How to Create Folded Sticker Badges in Photoshop
01
May'12
 irenethompson80
irenethompson80Member since:
Feb 2012
You can easily simulate different kinds of folded stickers and folded badges in Adobe Photoshop. You can even easily integrate them with printed catalog covers, poster designs and even flyer layouts.
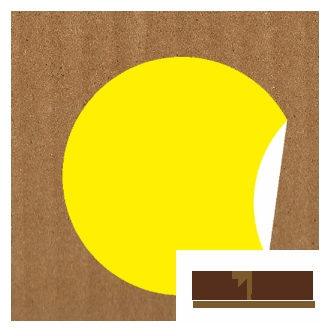
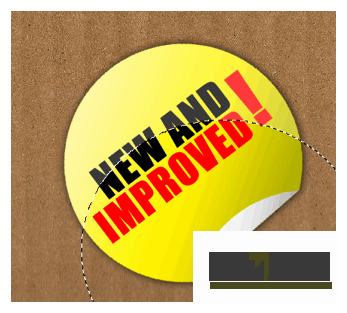
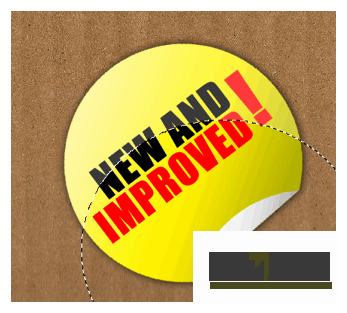
Final Image

Step
01
 irenethompson80
irenethompson80Member since:
Feb 2012
You can easily simulate different kinds of folded stickers and folded badges in Adobe Photoshop. You can even easily integrate them with printed catalog covers, poster designs and even flyer layouts. In this tutorial, we will teach you how you can create your own folded sticker badges yourself. Do not worry, we are not creating just some cartoon clip-arts here. We will be teaching you to make these badges sleeker with dynamic shading and gradients. So let us start with creating the document.
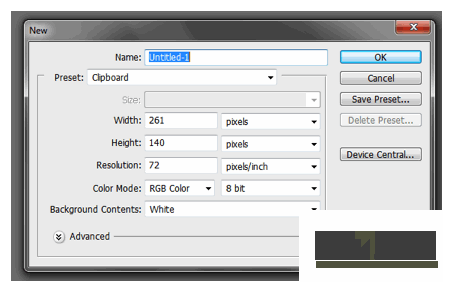
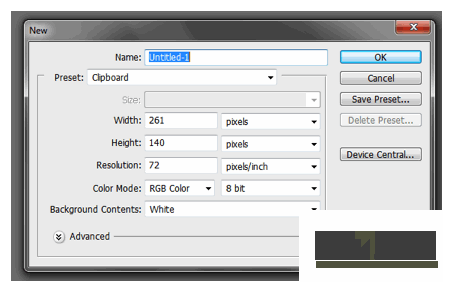
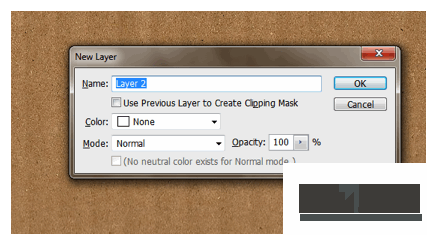
1. First, when you create a new document in Photoshop, you must always remember to take note of your end goal for the graphic. More precisely, you should know if it would be printed in paper or published digitally on the internet. Depending on this goal, you will want to either increase the resolution (for print at 300ppi) or decrease it (for web at 72ppi). Simply adjust the value accordingly as you create your new document, along with your set dimensions.
1. First, when you create a new document in Photoshop, you must always remember to take note of your end goal for the graphic. More precisely, you should know if it would be printed in paper or published digitally on the internet. Depending on this goal, you will want to either increase the resolution (for print at 300ppi) or decrease it (for web at 72ppi). Simply adjust the value accordingly as you create your new document, along with your set dimensions.

Step
02
 irenethompson80
irenethompson80Member since:
Feb 2012
2. We will add first our background. Of course this all depends on your design, but for our guide, we are going to use a cardboard background. Just copy paste in the background that you need for your design.


Step
03
 irenethompson80
irenethompson80Member since:
Feb 2012
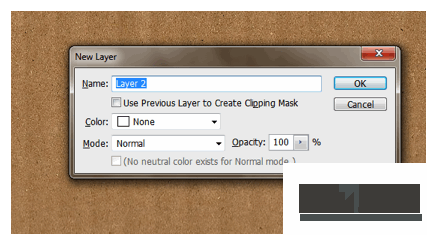
3. Now, let us start creating our sticker badge. For this tutorial, we will first create a circular sticker badge. Press CTRL+SHIFT+N to create a new layer for the badge. Name this any name you want, for this tutorial, we will name it Badge Circle.


Step
04
 irenethompson80
irenethompson80Member since:
Feb 2012
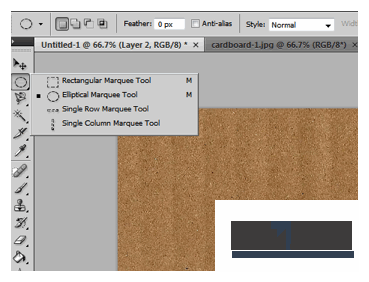
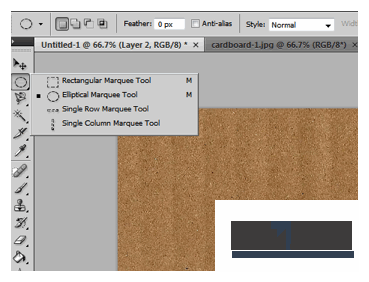
4. Next, click on the Elliptical Marquee tool in your tools panel/window. You might want to click and hold on to the Marquee icons to see this tool.


Step
05
 irenethompson80
irenethompson80Member since:
Feb 2012
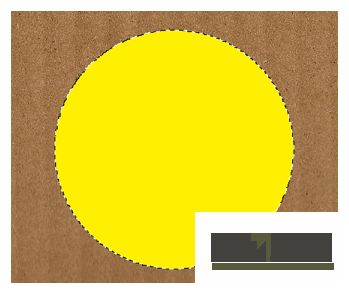
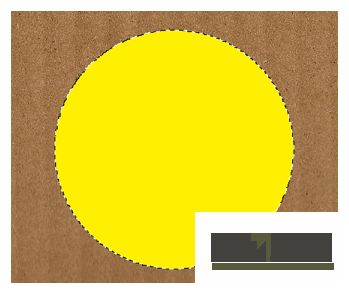
5. Then, inscribe a circle into your work area. Make sure you hold down the SHIFT key as you do this to constrain its proportions and make it a perfect circle. Once at the size you want, release the tool and color your badge as you like.


Step
06
 irenethompson80
irenethompson80Member since:
Feb 2012
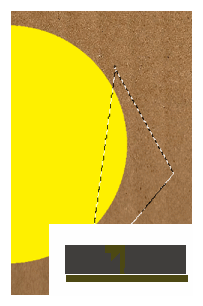
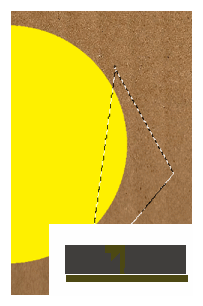
6. Next, click on the Polygonal Lasso Tool and select the area of the badge where you want to put the fold. Make sure of course that you take into account the text and symbols that you will be putting into this badge layer.


Step
07
 irenethompson80
irenethompson80Member since:
Feb 2012
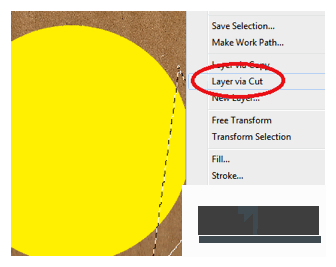
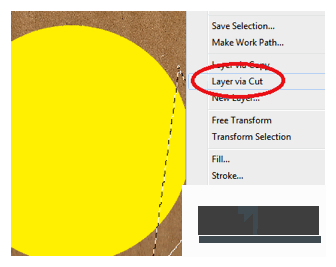
7. Now, right click on the selected area of our polygonal lasso tool to bring up the context menu. In the options, click on the item “Layer via Cut”.


Step
08
 irenethompson80
irenethompson80Member since:
Feb 2012
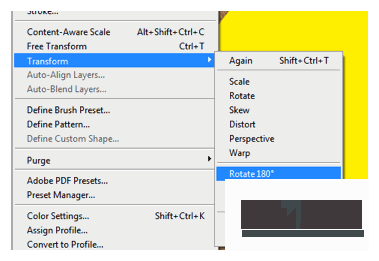
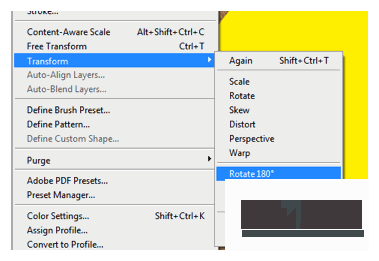
8. Now, select the cut layer we just created in the layer view. Then go to Edit -> Transform -> Rotate 180°.


Step
09
 irenethompson80
irenethompson80Member since:
Feb 2012
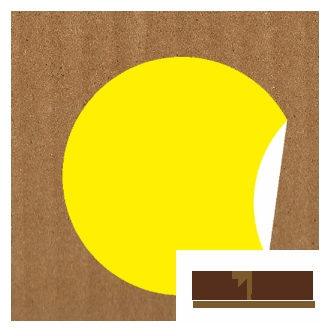
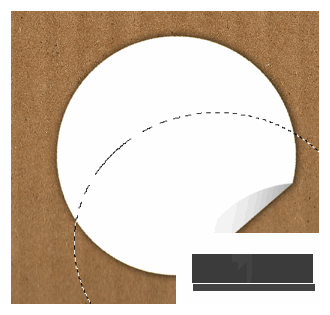
9. Change the color of this cut to white and position it carefully so it looks like a fold.


Step
10
 irenethompson80
irenethompson80Member since:
Feb 2012
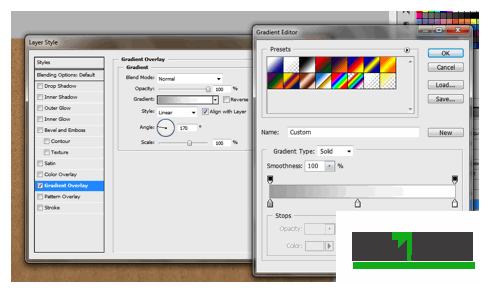
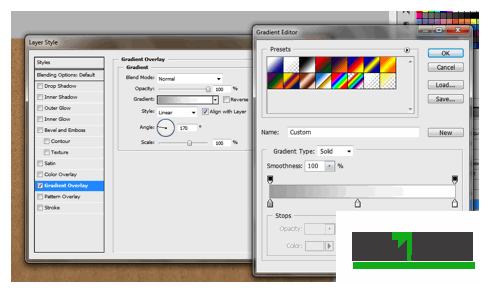
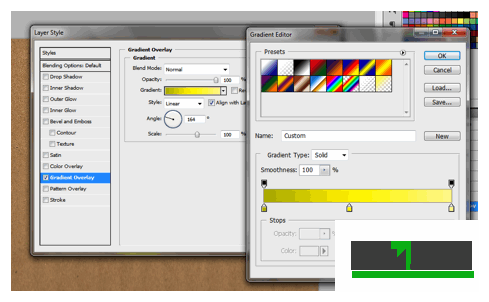
10. Now, double click on this folded layer to bring up its blending options window. Add a gradient overlay with these values:
a. Blend Mode: Normal
b. Opacity: 100%
c. Gradient: Grey, Light Grey, White
d. Style: Linear
e. Angle: 170° (though it depends on the orientation of your fold)
f. Scale 100%


Step
11
 irenethompson80
irenethompson80Member since:
Feb 2012
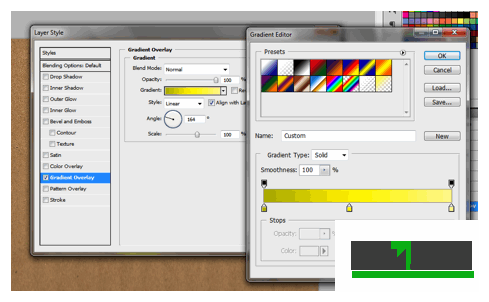
11. Now, double click on our original circle layer and apply a gradient overlay as well by ticking on the gradient overlay tick box. Add these values:
a. Blending Mode: Normal
b. Gradient: Dark Yellow, Yellow, Light Yellow (customize to your colors)
c. Style: Linear
d. Angle: 164° depending on your fold
e. Scale 100%


Step
12
 irenethompson80
irenethompson80Member since:
Feb 2012
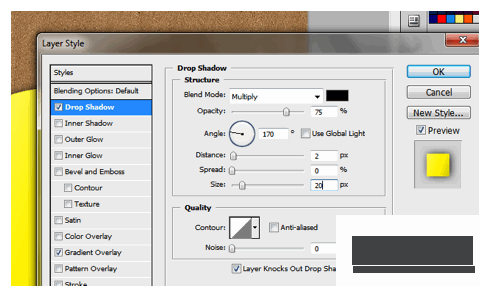
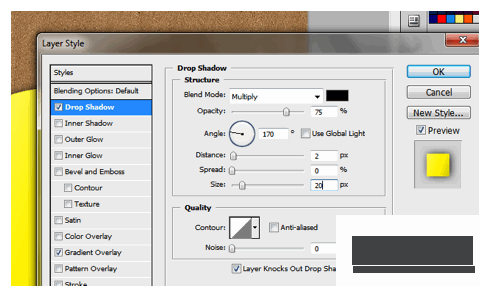
12. Also tick off the Drop shadow effect and add these values.
a. Opacity: 75%
b. Angle: 170°
c. Distance: 2
d. Size: 20px
e. Leave rest at default settings.


Step
13
 irenethompson80
irenethompson80Member since:
Feb 2012
13. Great! Now type in the text that you want for the sticker badge. Make sure you use a very clean and clear font style and color it with a stark contrasting color with the background.


Step
14
 irenethompson80
irenethompson80Member since:
Feb 2012
14. Then, rotate the text by just moving your mouse cursor over the selection boxes and then moving it to the rotation angle that you want. Take note that you can also rotate the circle and the fold by pressing CTRL+T then using the mouse the same way.


Step
15
 irenethompson80
irenethompson80Member since:
Feb 2012
15. Finally, let us add a slight gloss to our badge sticker. Simply select the area of the original circle by clicking on the thumbnail picture of the circle layer in the layer view. Then create a new layer and add a white fill into it.


Step
16
 irenethompson80
irenethompson80Member since:
Feb 2012
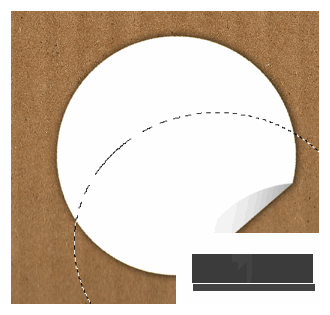
16. Next use, the elliptical marquee tool to cut a portion of the white circle below.


Step
17
 irenethompson80
irenethompson80Member since:
Feb 2012
17. Next, press BACKSPACE to delete the area we selected. Then reduce the opacity of this new layer to about 30-50%.


Step
18
 irenethompson80
irenethompson80Member since:
Feb 2012
Great! Now you have a nice and shiny folded logo or badge sticker that looks like it has been stuck in cardboard (or whatever material background you placed. Congratulations!


Step
19
 irenethompson80
irenethompson80Member since:
Feb 2012
Hope you enjoy the tutorial! Swing by PrintPlace Tutorials to find more of this.