Designing simple but stylish Eco Themed brochures using Photoshop
07
Jul'12
Member since:
Feb 2012
Step
01
Member since:
Feb 2012
While designing brochures is a bit tricky given its folded nature, creating a simple but very stylish eco themed brochure is still fairly easy using Photoshop. Although you don’t have to have an expert skill set in Photoshop, you will need to be a bit more creative to fully maximize the tips and tricks you will learn here. So be sure to have an eager mind with a creative mindset and learning how to design a modern corporate “green” brochure in Adobe Photoshop should be a breeze.
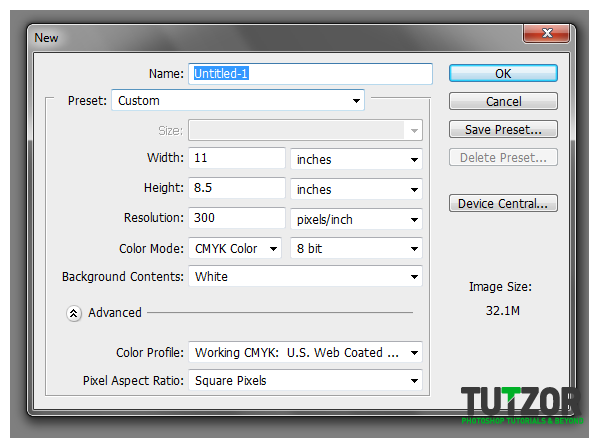
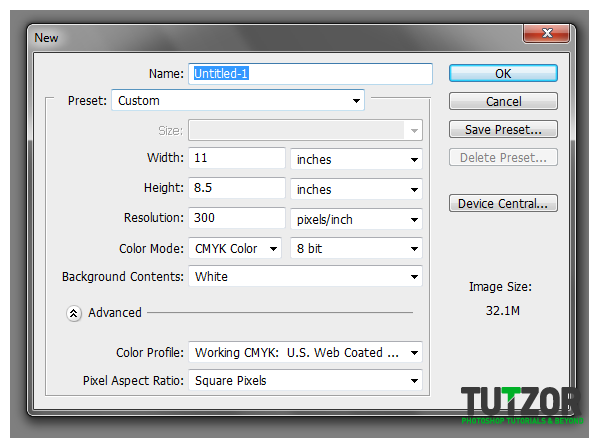
The first task is to setup our document properly. In this tutorial, we will be creating a trifold brochure in a landscape letter sized paper. We chose this size and orientation so that most people may be able to print them at the office or at home (though professional help is always recommended), through a good commercial printer - I personally vouch for brochures printed by PrintPlace. Just follow the dimensions like so:
a. Width: 11 inches
b. Height: 8.5 inches
c. Resolution: 300ppi
d. Color mode: CMYK
The first task is to setup our document properly. In this tutorial, we will be creating a trifold brochure in a landscape letter sized paper. We chose this size and orientation so that most people may be able to print them at the office or at home (though professional help is always recommended), through a good commercial printer - I personally vouch for brochures printed by PrintPlace. Just follow the dimensions like so:
a. Width: 11 inches
b. Height: 8.5 inches
c. Resolution: 300ppi
d. Color mode: CMYK

Step
02
Member since:
Feb 2012
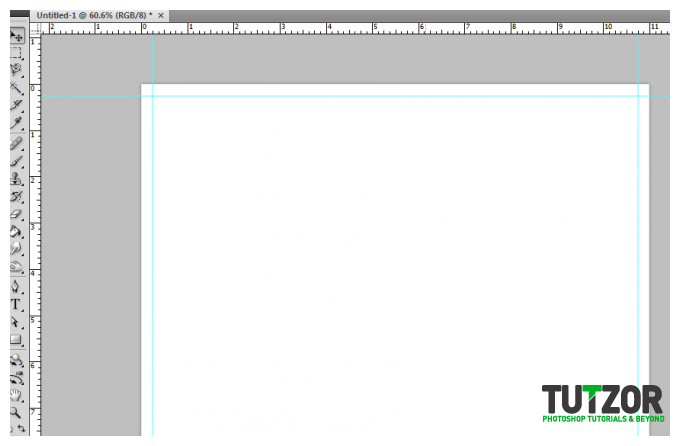
Great! Now, with the document open, we will add our guides. Technically you will want a bleed to compensate for cutting. However, take note that we are using a letter size dimension here, meaning this document Is meant to be printed using pre-cut letter sized paper. So we just need to place in some basic 0.25 inch bleed/margin lines for printing. You can do this easily by click dragging a guideline from the rulers. If the rulers are missing press CTRL+R.


Step
03
Member since:
Feb 2012
Finally, before we start with our design, you of course must also add guidelines for the fold of the trifold brochure. Counting 3.5 inches from the edge of our left and right margins, place 2 more guidelines marking the folds. Note that some people also add “security lines” which are 0.25 inches away from these guidelines. Place them if you also want this feature.


Step
04
Member since:
Feb 2012
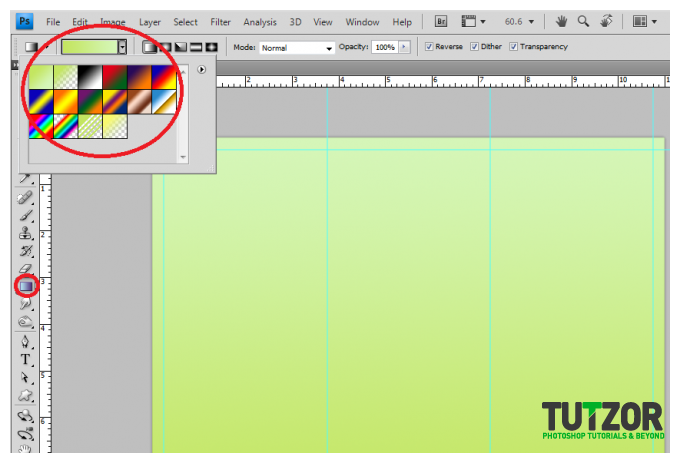
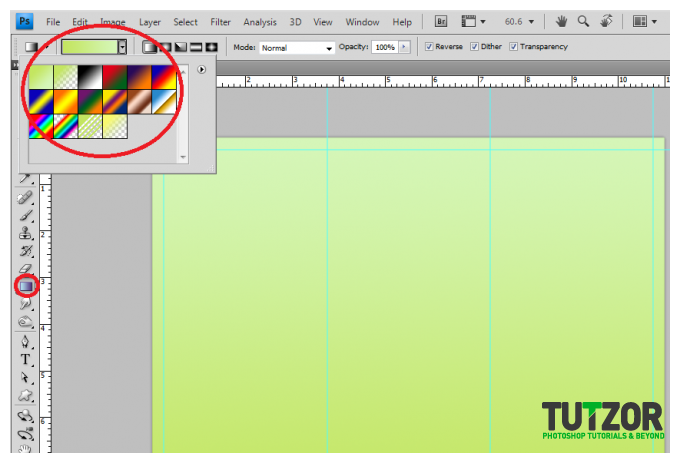
Great! Now we start by adding a gradient background. Gradient color backgrounds are usually more recommended that just plain colors, as this adds some dynamism and a less artificial look to the design. So use the gradient tool and choose two theme colors of your choice to paint a diagonal color gradient for your background. Take note that you can set the colors automatically for the gradient by choosing your foreground and background colors respectively. For our example, we will be using some green hues as our mock company will be an ecological type company.


Step
05
Member since:
Feb 2012
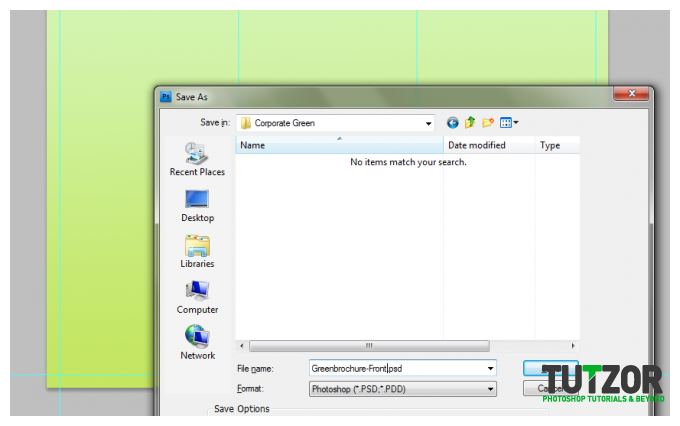
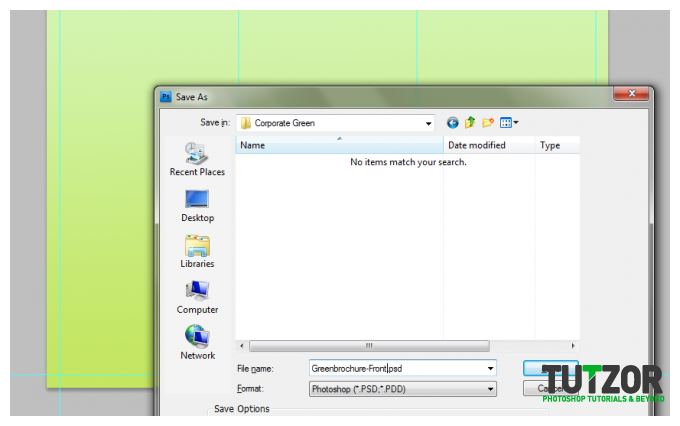
Save this document for now as your main template. This is because we will be designing the front and the back side of the brochure of course. Once you save the template initially, re-save the document again, this time indicating that this is the front side of the brochure, the one that becomes the inner content. Just press CTRL+SHIFT+S to start saving the document as a new file.


Step
06
Member since:
Feb 2012
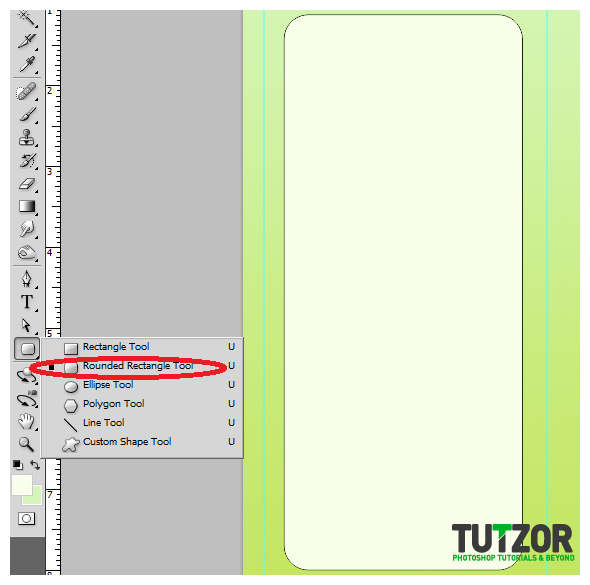
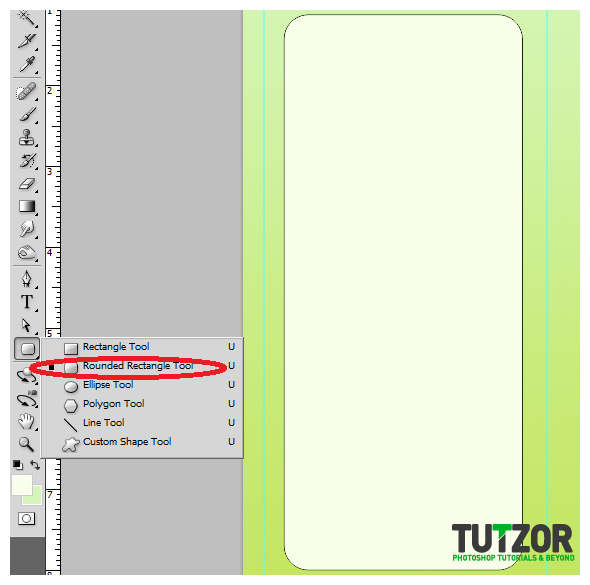
Great! Now that we know this is the front design and inner panel content of our brochure, we shall now place in some specific content. The first thing we will add is some content boxes/shapes. For our example, we are first going to place in a rounded rectangle in one of the panels. Just use the rounded rectangle shape tool to do this. We color this a very light green in line with our theme. Remember to not trespass the shape on our guidelines of course.


Step
07
Member since:
Feb 2012
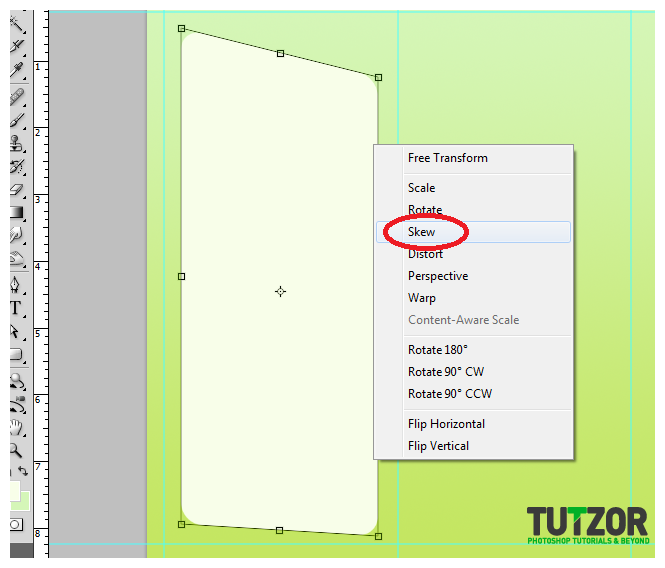
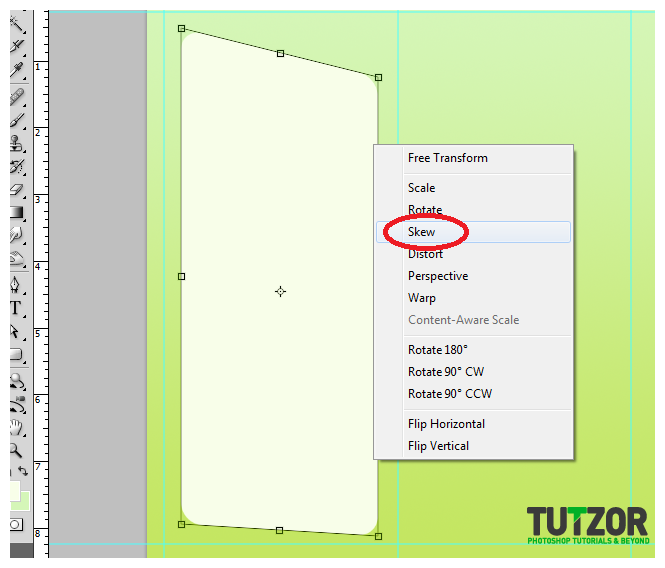
Now, press CTRL+T to transform the shape. Right click on it to bring up its context menu. Choose “Skew” and then skew the shape a bit to your specifications.


Step
08
Member since:
Feb 2012
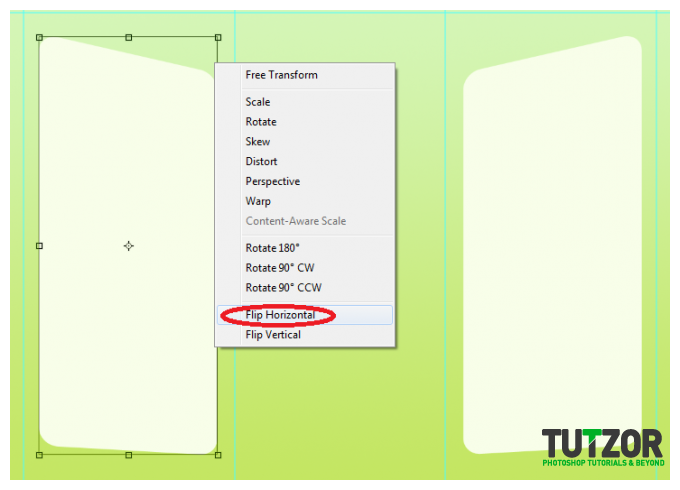
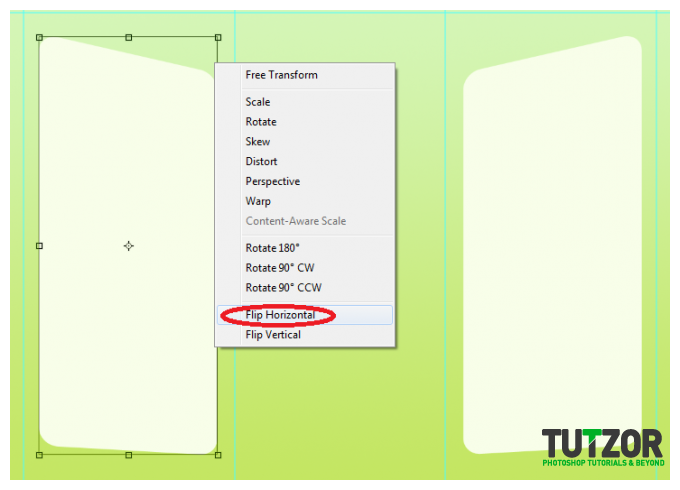
Next, we duplicate the shape by pressing CTRL+J. Transform the duplicate again by pressing CTRL+T and then right click on it. Select, “Flip horizontal” and then move the shape to the rightmost panel. This gives us 2 text boxes in symmetry with each other.


Step
09
Member since:
Feb 2012
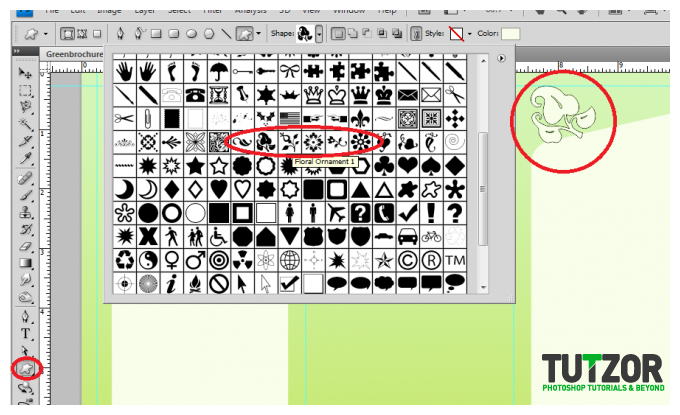
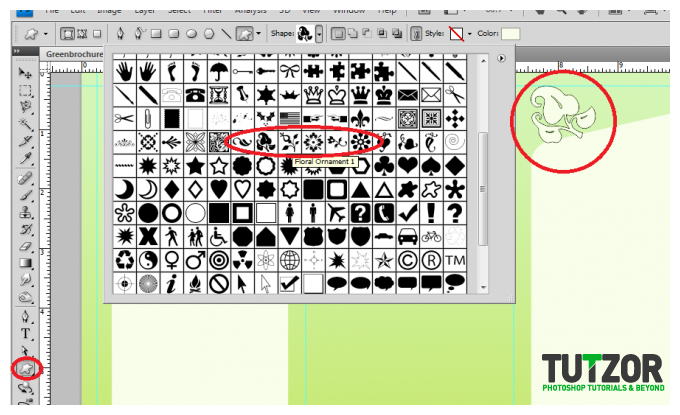
Now, using the custom shape tool, we add in some flower and plat shapes on the borders of our text boxes. Just choose some creative custom shapes on your own and place them (with the same color) along the sides of the text boxes for a creative effect.


Step
10
Member since:
Feb 2012
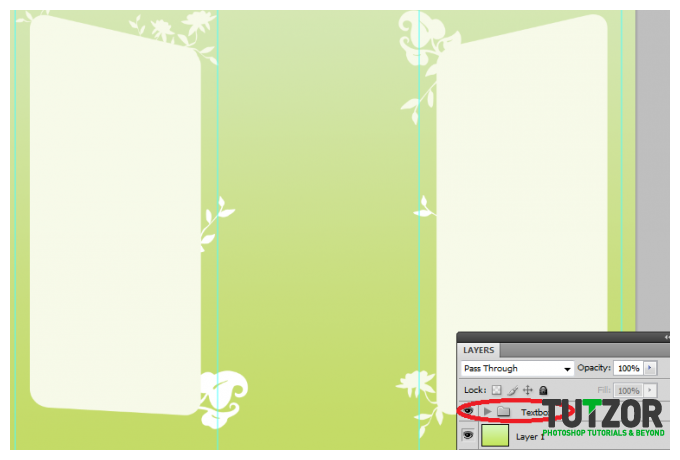
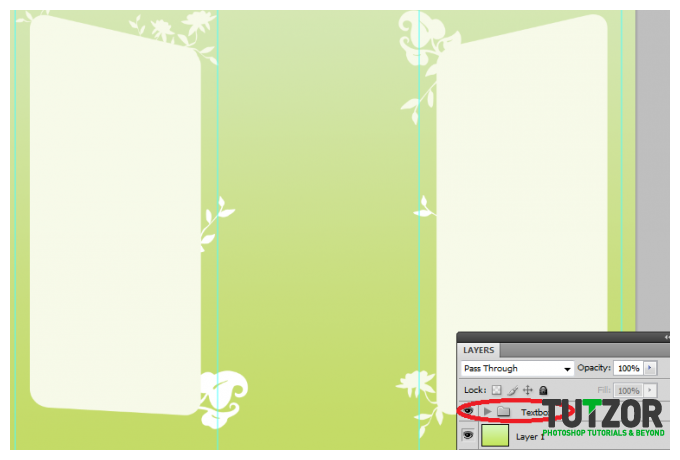
Just repeat the whole process of adding small images and integrating them into the text boxes as you see fit. Once done, save them in a layer group so that you can organize your layers.


Step
11
Member since:
Feb 2012
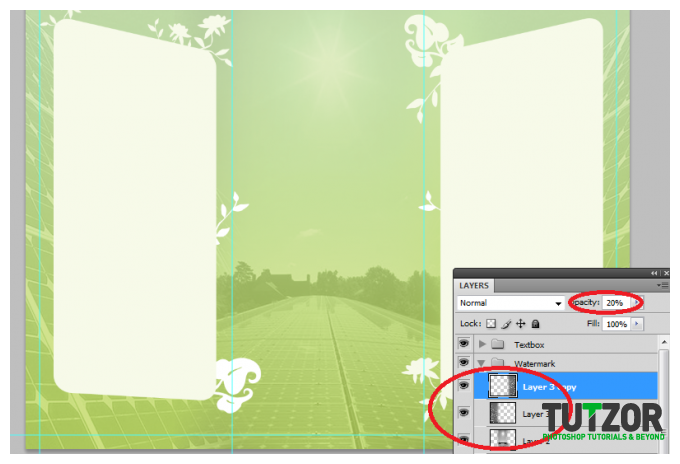
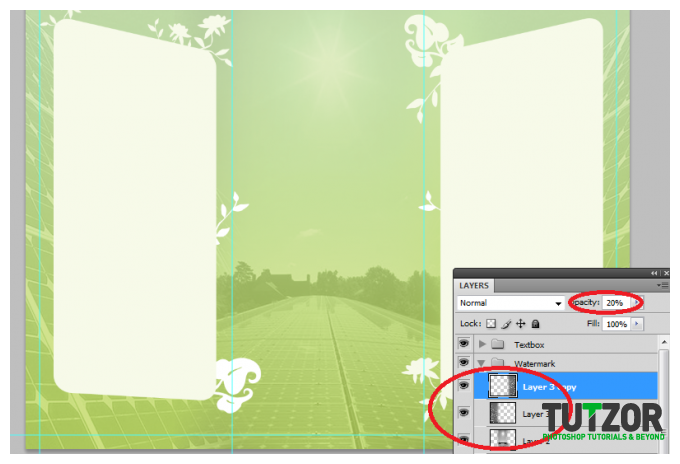
Good, now a typical addition to most brochures are watermark images. Watermark image enhance the communication of the theme and of course adds some all important texture in the background of brochures. So here in our example we add in some pictures of solar panels just above the background gradient but of course behind the text boxes. We reduce their opacity to around 20-30%.


Step
12
Member since:
Feb 2012
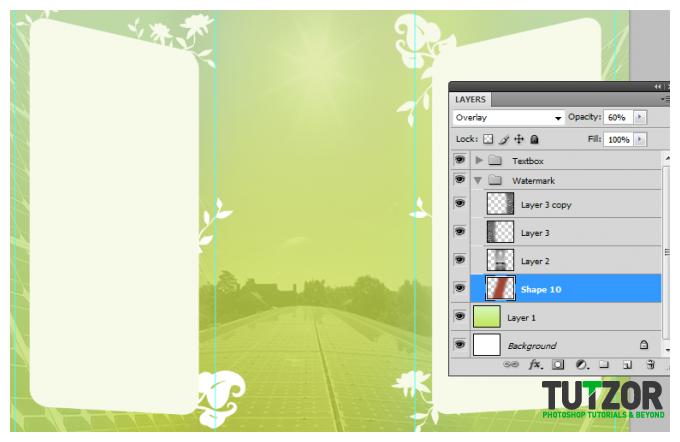
To emphasize the center, we create a new layer by pressing CTRL+SHIFT+N. Then, with a large soft brush, we brush in a soft red stripe across the center. It does not have to be perfect. Reduce its opacity to 60%.


Step
13
Member since:
Feb 2012
Then, we paste in the company logo right at the middle of your brochure design. Make sure to resize it properly of course.


Step
14
Member since:
Feb 2012
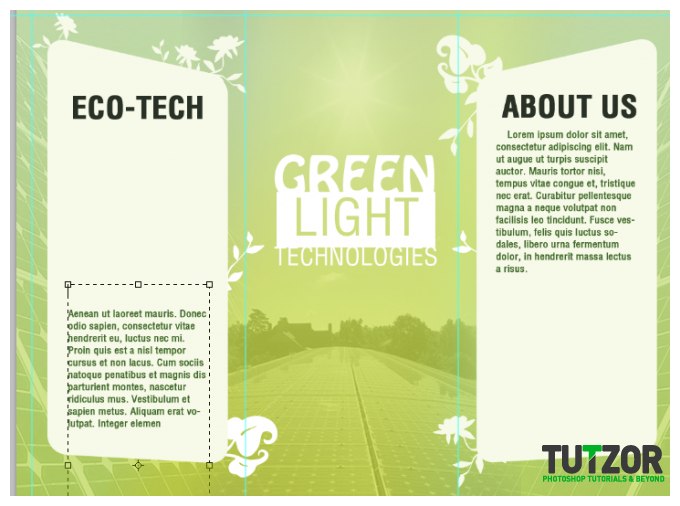
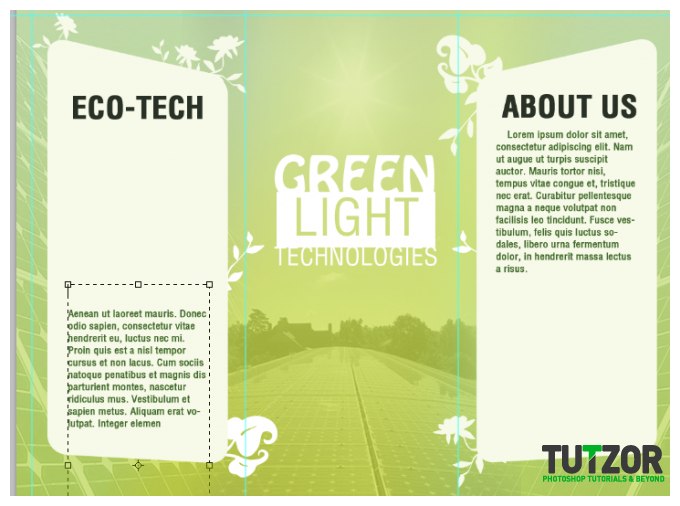
Next, we add in the text information for the brochure. We first add the headlines and then the body text. We use the Text tool of course to do this. Make sure to position these carefully, especially if you plan on adding additional images to the brochure.


Step
15
Member since:
Feb 2012
Then we just paste in the supplemental images for the brochure. Just copy and paste them unto the design. Do not forget to crop them and scale them properly of course. Scale them by pressing the SHIFT key whilst you transform them using the CTRL+T transform action. Crop them by using the rectangular marquee tool and then just pressing backspace.


Step
16
Member since:
Feb 2012
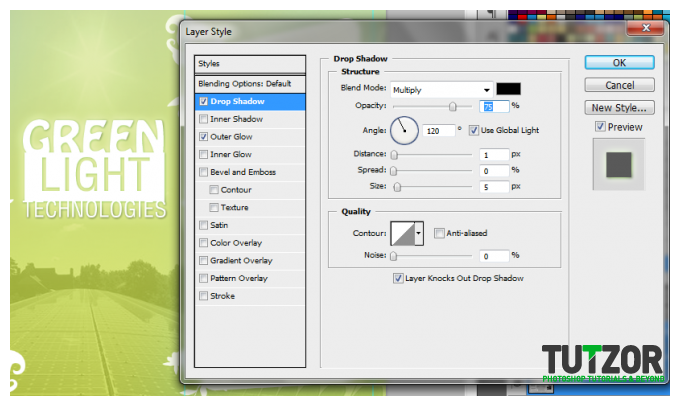
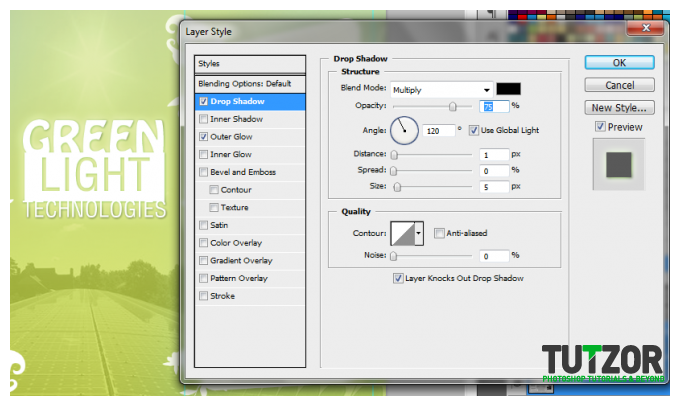
As the final effect for this front part we add layer styles. Double click on the logo layer to bring out its layer styles. Click on the drop shadow effect and use a distance of 1 and size of 5 for the shadow.


Step
17
Member since:
Feb 2012
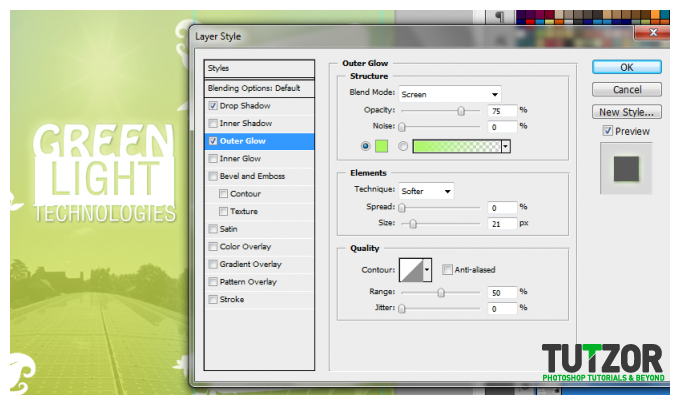
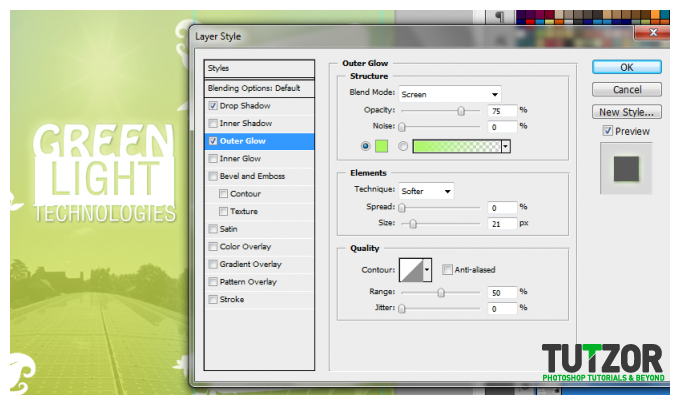
Finally, add a outer glow blend mode. Change the color of the glow to a light green glow and set the size to around 21px.


Step
18
Member since:
Feb 2012
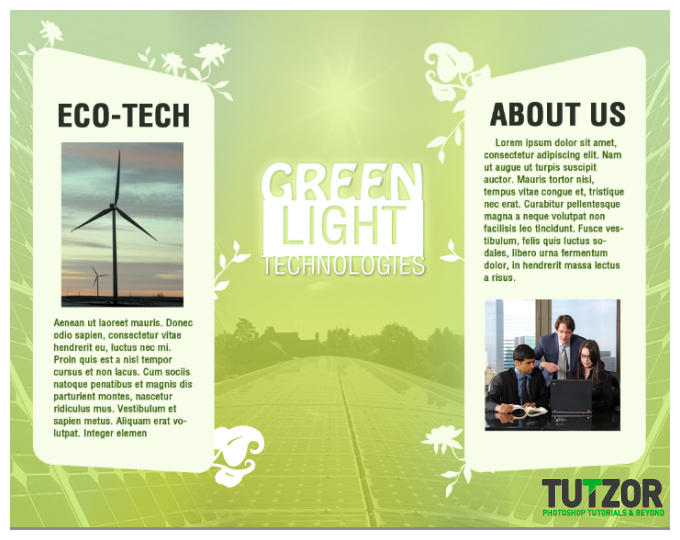
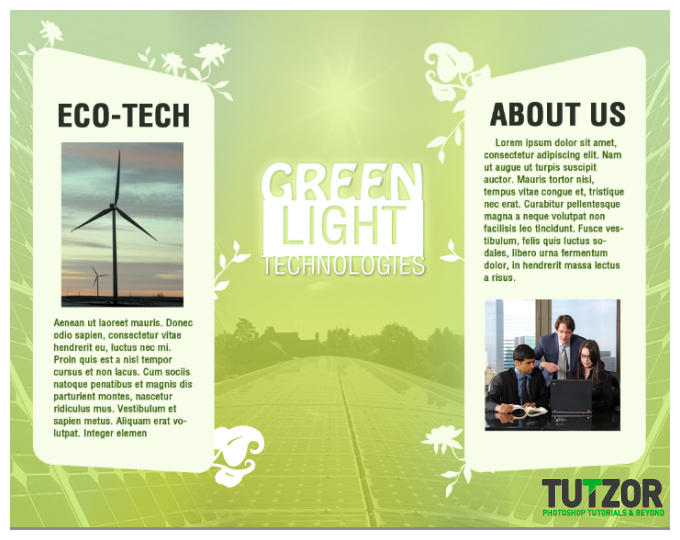
That finishes the front part of our brochure!


Step
19
Member since:
Feb 2012
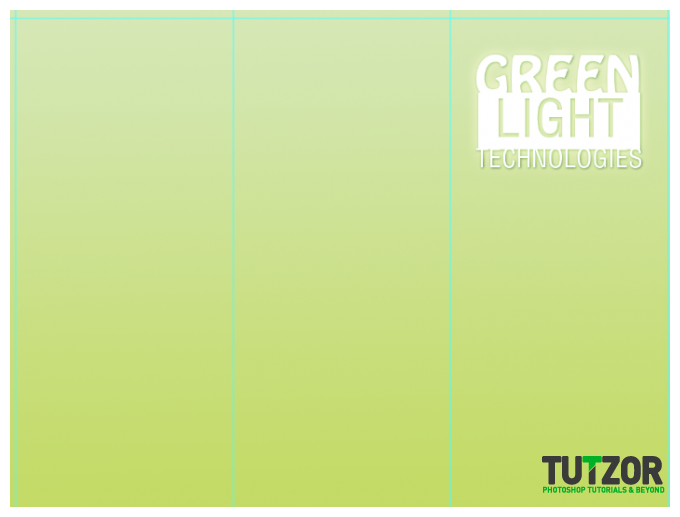
We now start with the front. Remember the initial template that we created earlier? Open it up and then create a new save that indicates this new file as the back, or outer side of the brochure. Once saved, you can now start with this outer cover design. Take note that in the trifold brochure this back/outer part is made up of the “cover” (right most panel), the “brochure back” (middle panel), and the “inner flap” (the left most panel). In our example, we placed the logo in the right most panel as it is the cover of the brochure.


Step
20
Member since:
Feb 2012
We then just complete the brochure cover design at the rightmost panel by adding a graphic feature and slogan.


Step
21
Member since:
Feb 2012
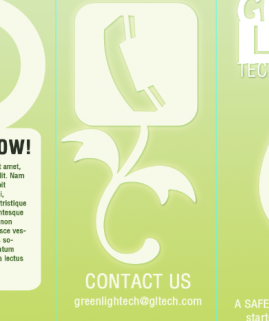
For the back panel in the middle, we combined to basic custom shapes (a flower and the telephone sign) to create this nice graphic effect. We copy and paste the same layer styles we used on the logo to this graphic. We then of course type in the supplemental text below.


Step
22
Member since:
Feb 2012
Finally, using the same techniques that we used in the inner panels, we create shapes as text boxes and then type in the appropriate kinds of text on top of them.


Step
23
Member since:
Feb 2012
Great! That should finish our Back/Outer brochure design! Now just combine this with our initial front layer before and you should have our completed full color eco themed corporate brochure. Congratulations!