Tutzor web 2.0 style design - PART 2
28
Aug'10
 Cpotorac
CpotoracMember since:
Aug 2010
Here is a new and improved look of the Tutzor website. Also you should learn a lot from this tutorial.
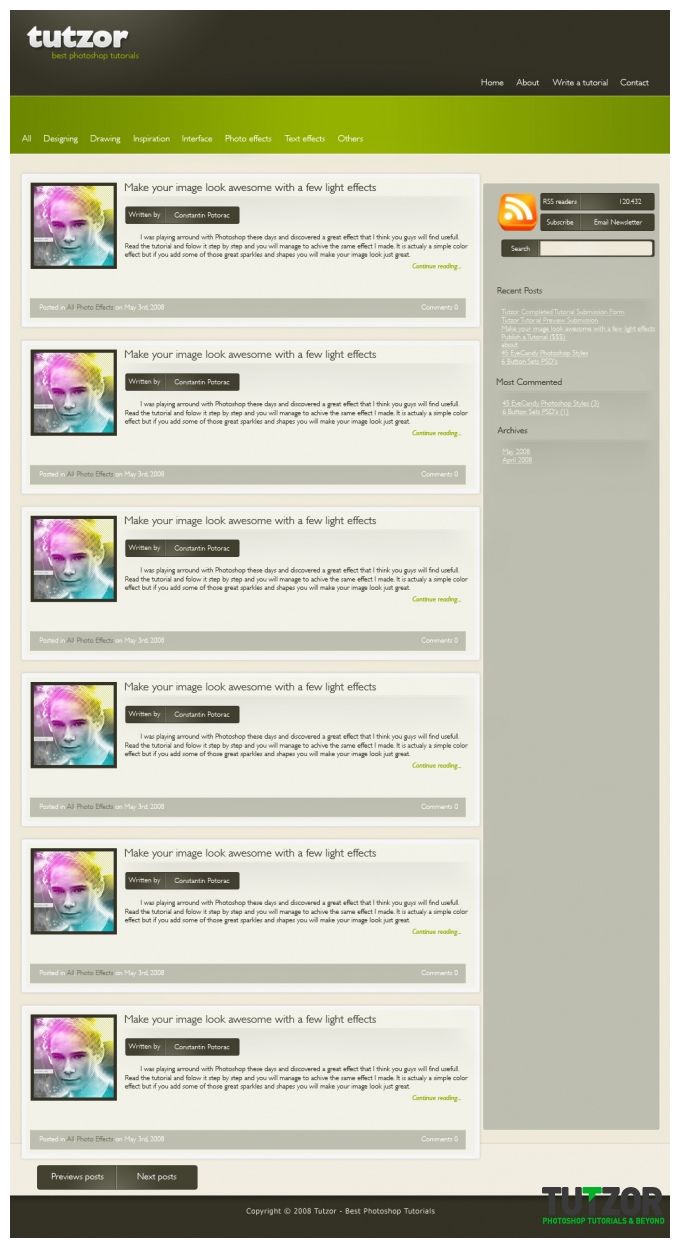
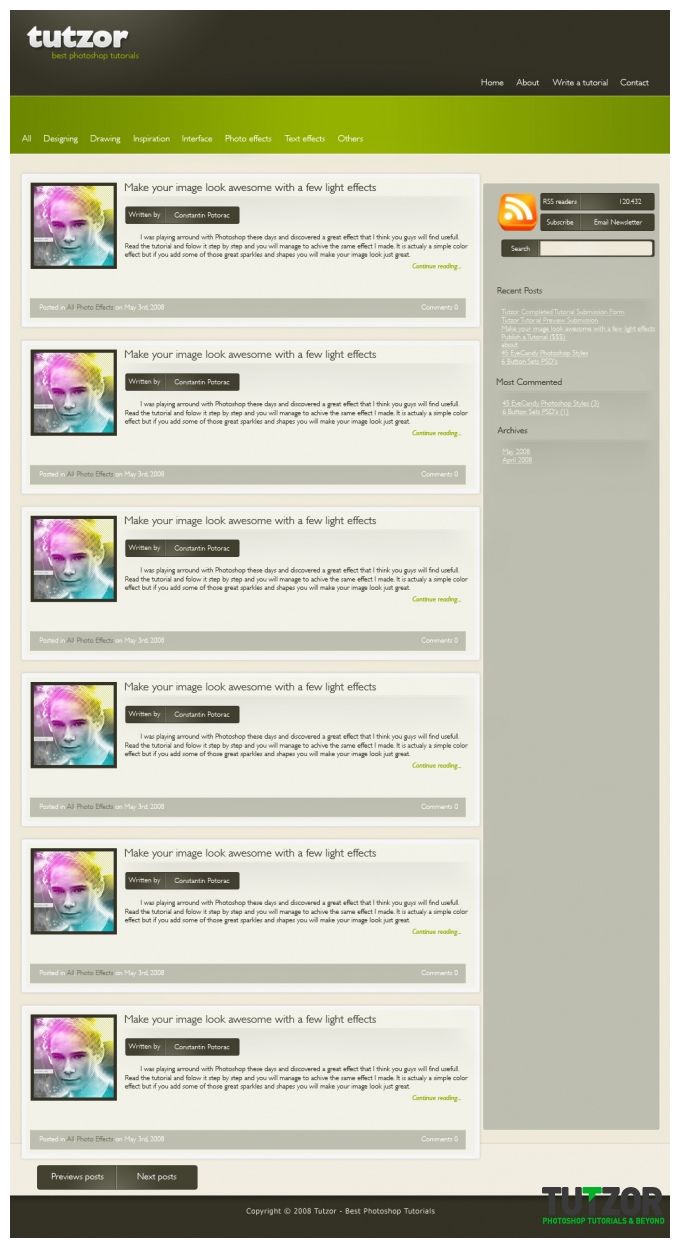
Final Image
Step
26
 Cpotorac
CpotoracMember since:
Aug 2010
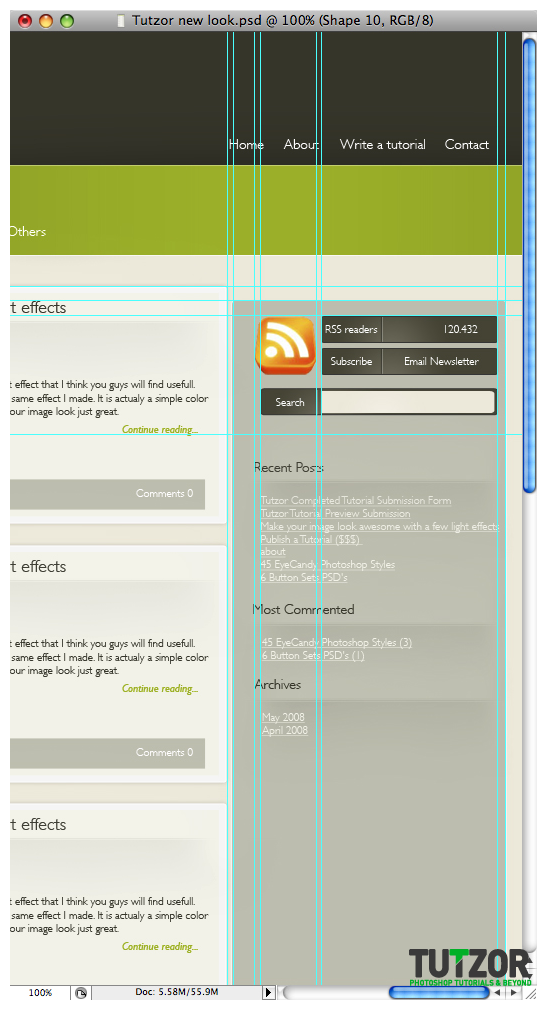
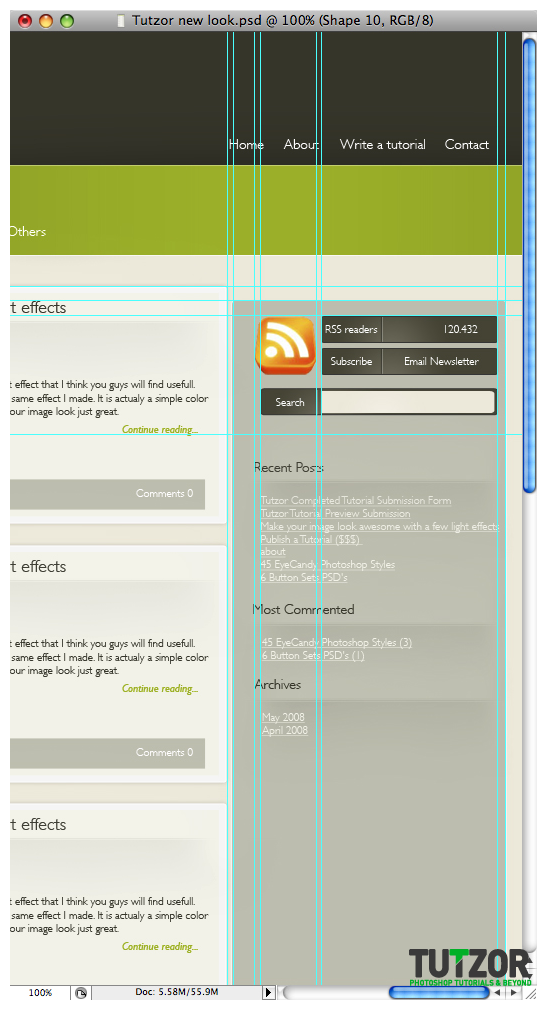
Next I will add the text and I will also use the separator you just created in Step 21


Step
27
 Cpotorac
CpotoracMember since:
Aug 2010
Finalize this layout by adding the principal menu, the previews and next buttons and also the logo of the website you are creating.
As you can tell, I haven’t applied all the graphics to the actual web site, but do let me know what you guys think about this new layout.
Take care.











Comments
Re: Tutzor web 2.0 style design - PART 2
Never really done anything like this but gave it a bash, took me hours but I'm pretty happy with the outcome.
http://twitpic.com/2zj62c