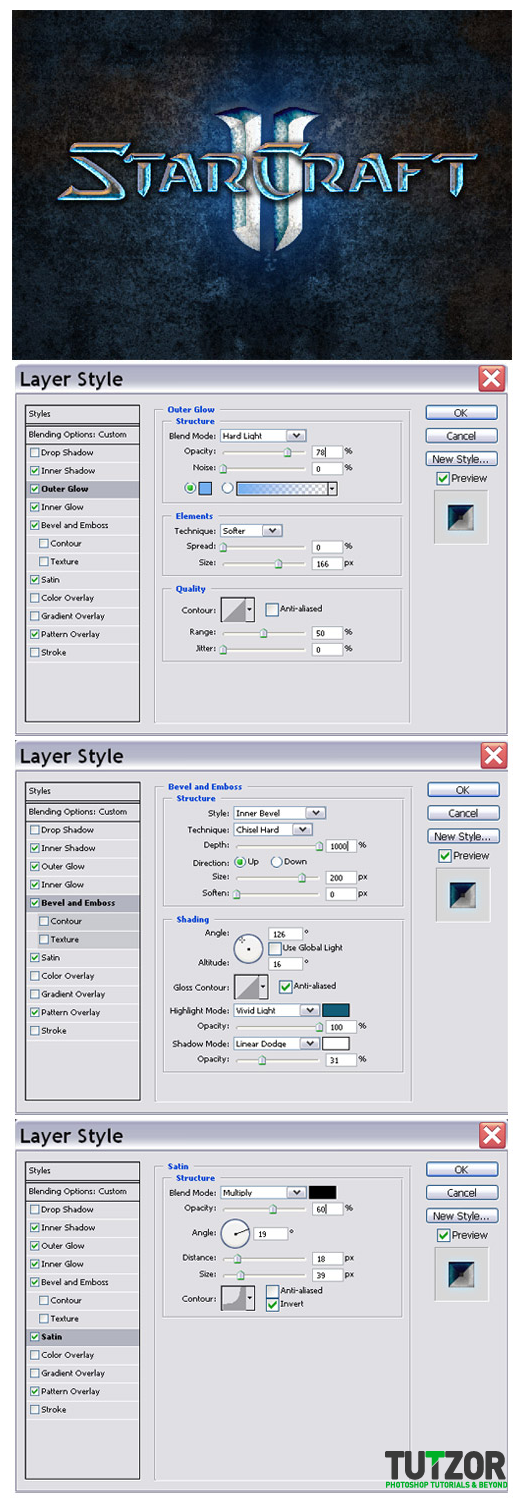
Double click on the “II” layer to open Layer Style window. Uncheck “Drop Shadow”, add “Outer Glow” and make changes to the other effects like on the picture below.


Step
14
 alaeva
alaevaMember since:
Aug 2010
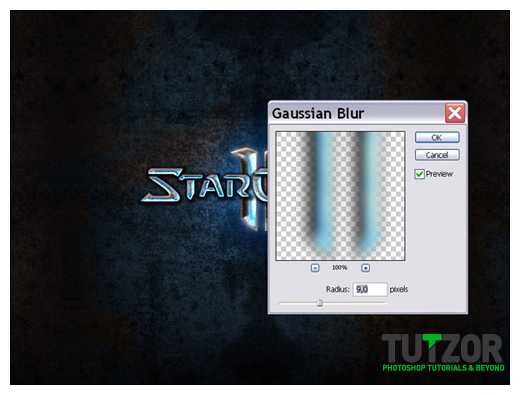
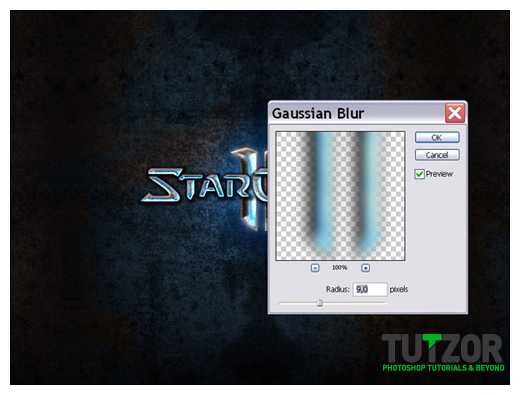
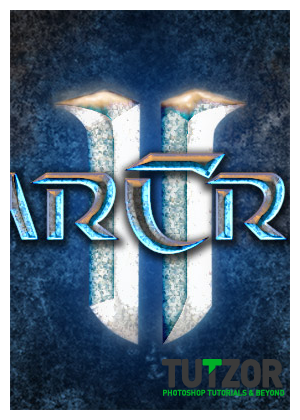
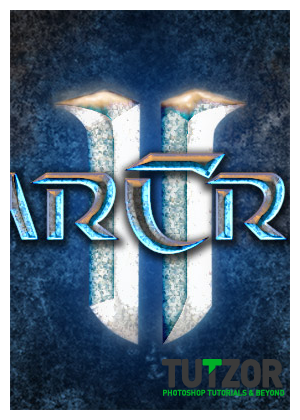
Create a new layer. Duplicate the “II” layer by pressing Ctrl+J and merge it with the empty layer to rasterize all effects. Place the resulting layer below the “II” layer and add some blur (Filter – Blur – Gaussian Blur…) to create glowing effect.


Step
15
 alaeva
alaevaMember since:
Aug 2010
We are going to add some orange reflection like on the letters. Create new layer above “II”, select soft round brush and set it’s opacity to 30% and color to light orange (mine was #F8CA9D) and make a few strokes at the top of each “I”. Also you can add some white strokes over the orange to make it look more glittering.


Step
16
 alaeva
alaevaMember since:
Aug 2010
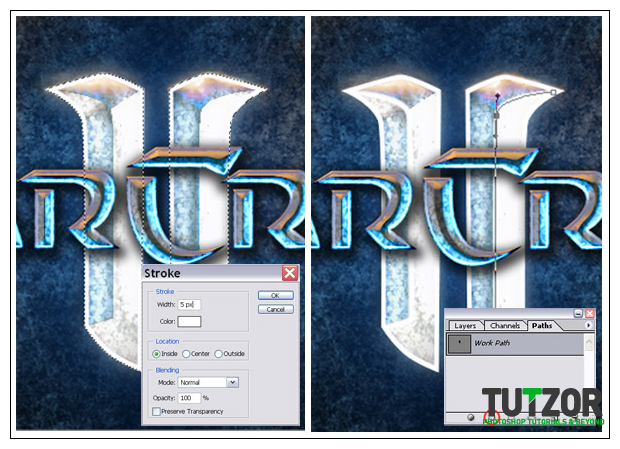
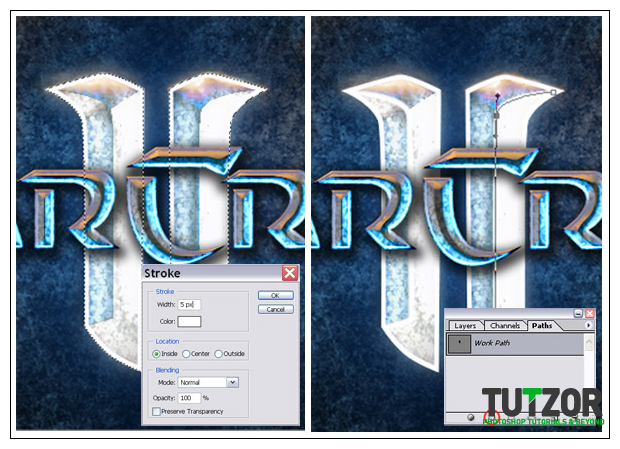
Make a new layer. Ctrl+click on the “II” layer to select all its objects. Go to Edit – Stroke. Set Width to 5 px, Color to white, Location to Inside and press “OK”.
To make the same thing with the inner edges, select Pen tool and draw a path going along the center edge of each “I”. Then use “Stroke path with brush” option on the Paths palette (don’t forget to change brush to hard round 5px white).


Step
17
 alaeva
alaevaMember since:
Aug 2010
Select Pen tool and draw a path for the bottom leaf of the gate. Hold Shift when you need to create straight line.


Step
18
 alaeva
alaevaMember since:
Aug 2010
Stroke this path with hard round brush 13 px dark blue (#283547). Apply layer style like it is shown on the picture below. Then duplicate this layer, choose Edit – Transform – Flip Vertical and move it upwards to create the top leaf of the gate.
In Bevel and Emboss set Shading Angle to -90 for this layer. It’s needed because the light goes from the center of the image.


Step
19
 alaeva
alaevaMember since:
Aug 2010
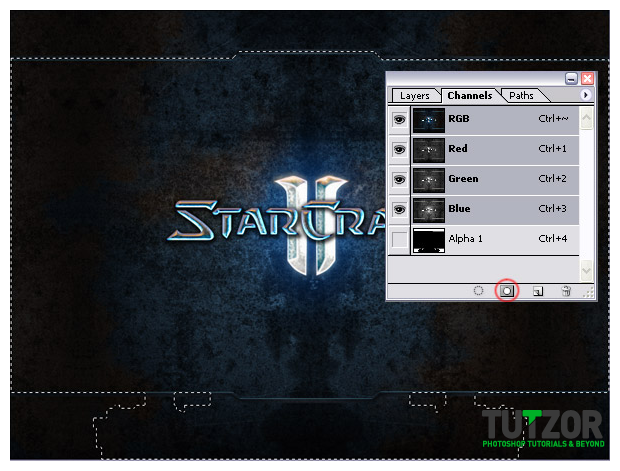
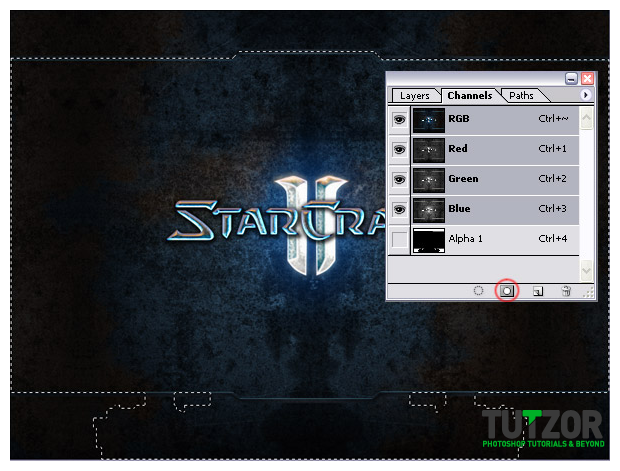
Make a selection like this. There are many ways to do it: with quick mask, Pen tool or Polygonal lasso tool. I used Pen tool.
At the Channels palette, click “Save selection as channel”. New alpha channel called “Alpha 1″ will be created.


Step
20
 alaeva
alaevaMember since:
Aug 2010
Create new layer and fill it with the original rust metal texture. Now go to Channels palette, Ctrl+click on our new channel to load the selection and then press delete key to clear it.
In this way we get the form of our gates filled with metal texture


Step
21
 alaeva
alaevaMember since:
Aug 2010
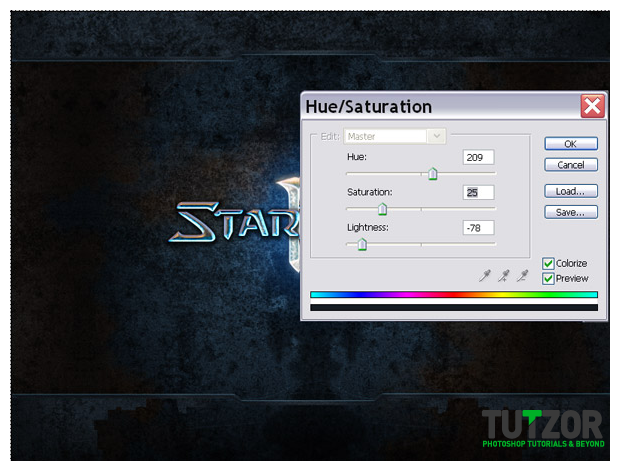
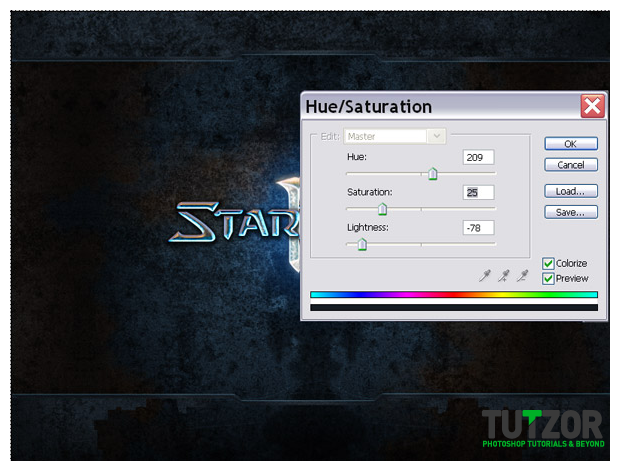
Press “Ctrl+U” and adjust the color. Add a little shadow using Drop shadow in Layer Blending Options menu (distance 5 px, size 10 px).


Step
22
 alaeva
alaevaMember since:
Aug 2010
Open the Tiles texture and press Shift+Ctrl+U to desaturate it.
Create new layer in our wallpaper document and fill it with this texture. Delete the unneeded part like we did in the previous step using the alpha channel.


Step
23
 alaeva
alaevaMember since:
Aug 2010
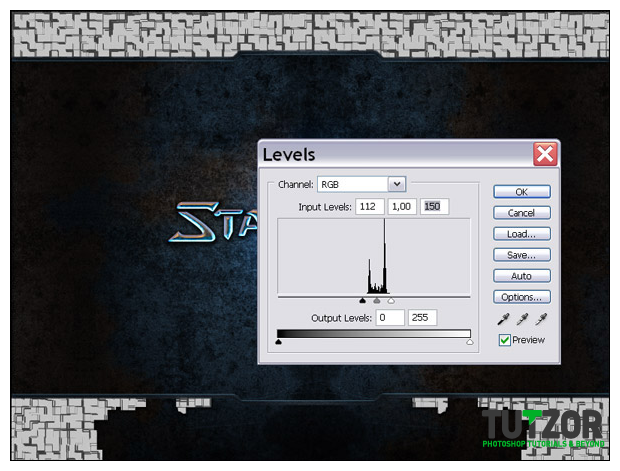
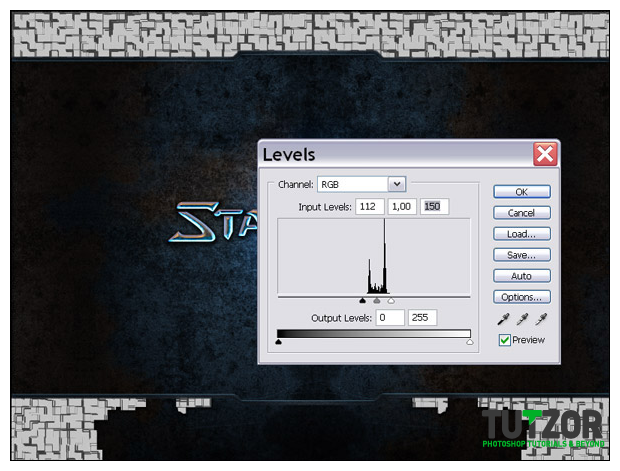
Adjust the tiles contrast with Levels tool (Ctrl+L).


Step
24
 alaeva
alaevaMember since:
Aug 2010
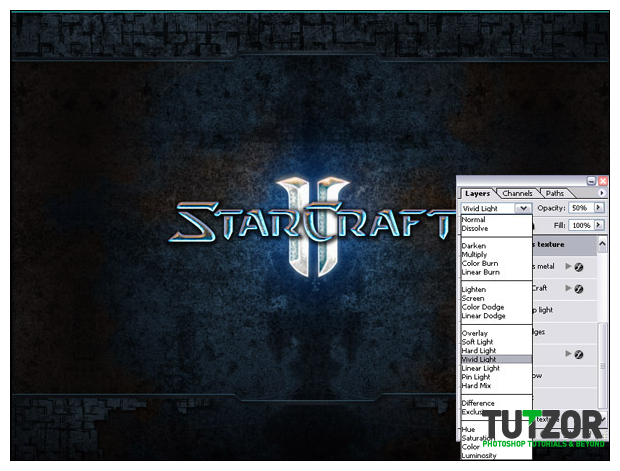
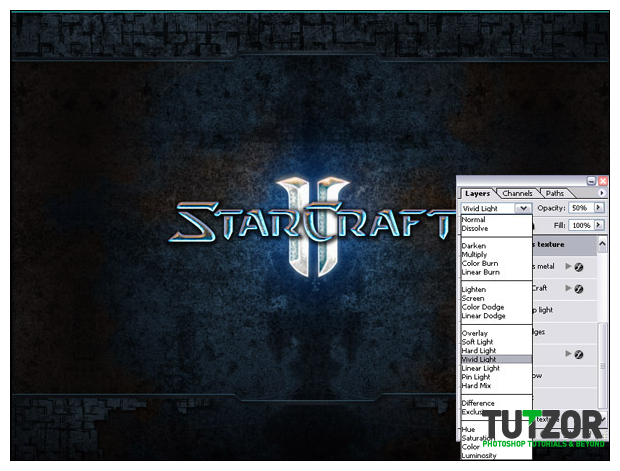
Set layer blending mode to Vivid Light and Opacity to 50%.


Step
25
 alaeva
alaevaMember since:
Aug 2010
That’s it. In order to bring some variety you can create a few dark and light spots on the gates with Dodge/Burn Tool.












Comments
Re: Starcraft 2 wallpaper design
Thanks, great tut!
Re: Starcraft 2 wallpaper design
Woowww.. wonderful wallpaper design. I lover very much...
Thank you by Web design chennai
Post your work when you can
Please post the link to your work. We wanna see how it it out.
:)
Merry christmas and Happy new year!
Re: Starcraft 2 wallpaper design
Thanx! You helped me to make a nice logo for our forum!
Now I have to wait until they put it on the forum!
Re: Starcraft 2 wallpaper design
This is awesome effect. Did it took you a while how to get that effect or is it all trial and error? Unless you actually work Blizzard...Great Post thanks for sharing..
Re: Starcraft 2 wallpaper design
I can't find the rusted metal images u used on SXC. :(
Re: Starcraft 2 wallpaper design
both game and wallpaper are amazing, well written tutorial. thanks
Re: Starcraft 2 wallpaper design
Hd Wallpapers for free, sorted by categories. Easy to search hd wallpapers for your desktop background. Customize your background with cool hd wallpapers. Samantha
I believed it's already out
I think starcraft2 is out now. They released it back in september.
:)
Re: Starcraft 2 wallpaper design
thanks forshare, when Starcraft II is coming?
Re: Starcraft 2 wallpaper design
Awesome tutorial!
Good job!