Homage to Modernwarfare - PART 2
Member since:
Sep 2010
Hi Everyone,
This time, I want to share with you guys a "Modern warfare" tutorials.
Here are the the following images I used:
- Soldier http://www.flickr.com/photos/isafmedia/4092302324/sizes/o/in/photostream/
- Grunge texture http://www.flickr.com/photos/ericmmartin/3315954417/sizes/o/in/photostream/
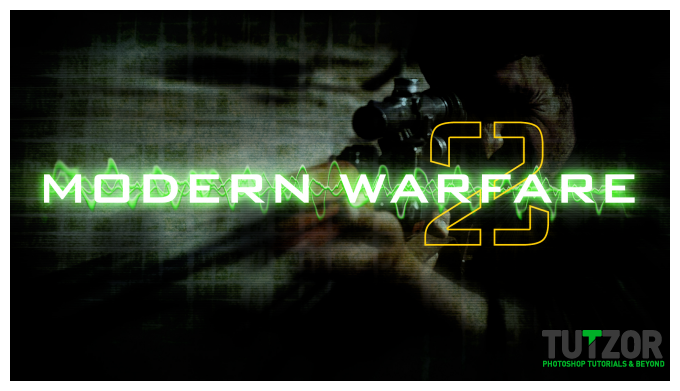
Final Image
Member since:
Sep 2010
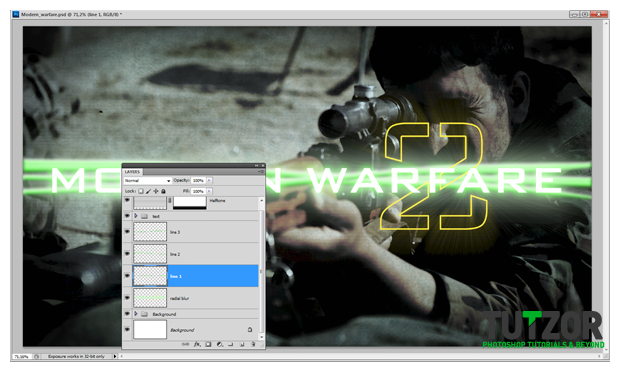
Make a new layer above the line and merge them together (as you did for radial blur layer) to keep only the visible effect. Now duplicate the line layer twice and play a little with the transform tool, scale them, flip them, wrap them (be creative). After that add a radius of 4 Gaussian blur for each line (Filter > Blur > Gaussian blur) You can name the layers line 1, line 2, line 3.

Member since:
Sep 2010
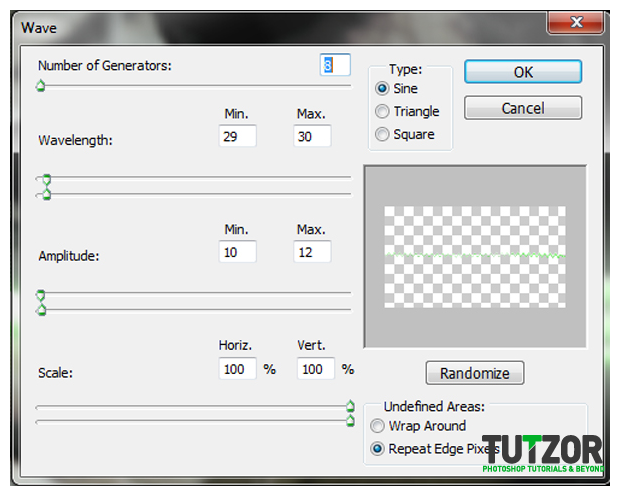
Click on the line 1 layer (the most straight one) and go to Filter > distort > Wave. This one will not be so distorted. Use my settings.

Member since:
Sep 2010
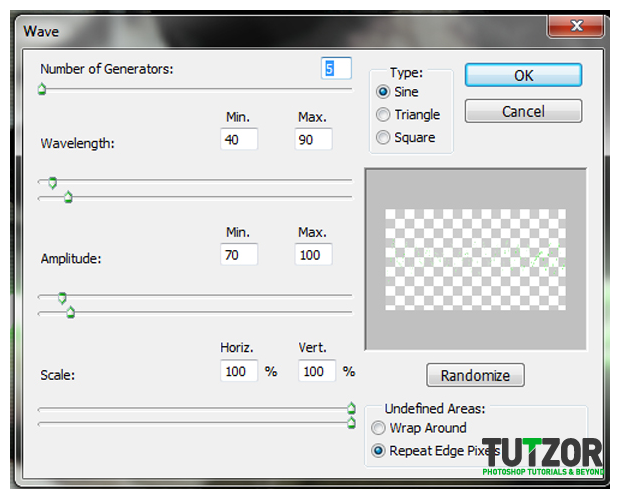
For the next line go again to wave and use this settings.

Member since:
Sep 2010
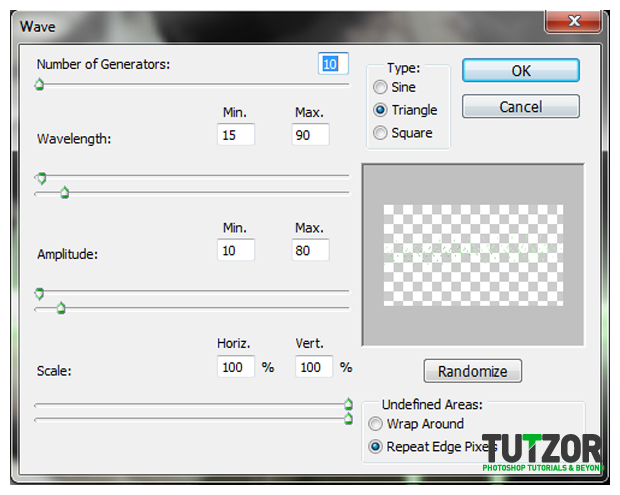
Use this settings for the last line

Member since:
Sep 2010
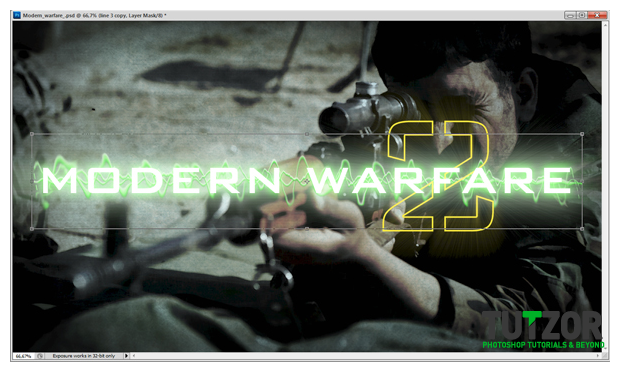
Now using the smudge tool “play” a bit with each line, just be creative. Take a look at what I achieved.

Member since:
Sep 2010
Merge the 3 layers and add a little more Gaussian blur, between 2 an 6 radius, is your choice. Then resize the layer as I did.

Member since:
Sep 2010
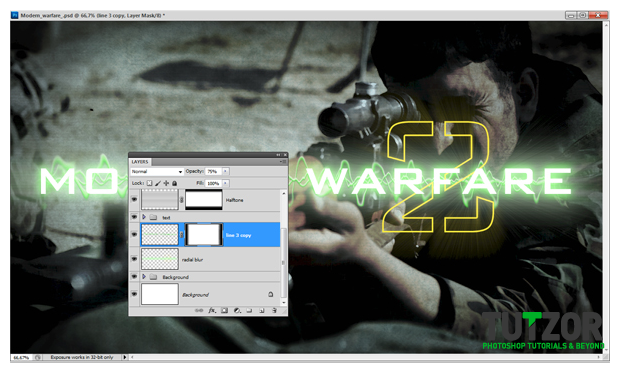
Duplicate the layer and set the blending mode to overlay and you can merge them again and set the opacity to 75%. Next add a layer mask and using linear gradient, foreground to transparent, paint into the mask left and right as I did.

Member since:
Sep 2010
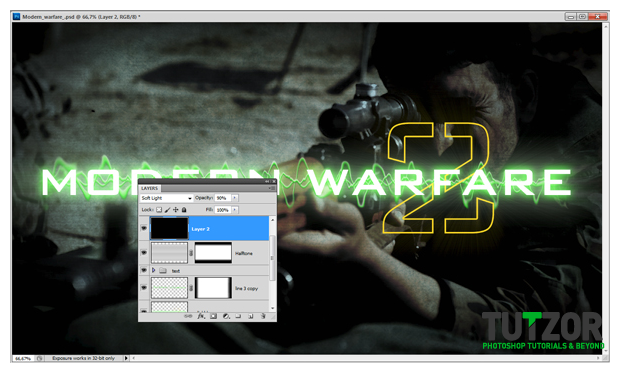
Make a new layer on top of the other ones and fill it with black. Set the blending mode to soft light and the opacity to 90%, you should get something like I did.

Member since:
Sep 2010
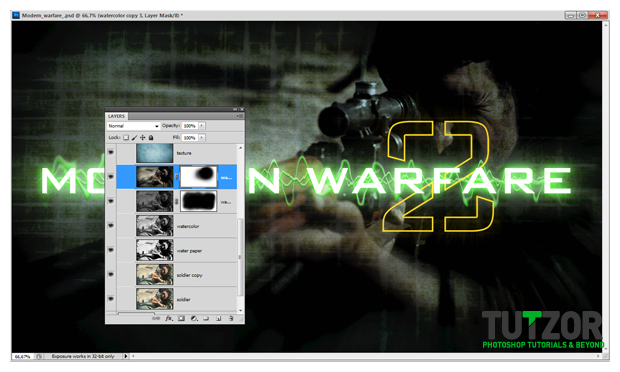
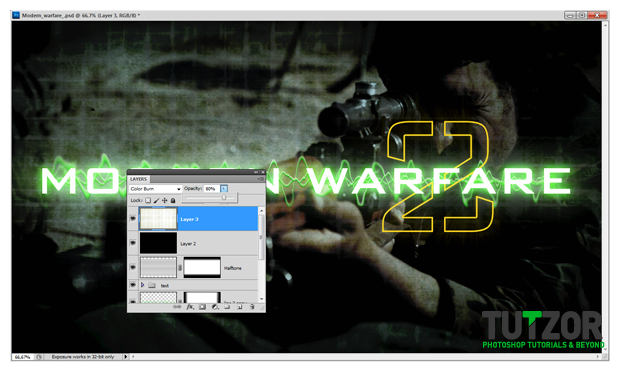
We’re reaching the end of the tutorial. Paste into the document the “special texture” I created for this tutorial (be sure the layers is on top). Set the new layer blending to Color burn and the opacity to 80%.

Member since:
Sep 2010
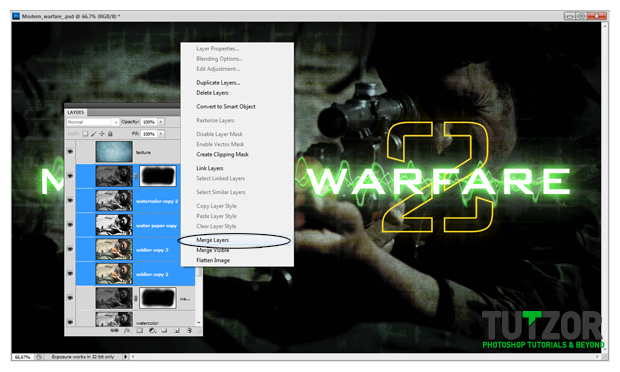
I think the background really needs a final touch. Go to the background group and duplicate the layers with the soldier then merge them.

Member since:
Sep 2010
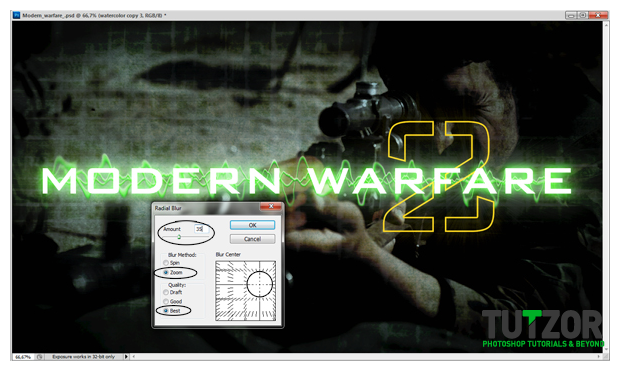
Go to Filter > Blur > Radial blur and use my settings. Amount 35% Blur method zoom, quality best and try to set the blur center to the soldier’s eyes.

Member since:
Sep 2010
The final step is to add a layer mask to the layer we just blurred. So click add mask layer and try to paint like I did, so the eyes will be sharp. Use a soft rounded brush with different sizes and opacity to achieve a very faded blur.
That’s all, you are free to explore some more. I hope this tutorial was clear enough for you.