Making digital watch icon - PART 1
24
Aug'09
 Cpotorac
CpotoracMember since:
Aug 2010
Step
01
 Cpotorac
CpotoracMember since:
Aug 2010
Open up a new document. Mine is 500×500..


Step
02
 Cpotorac
CpotoracMember since:
Aug 2010
Make a new folder and name it Shape. This is where the shape of the watch will go.
Now get your Ellipse Tool and make a circle. Color #b2b2b2.


Step
03
 Cpotorac
CpotoracMember since:
Aug 2010
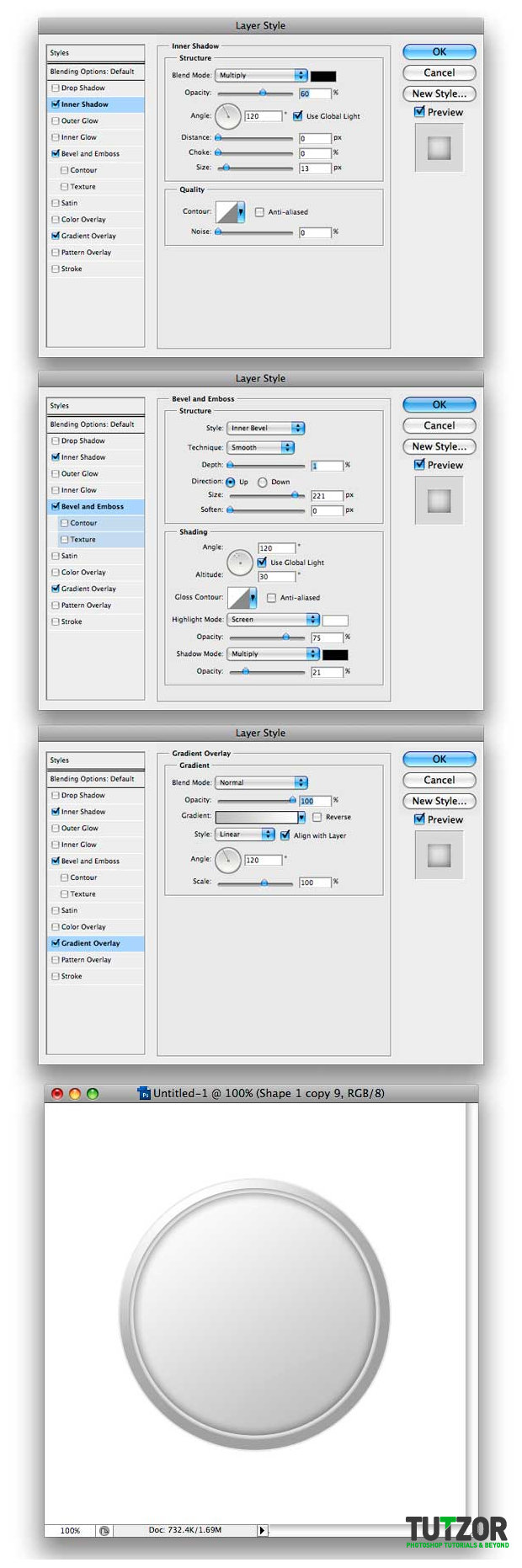
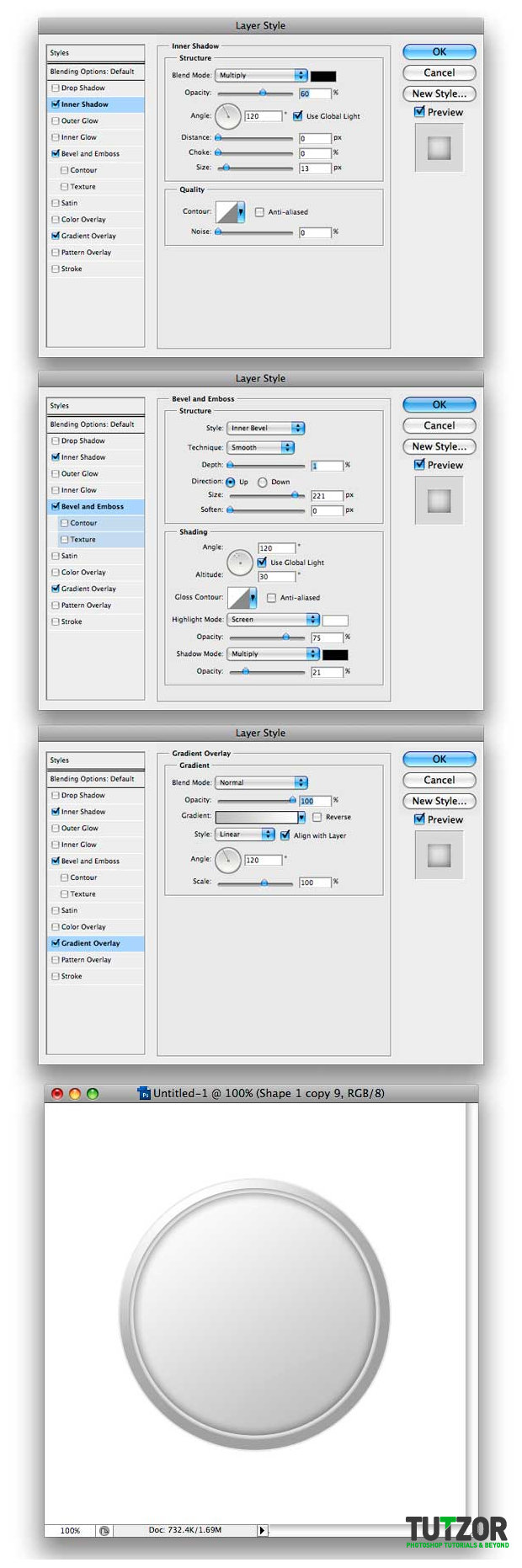
Add these Blending Mode settings to the big circle.


Step
04
 Cpotorac
CpotoracMember since:
Aug 2010
Now duplicate the circle and by holding Alt and Shift keys pressed just scale down this duplicated layer. Set the circle color to #e4e4e4.


Step
05
 Cpotorac
CpotoracMember since:
Aug 2010
Set the blending mode of this circle like mine.


Step
06
 Cpotorac
CpotoracMember since:
Aug 2010
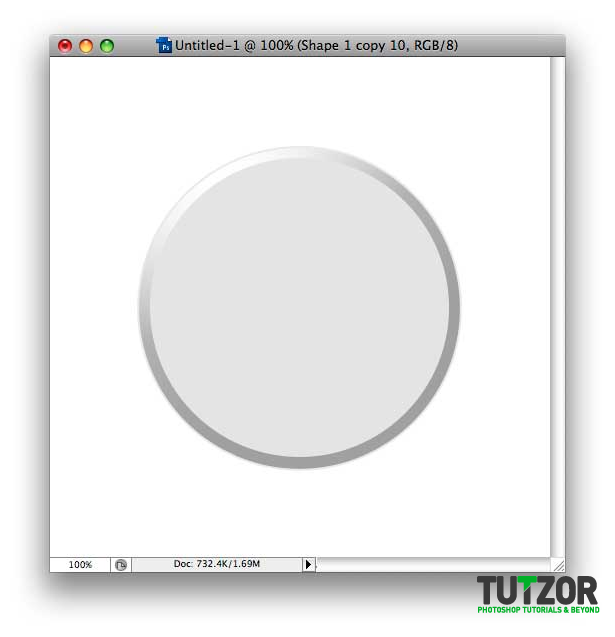
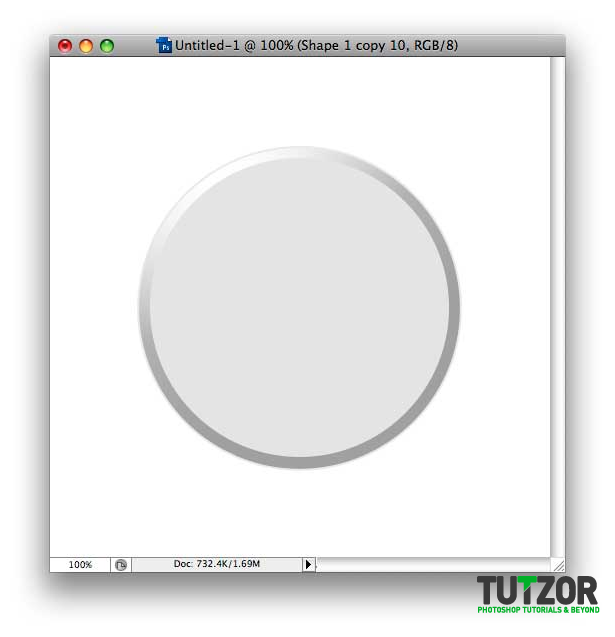
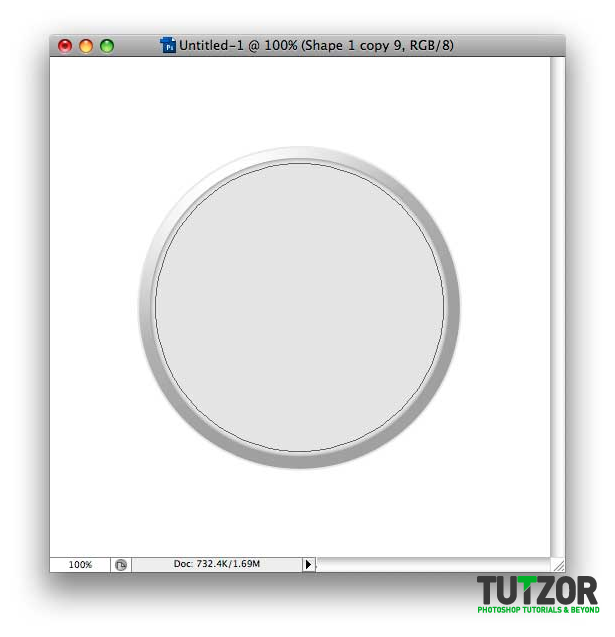
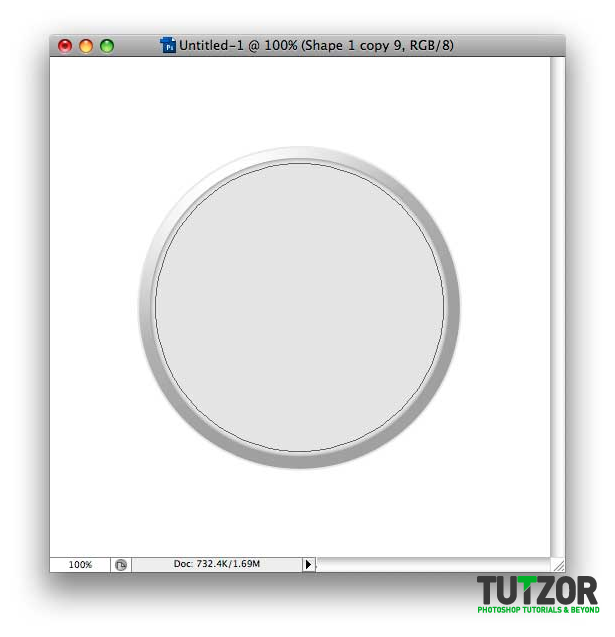
And one more circle. Same as before duplicate one of those 2 circles and scale them down like I did. Also use this color #e4e4e4.


Step
07
 Cpotorac
CpotoracMember since:
Aug 2010
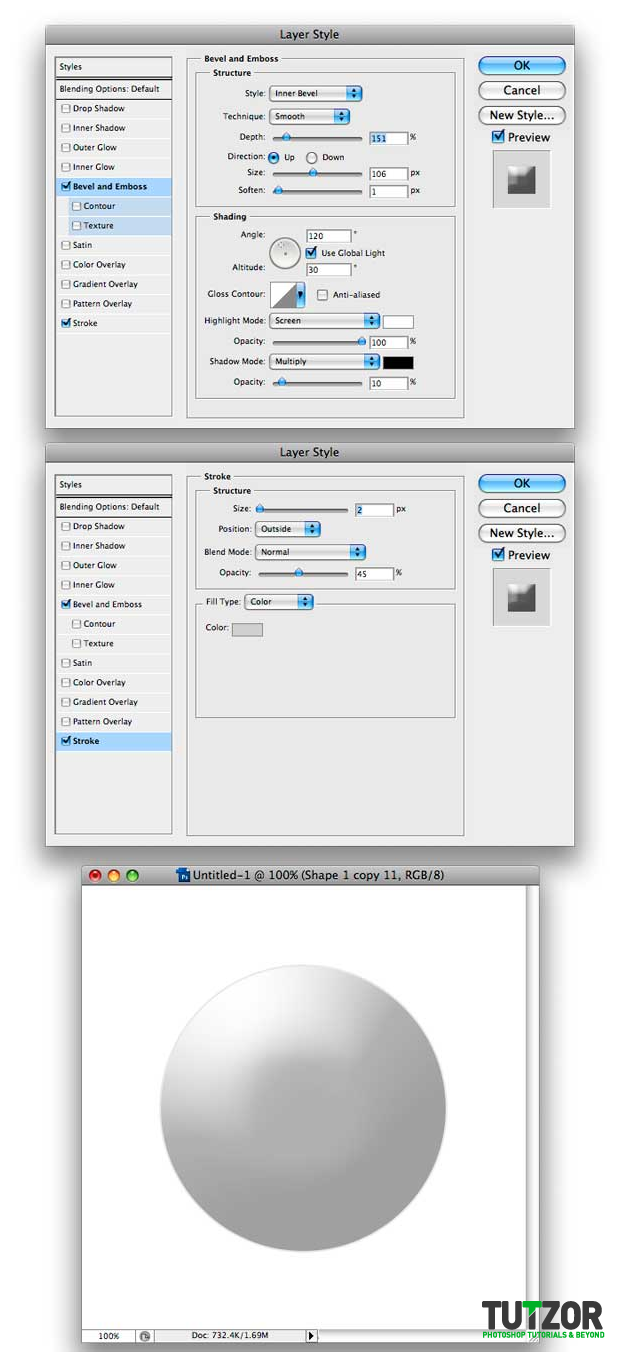
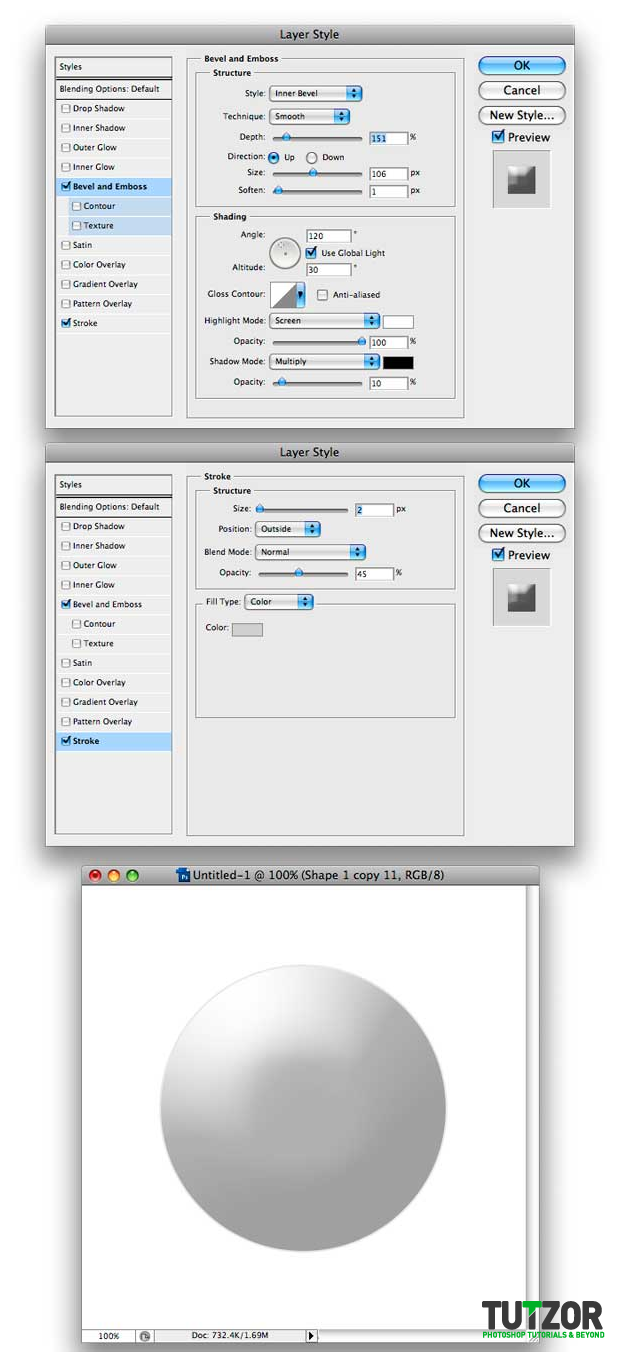
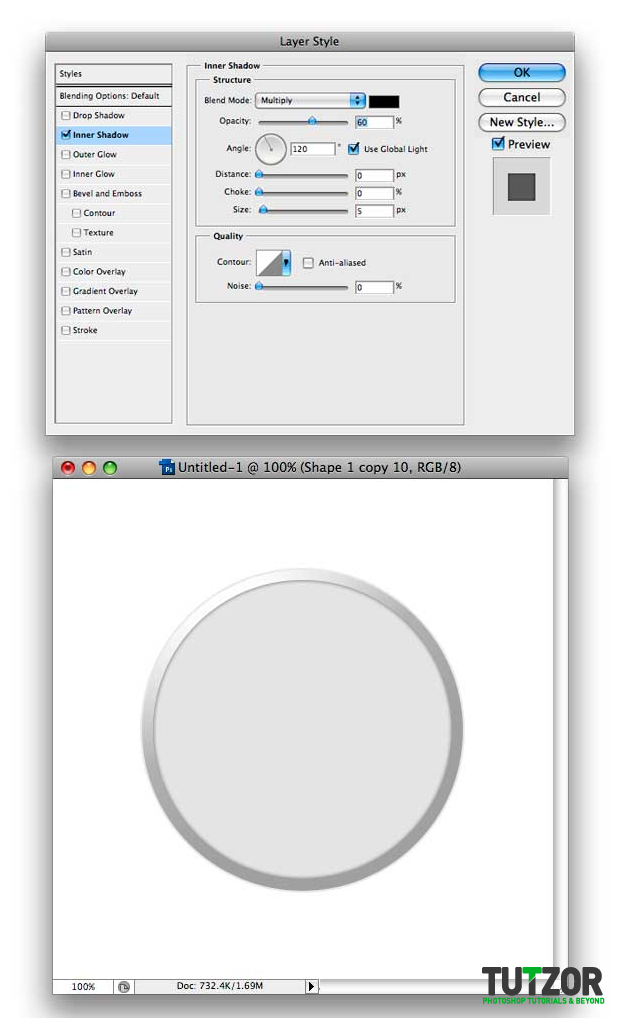
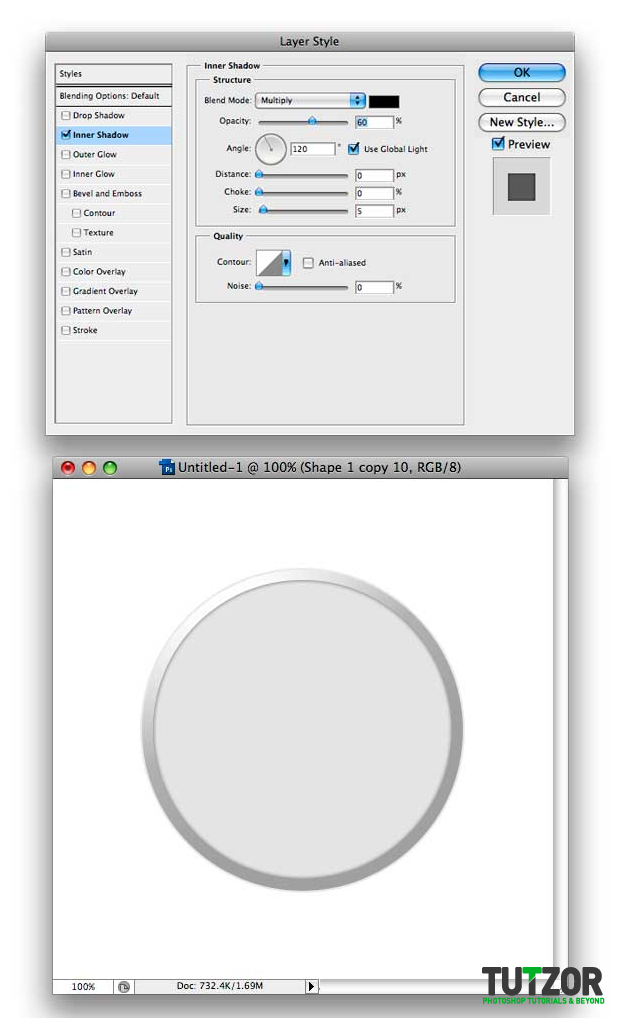
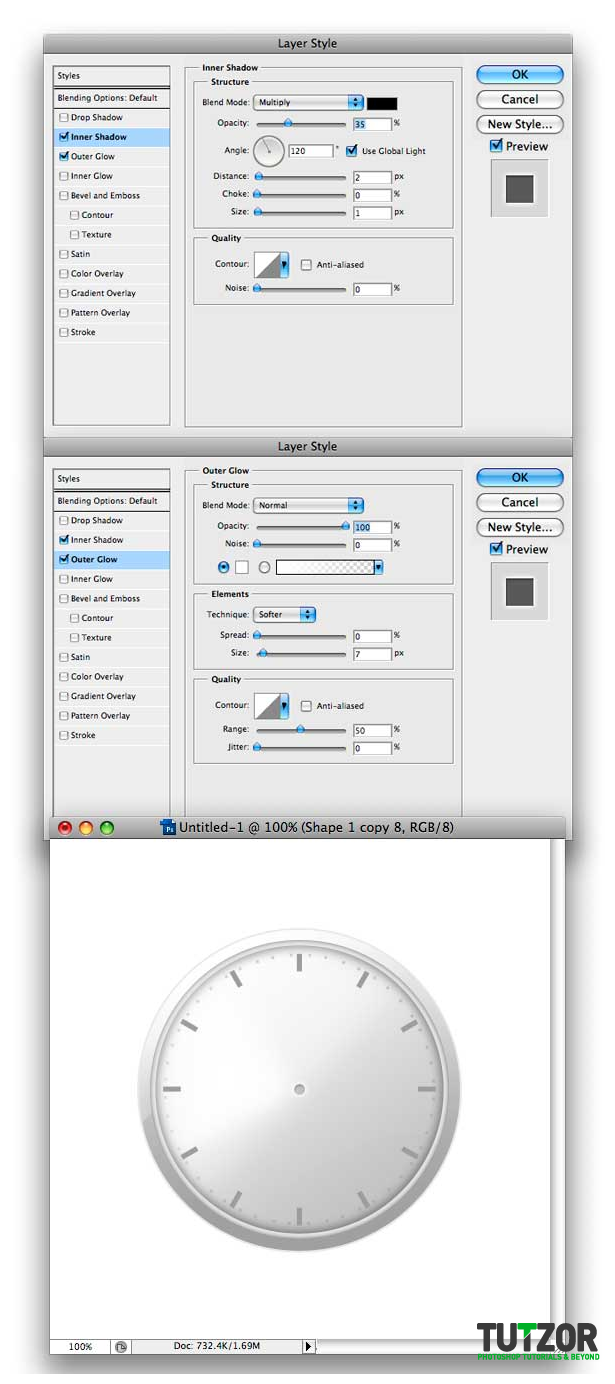
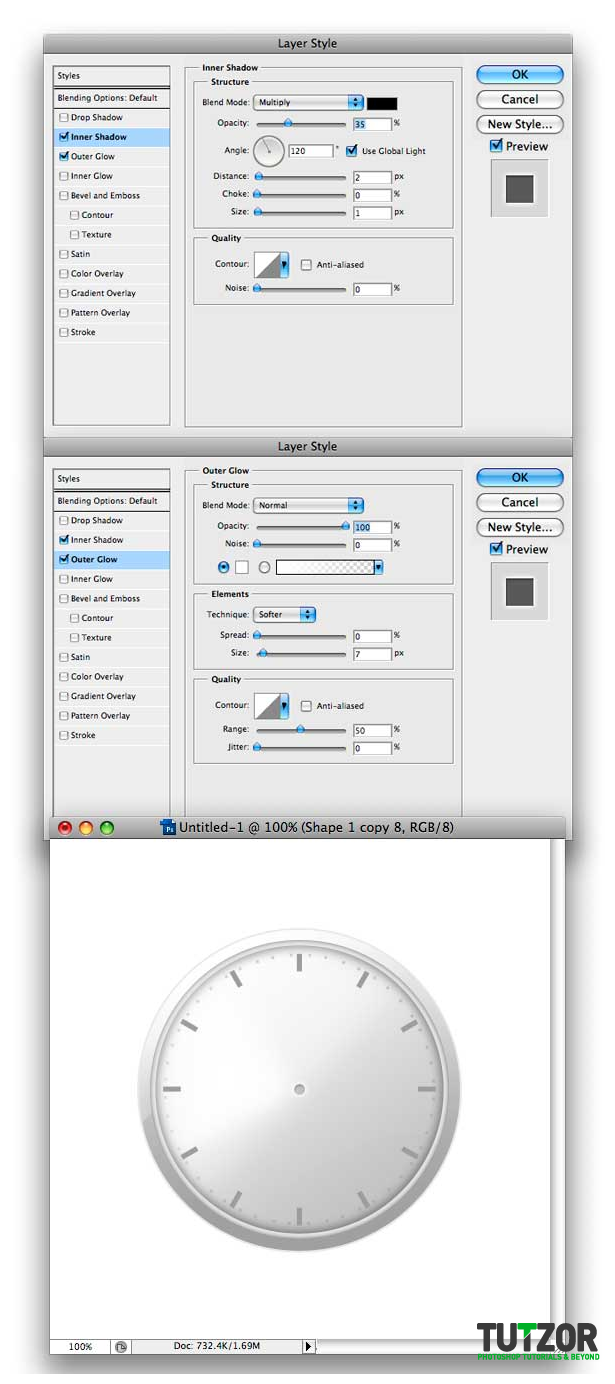
Use these Blending Options.


Step
08
 Cpotorac
CpotoracMember since:
Aug 2010
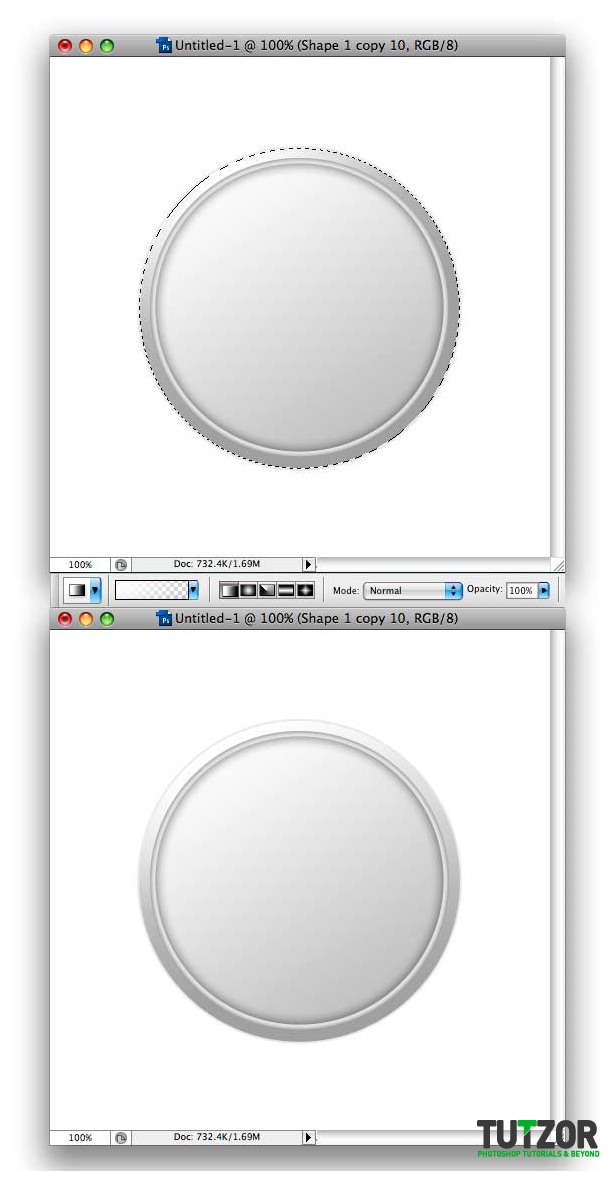
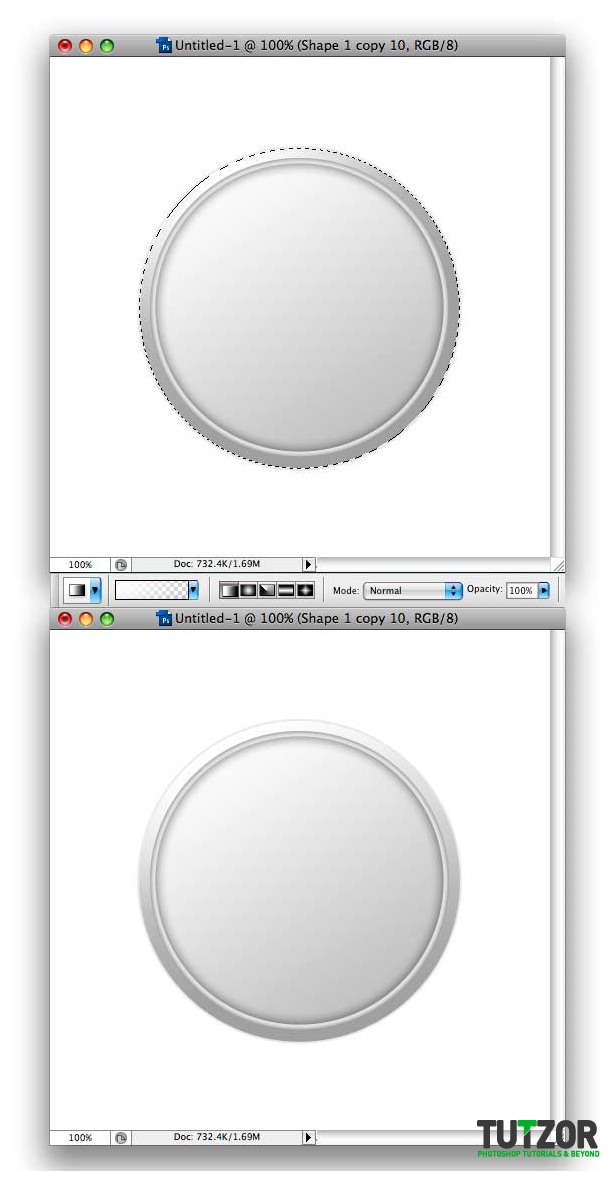
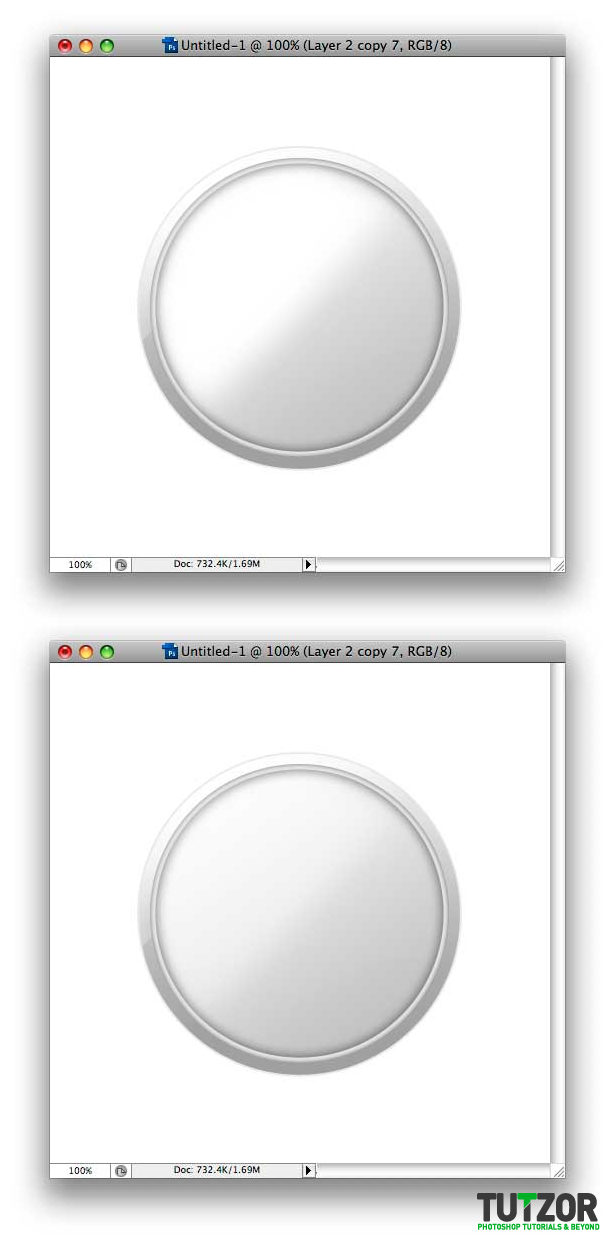
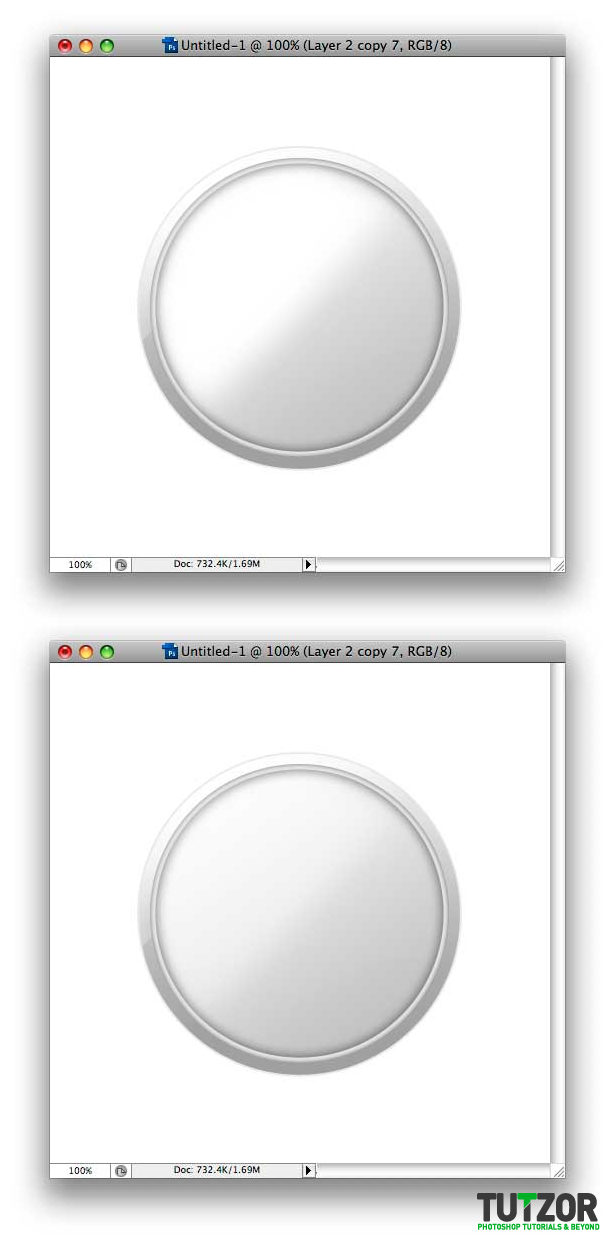
Ctrl + Click on the first circle thumbnail to make a selection. Now make a new layer over the first circle. Set your foreground to white and select your Gradient tool. Before you make a gradient make sure you have the gradient set to Linear and Foreground to Transparent. Also make sure the reverse is not activated. Now click and drag from up to down.


Step
09
 Cpotorac
CpotoracMember since:
Aug 2010
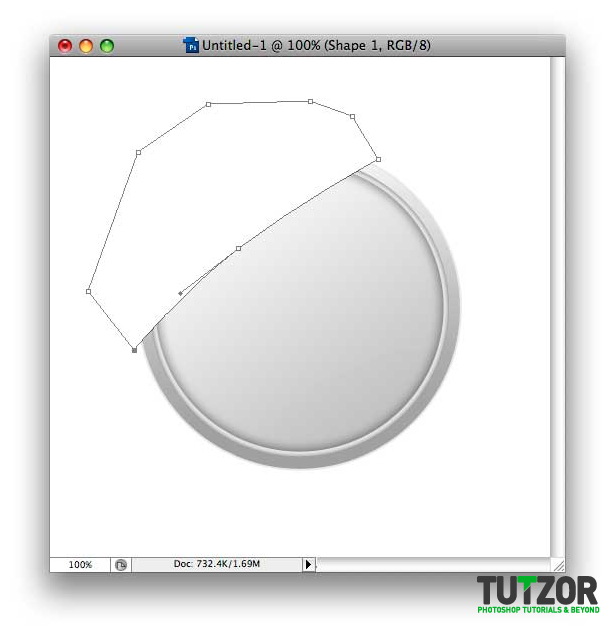
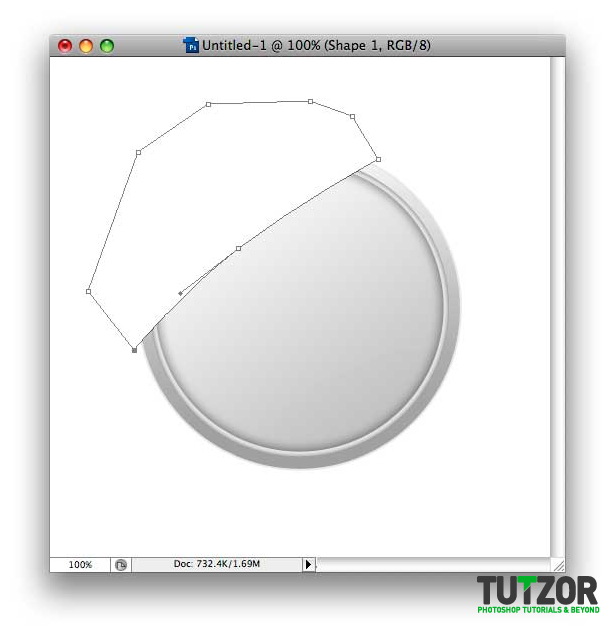
Make a new Folder called Light. Here is where the watch will start looking shiny and better.
Make a new layer. Using the Pen tool make a shape like I did.


Step
10
 Cpotorac
CpotoracMember since:
Aug 2010
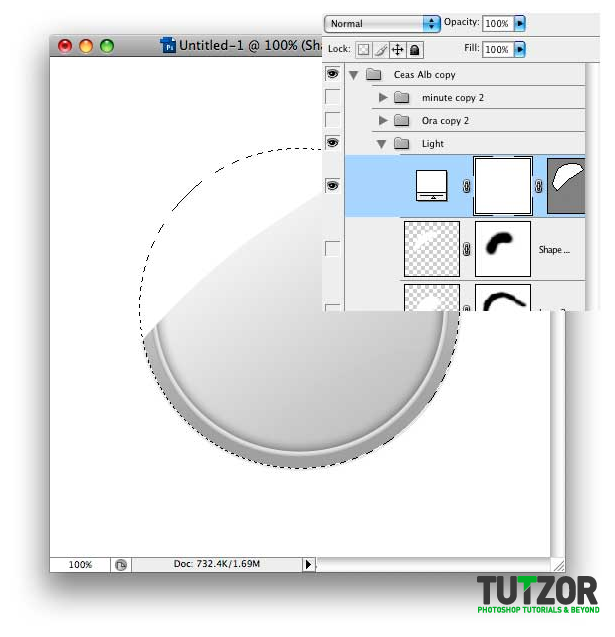
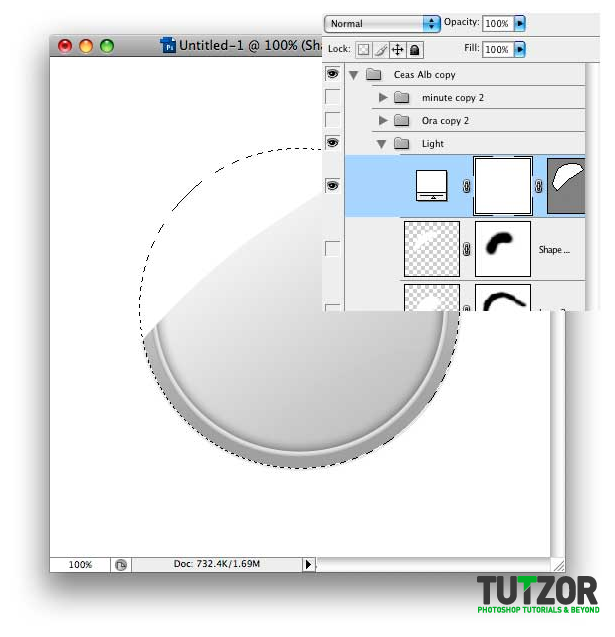
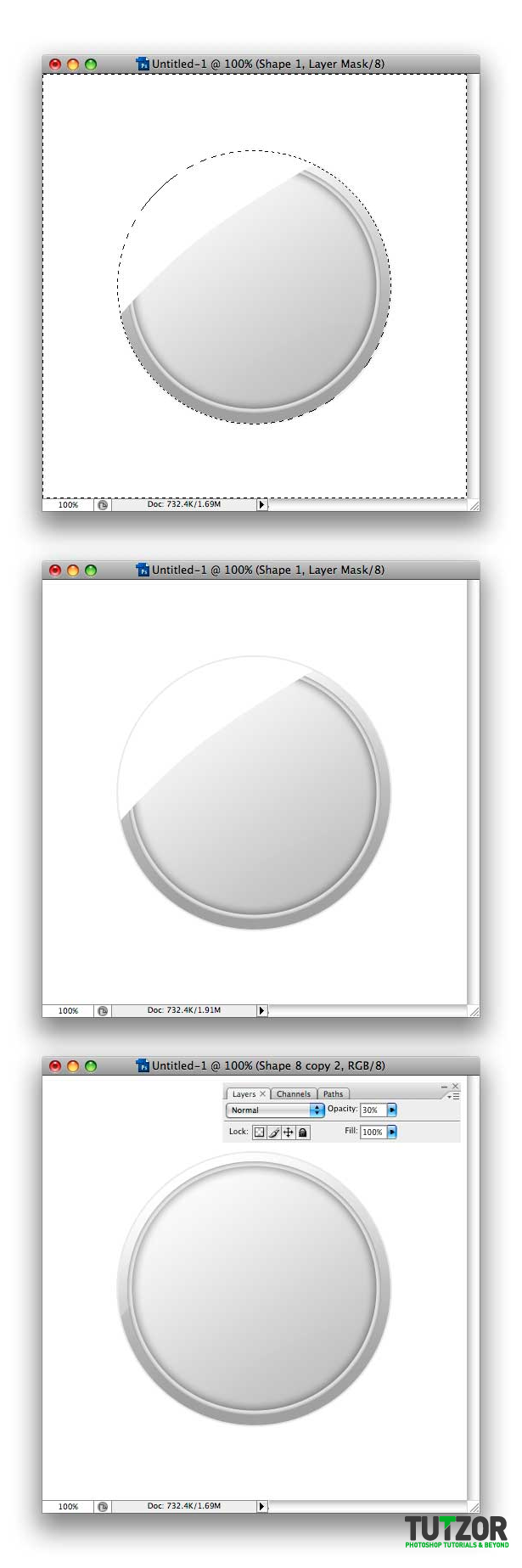
Mask out the shape now. You do this by adding a new layer mask for the shape you just created. Now Ctrl + Click on the thumbnail of the big circle layer to make a selection.


Step
11
 Cpotorac
CpotoracMember since:
Aug 2010
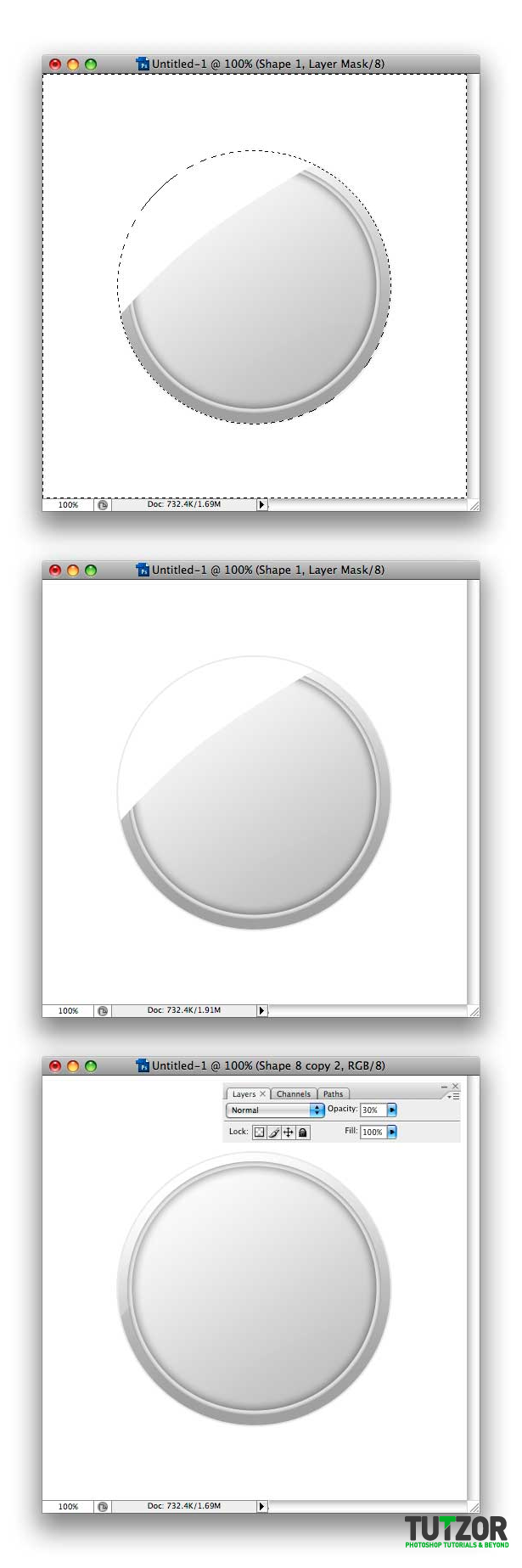
Make your foreground black. Inverse the selection and make sure the mask you just created in Step 10 is selected. Now hold Alt button and press Backspace to mask the shape. Make the shape Opacity 30%.


Step
12
 Cpotorac
CpotoracMember since:
Aug 2010
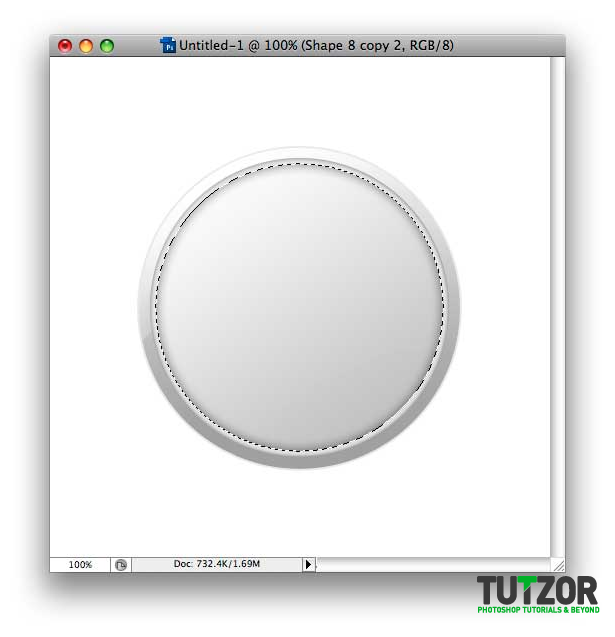
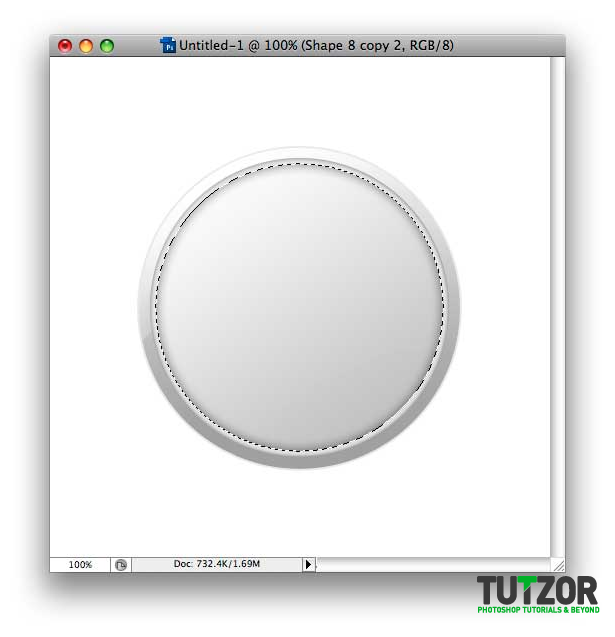
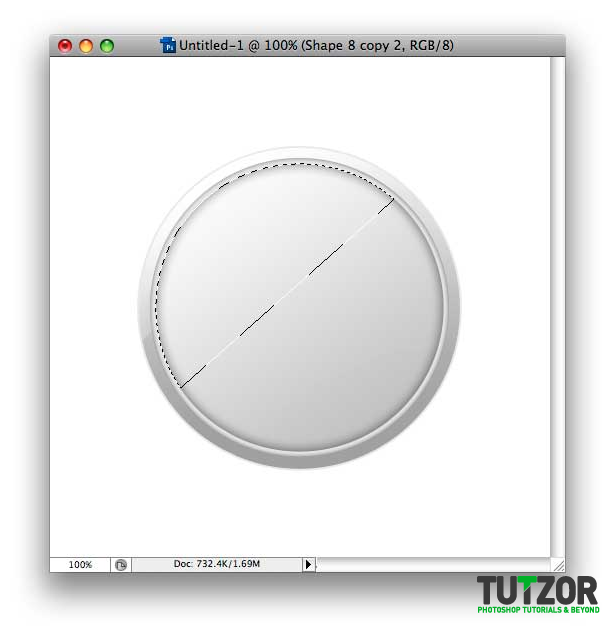
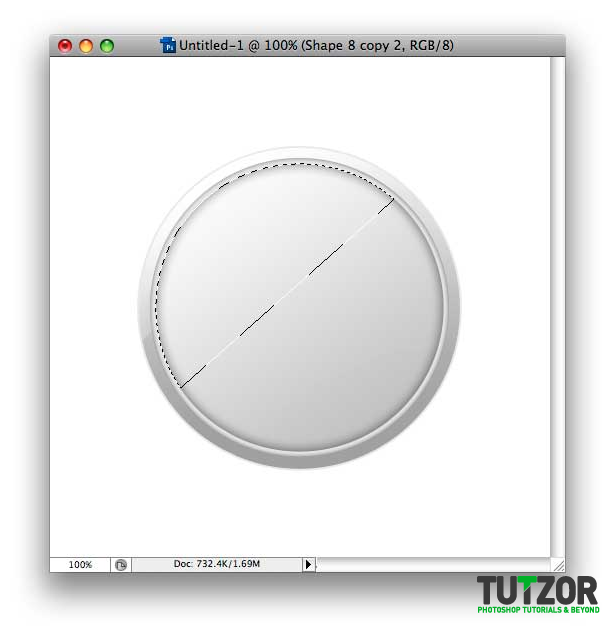
Next is another light. Same as before but this time make the light for this circle I just selected.


Step
13
 Cpotorac
CpotoracMember since:
Aug 2010
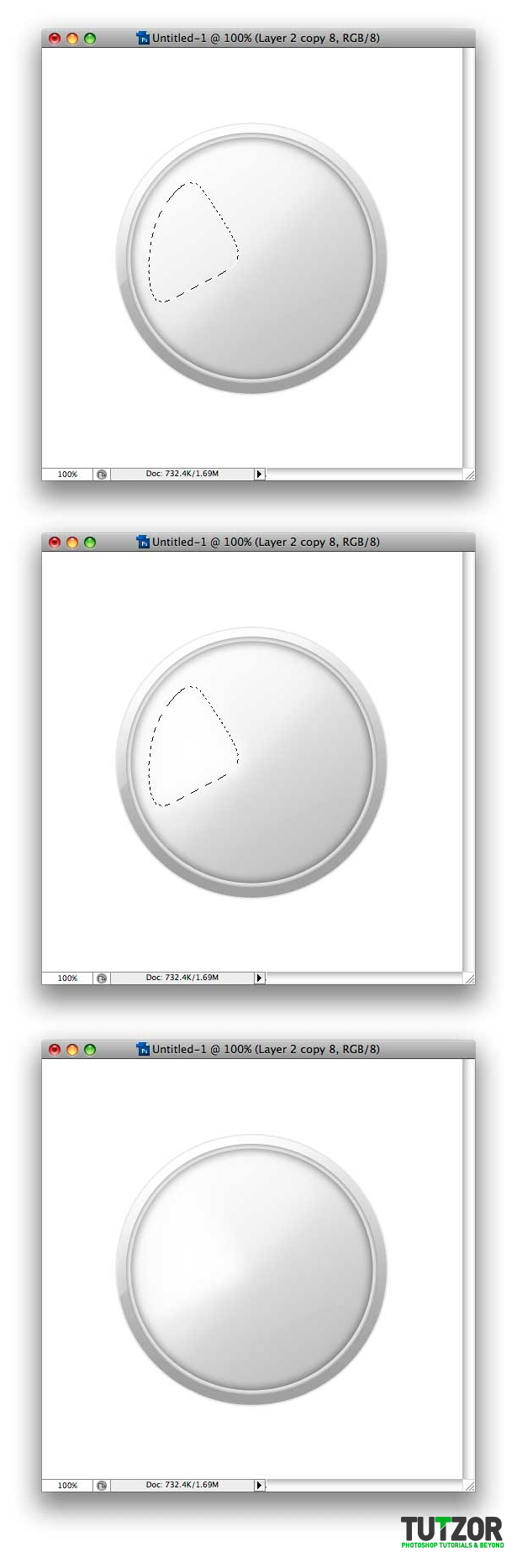
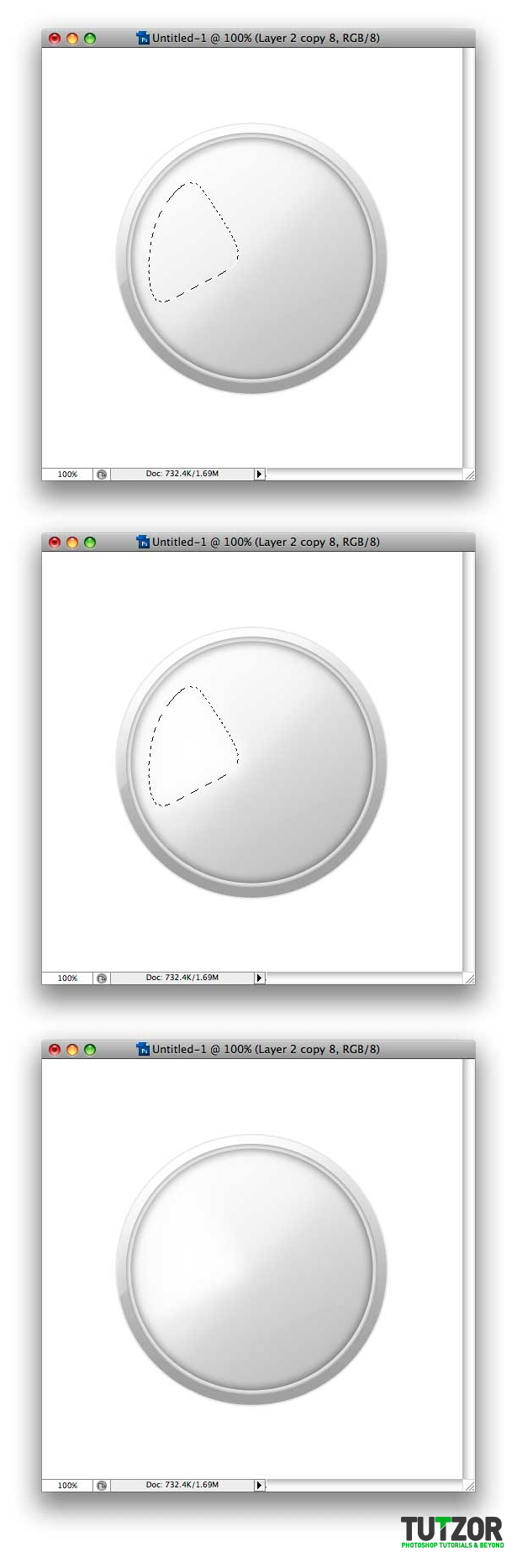
Using the Polygonal Lasso Tool deselect a part of the image out.


Step
14
 Cpotorac
CpotoracMember since:
Aug 2010
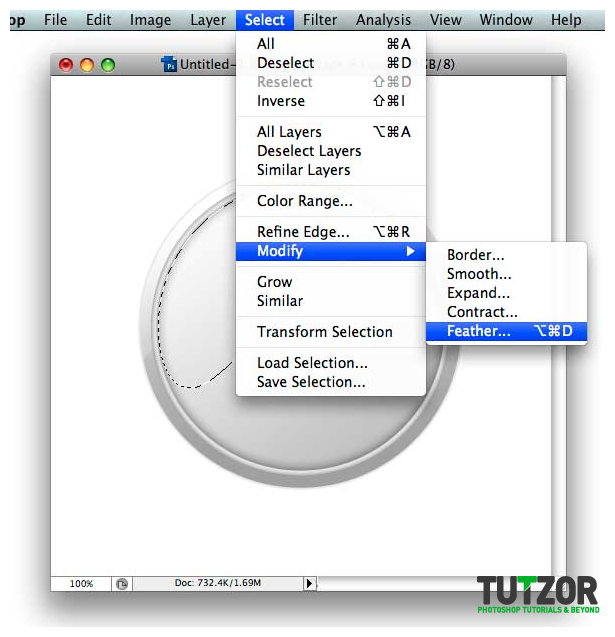
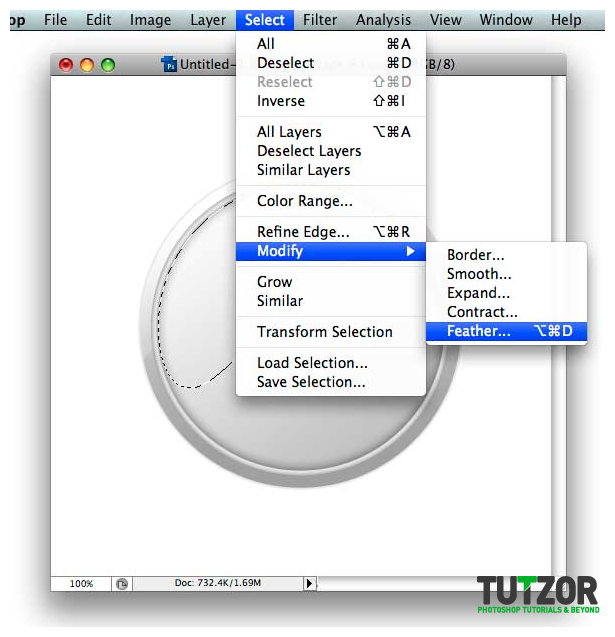
Now go to Select – Modify – Feather. And use a Radius of 20 pixels.


Step
15
 Cpotorac
CpotoracMember since:
Aug 2010
Same as the first light using the Gradient Tool click and drag. Now set it to Soft Light.


Step
16
 Cpotorac
CpotoracMember since:
Aug 2010
Repeat Step 13, 14 and 15 and make another light as I did.


Step
17
 Cpotorac
CpotoracMember since:
Aug 2010
You can close the Light Folder now and make a new one. Call this one Hour.
Make a shape as I did using this color #9d9d9d.


Step
18
 Cpotorac
CpotoracMember since:
Aug 2010
Duplicate this shape and move the duplicates as I did.


Step
19
 Cpotorac
CpotoracMember since:
Aug 2010
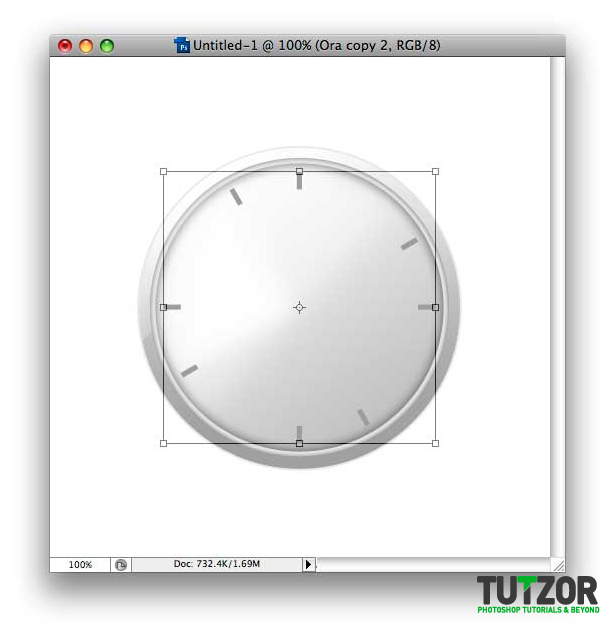
Duplicate all these 4 shapes and rotate them as I did.


Step
20
 Cpotorac
CpotoracMember since:
Aug 2010
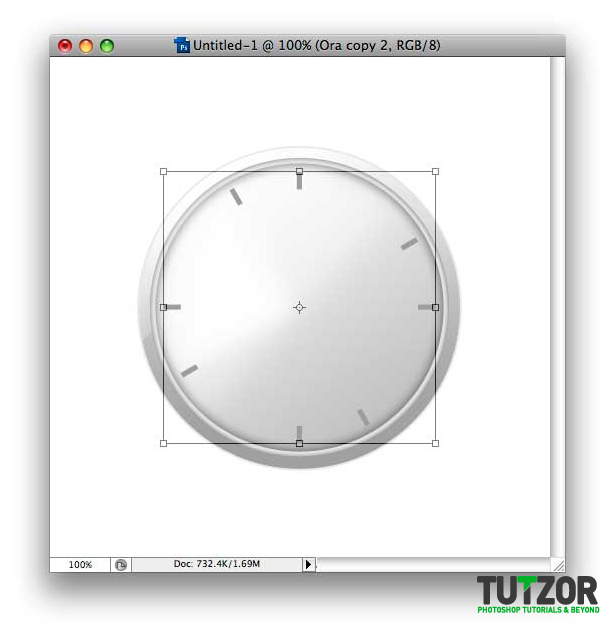
Same as Step 19. This time move them as I did.


Step
21
 Cpotorac
CpotoracMember since:
Aug 2010
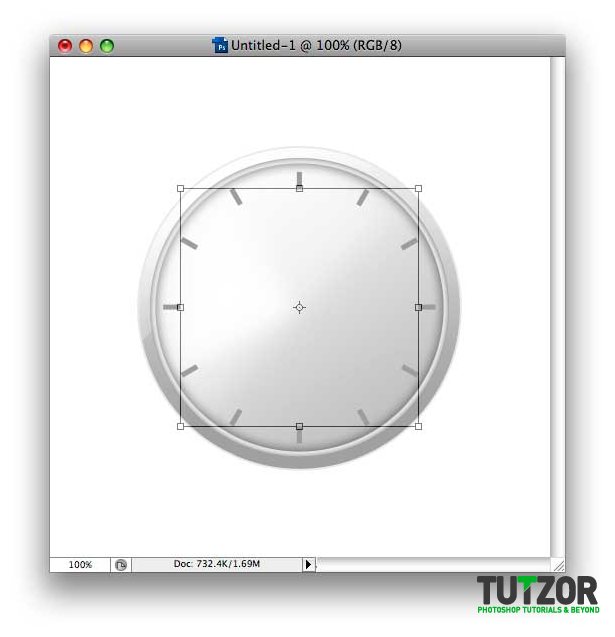
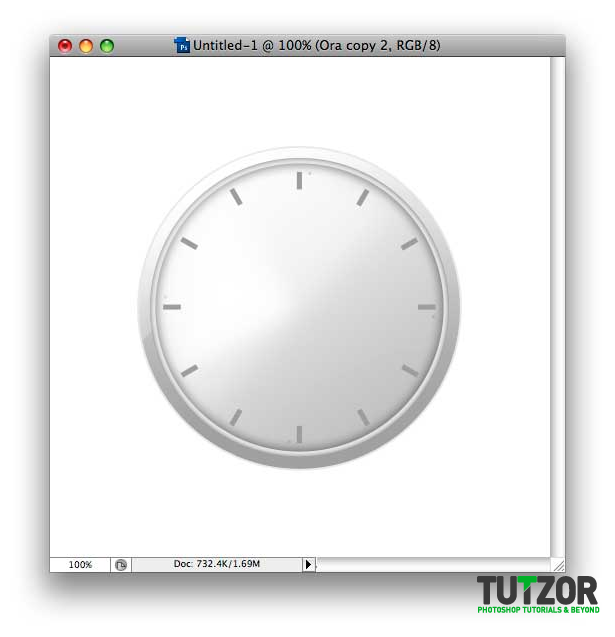
Next step will be the shapes that indicate the minutes. Same as we did with the hour shapes.
First make a new folder and name it minutes. Make a shape as I did and move them same as me.


Step
22
 Cpotorac
CpotoracMember since:
Aug 2010
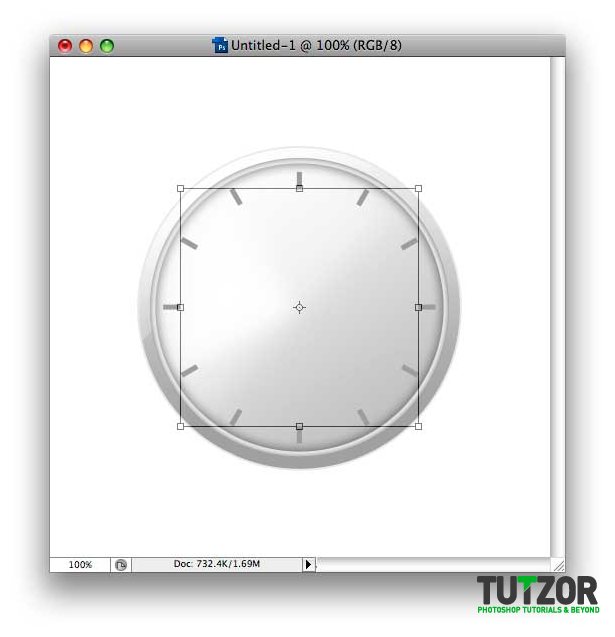
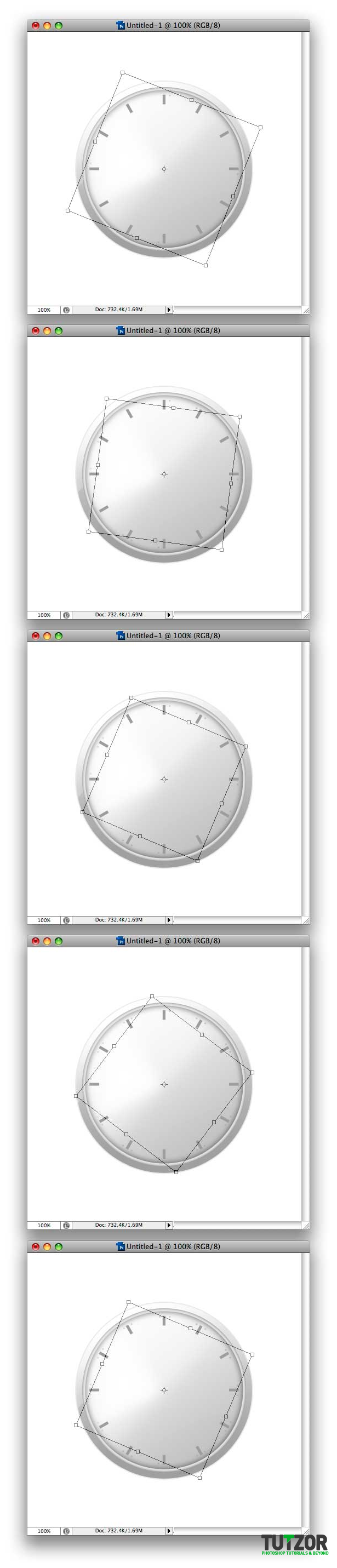
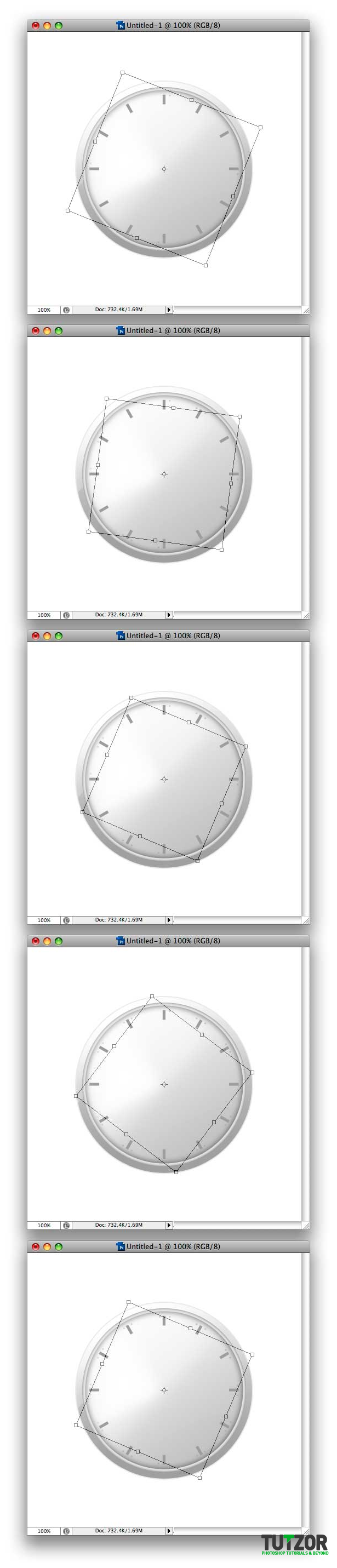
Now same as we did with the hour shapes, duplicate the 4 minutes shapes you created and rotate them as I did.


Step
23
 Cpotorac
CpotoracMember since:
Aug 2010
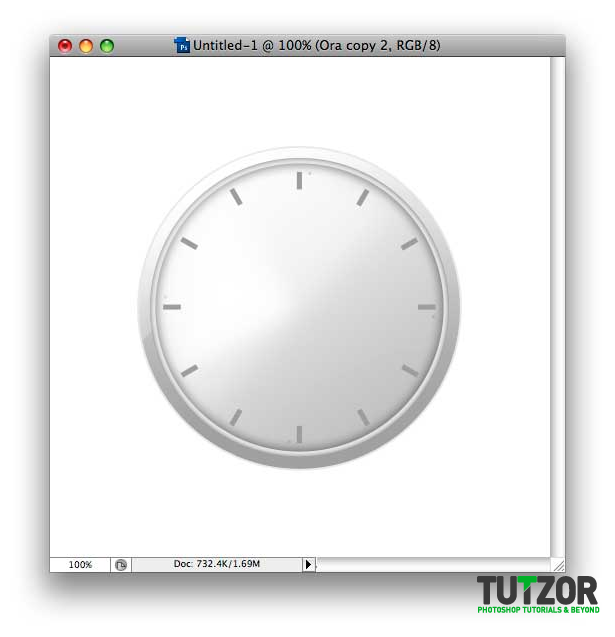
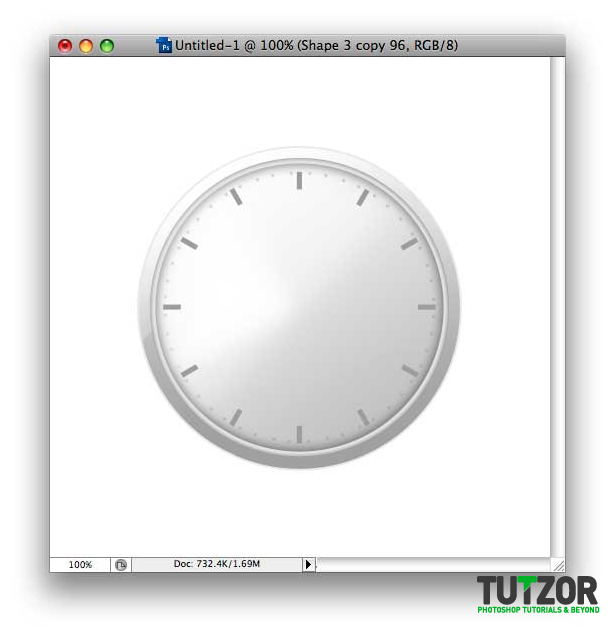
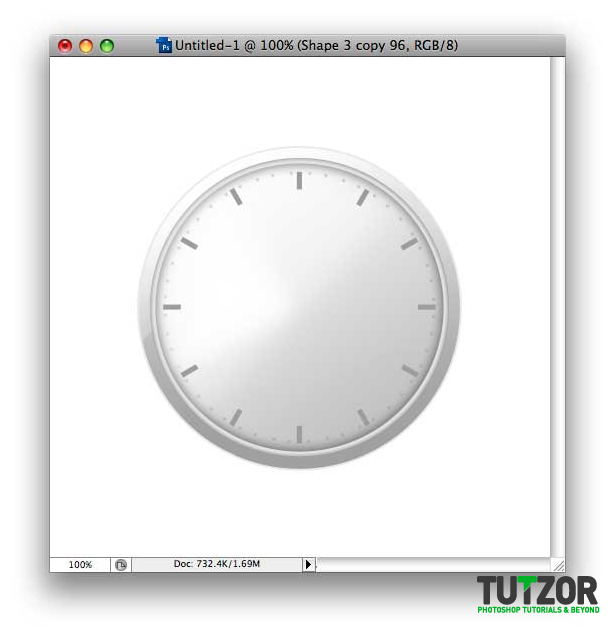
You will keep doing this till you have 4 minutes shapes between each hour shape.


Step
24
 Cpotorac
CpotoracMember since:
Aug 2010
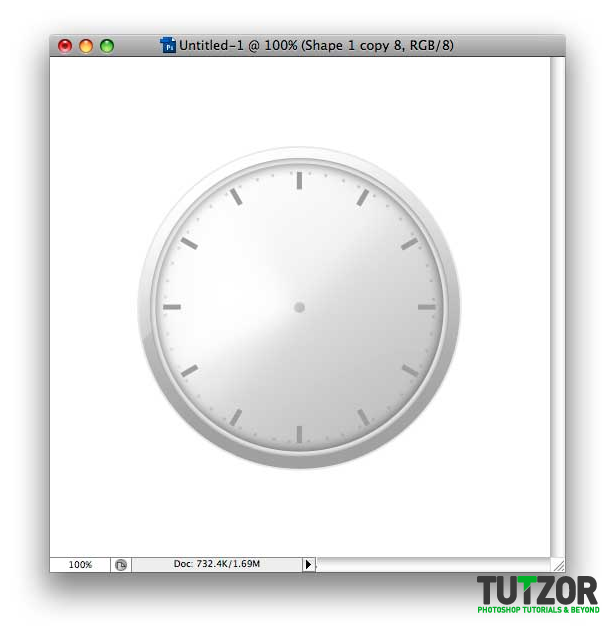
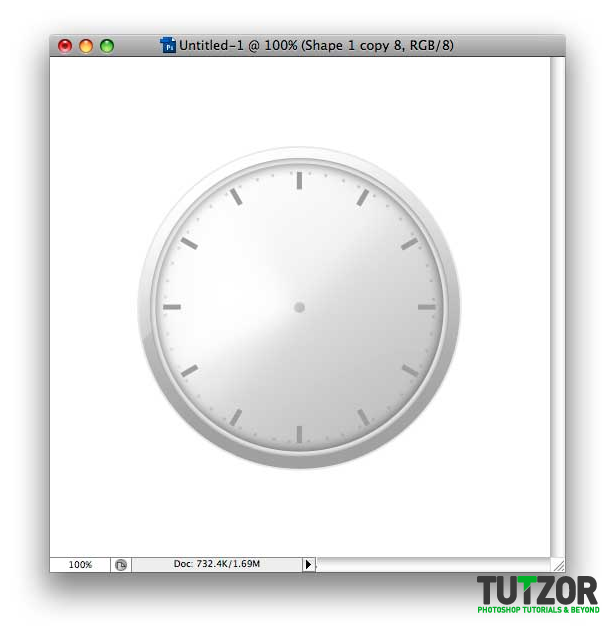
It is time to make the watch indicators. We will start with a new circle. Same as we did with the watch shape.
First make a new folder and name it Indicators. Now copy a circle shape in this folder, fill it with #a9a9a9 and resize it.


Step
25
 Cpotorac
CpotoracMember since:
Aug 2010
Now add these Blending Options to the shape.














Comments
very good, it's very useful to me, thank you very much!
very good, it's very useful to me, thank you very much!
---------------------
runescape gold, http://www.playersaid.com/runescape-gold/
Making digital watch icon - PART 1
Dear designer,
Thanks
Very good tutorial. Very use tutorial.
tamilkumaran.m
Making digital watch icon - PART 1
Dear designer,
Thanks
Very good tutorial. Very use tutorial.
tamilkumaran.m