Text Effects Tutorial: ECO Themed Dreamlike 3D Text Effect
27
Apr'12
Member since:
Feb 2012
Step
01
Member since:
Feb 2012
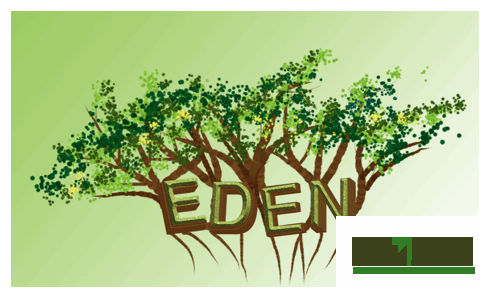
We are going to show you here how to make a very creative kind of dreamlike and “Eco” styled 3D text. We will be using a combination of Adobe Illustrator and Adobe Photoshop to achieve this.
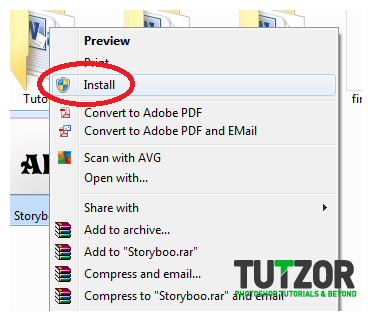
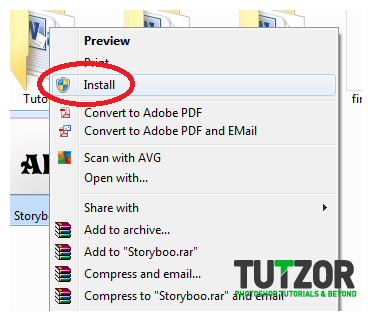
Do not worry though as this effect is completely scalable to all those different sizes. So follow these steps carefully and you should be delighted to discover that you yourself can be creative and artistic with your eco themed dreamlike 3D font effects. Of course, we will start with the text as it is the easiest to render. Try to first search for a good font style over the Internet. It will all depend on your theme of course. However, it is recommended that you use a serif style text (with “tails and intricate effects”) that is also quite thick. Once you have chosen the right font style, install it to your system.
Do not worry though as this effect is completely scalable to all those different sizes. So follow these steps carefully and you should be delighted to discover that you yourself can be creative and artistic with your eco themed dreamlike 3D font effects. Of course, we will start with the text as it is the easiest to render. Try to first search for a good font style over the Internet. It will all depend on your theme of course. However, it is recommended that you use a serif style text (with “tails and intricate effects”) that is also quite thick. Once you have chosen the right font style, install it to your system.

Step
02
Member since:
Feb 2012
Now, open up Adobe Illustrator and create a new document. Type up your text using the Text tool (shortcut T). Color it the way you want for your theme. Here we will be using a dark brown color for now. If you are planning to create your text with different angles and positions, it would be best to type them one letter at a time. In this example, we just typed in the first letter.


Step
03
Member since:
Feb 2012
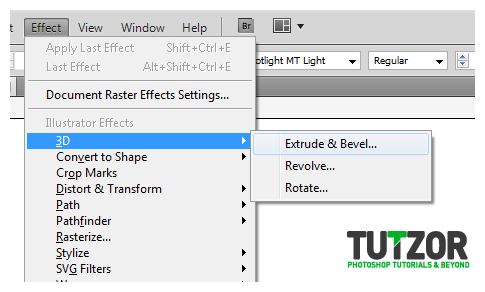
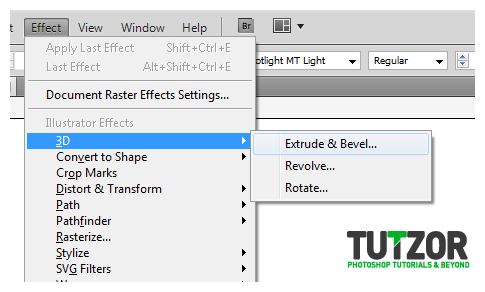
Next, we add the 3D effect to the text. With the text selected, go to Effects -> 3D -> Extrude and Bevel.


Step
04
Member since:
Feb 2012
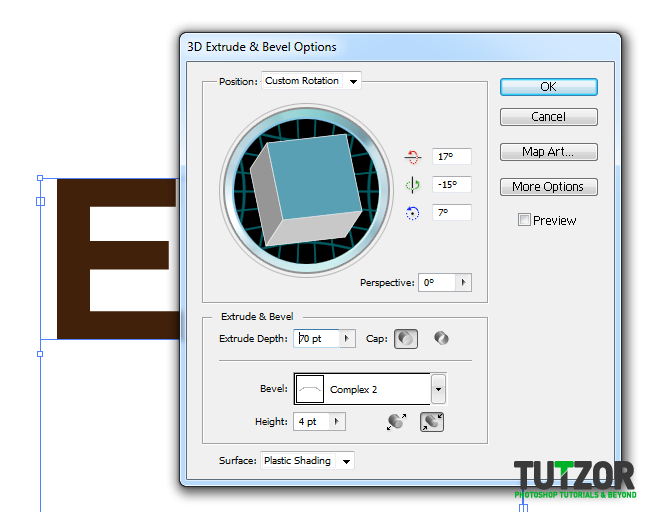
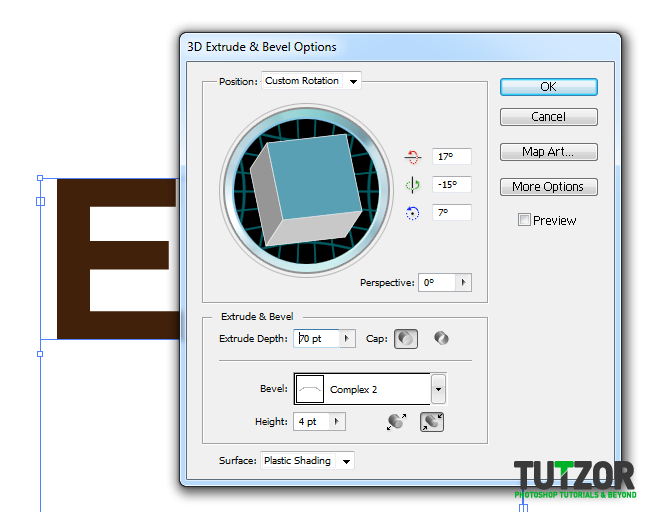
In the window that opens, adjust the angle to where you want your text to face. Using the cube is recommended here as you can drag it to see exactly where the text will be facing. Take note that the blue side of the cube is where the front of your text will be. Also add a 70pt. Extrude depth, and set the Bevel to “Complex 2” with a height of 4pt. Make sure that in the advanced settings, Plastic shading is the surface mode. Once done, you will get something like this:


Step
05
Member since:
Feb 2012
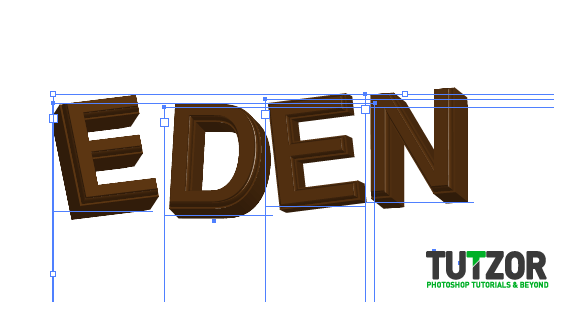
Great! Now just repeat the process for all the letters of your headline/title.


Step
06
Member since:
Feb 2012
Once done, be sure to check carefully your text. Once we move to Photoshop, it is better to be all set with your letters.
Step
07
Member since:
Feb 2012
Now we will be moving on to Photoshop. Open Photoshop whilst Illustrator is open. Copy and then paste each individual letter from one software to the other. It is best to use the shortcut CTRL+C (copy) and CTRL+V (paste) to make the process easier.


Step
08
Member since:
Feb 2012
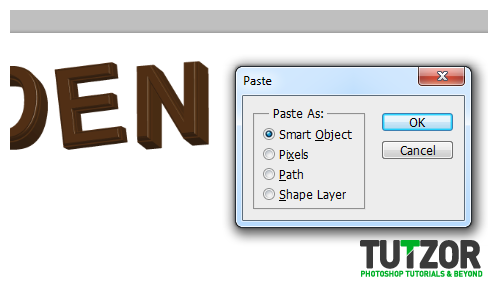
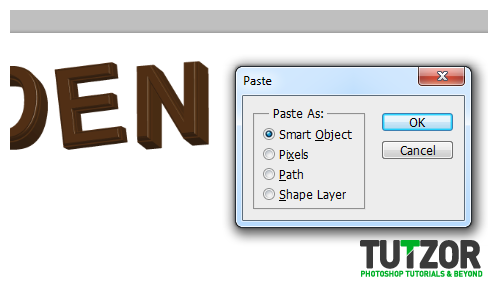
When they get pasted choose the “smart object” option when Photoshop asks how it should import your letters.


Step
09
Member since:
Feb 2012
Once done pasting, position your text appropriately in your Photoshop canvass. Add the appropriate background that you like. Adjust sizing accordingly if you are designing for brochure printing, booklet printing or designing for big media like for banners.


Step
10
Member since:
Feb 2012
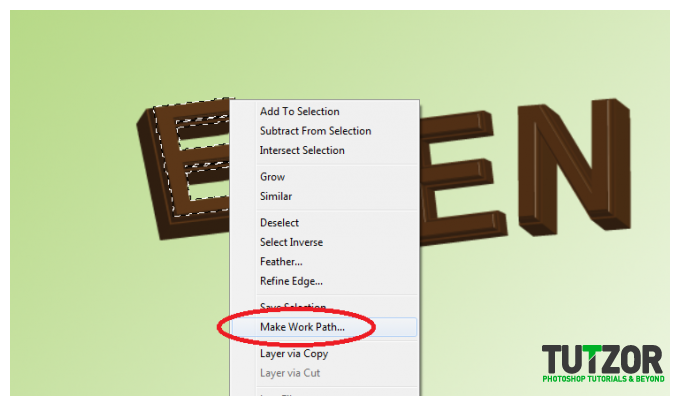
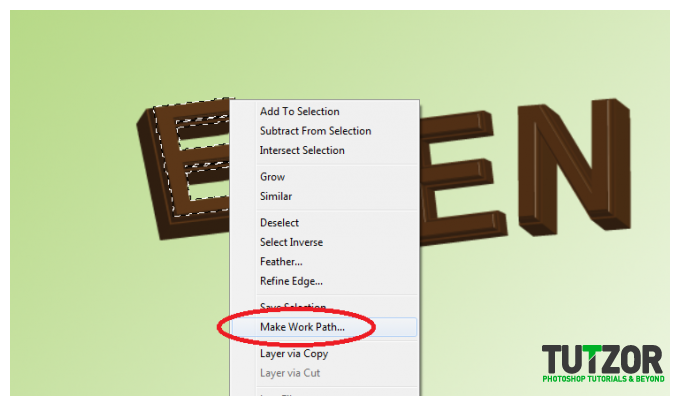
Good, now we will edit the letters in Photoshop. Use the Magic Want tool to select the letter’s front face. Right click on the selected area and click on the option to “Make worth path...”.


Step
11
Member since:
Feb 2012
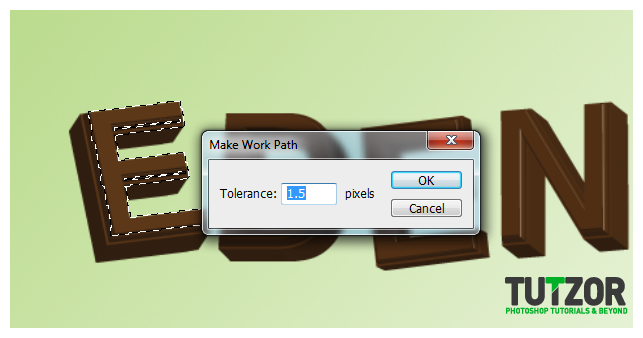
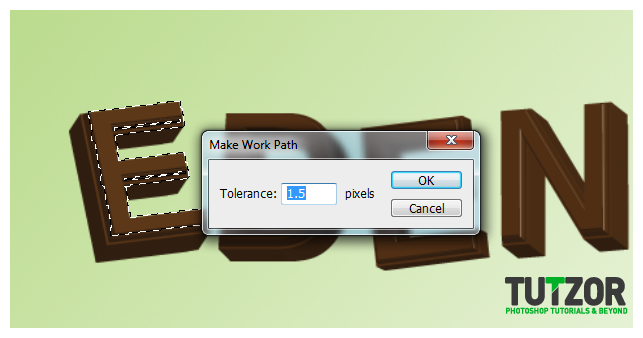
In the window that opens, select 1,5 as the tolerance value.


Step
12
Member since:
Feb 2012
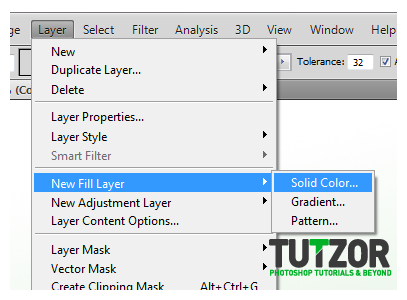
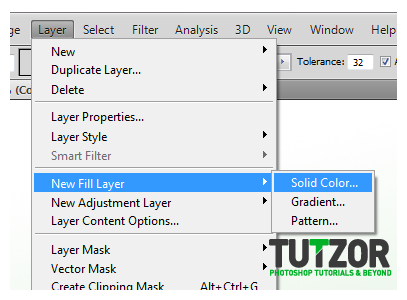
Fill the work path with a color white by selecting Layer -> New Fill Layer. This should turn the path into a layer.


Step
13
Member since:
Feb 2012
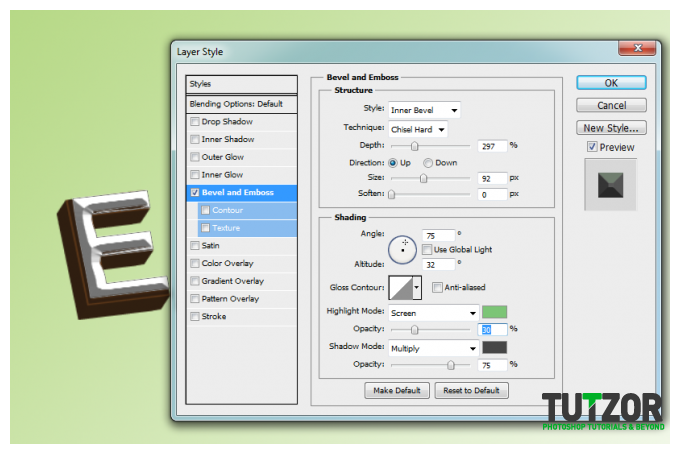
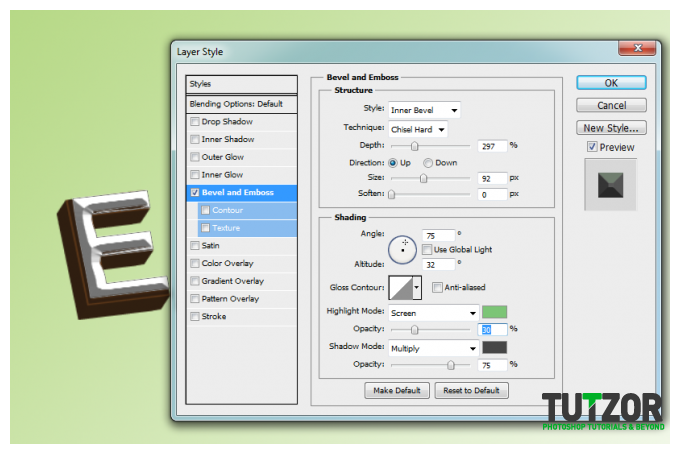
Now right click on this shape and select Blending options. Check the “Bevel and Emboss” checkbox. Use these values for the settings:
a. Technique: Chisel hard
b. Depth: 297%
c. Size: 92px
d. Soften: 0
e. Angle: 75 degrees
f. Altitude 32 degrees
g. Highlight Mode: Screen, olive green color, Opacity 30%
h. Shadow Mode: Multiply, grey color, Opacity 75%
a. Technique: Chisel hard
b. Depth: 297%
c. Size: 92px
d. Soften: 0
e. Angle: 75 degrees
f. Altitude 32 degrees
g. Highlight Mode: Screen, olive green color, Opacity 30%
h. Shadow Mode: Multiply, grey color, Opacity 75%

Step
14
Member since:
Feb 2012
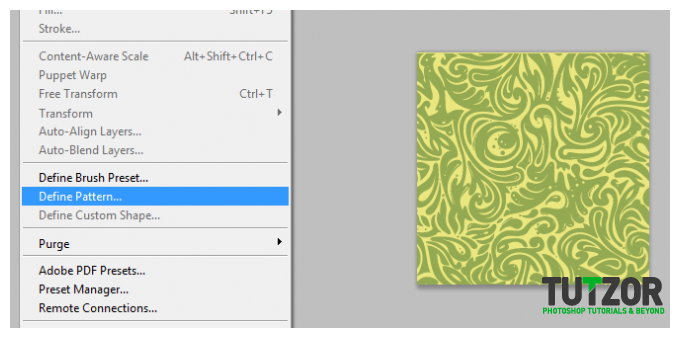
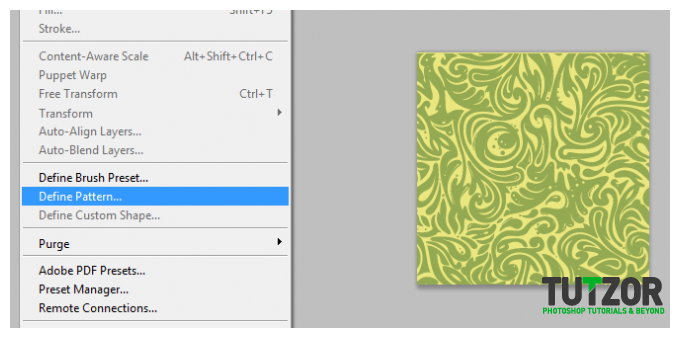
In this example, we are going to use a pattern for the front face of the text. There are built in patterns in Photoshop, but there are a lot more creative ones on the Internet. For this example, we are going to use a pattern based from free vector Seamless Swirls. However, just use any image or pattern that you can get and import it to Photoshop by opening it there ad going to Edit -> Define Pattern.


Step
15
Member since:
Feb 2012
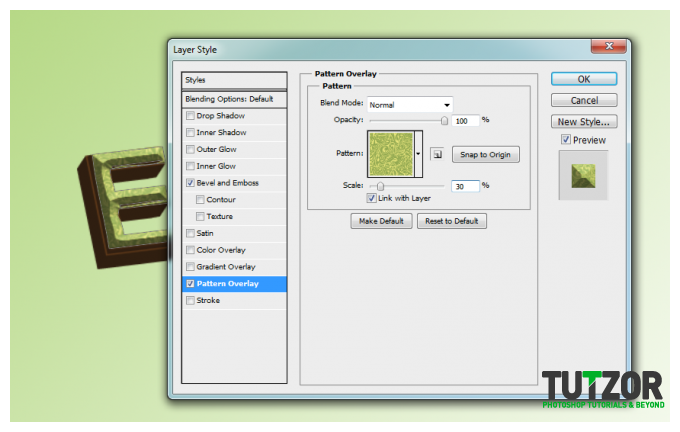
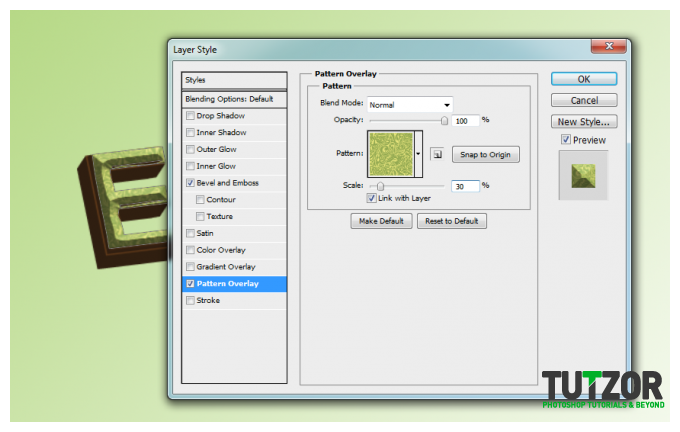
Once your pattern is done, simply go back to the blending options window and select, pattern overlay. In the pattern choices use the one we just got earlier.


Step
16
Member since:
Feb 2012
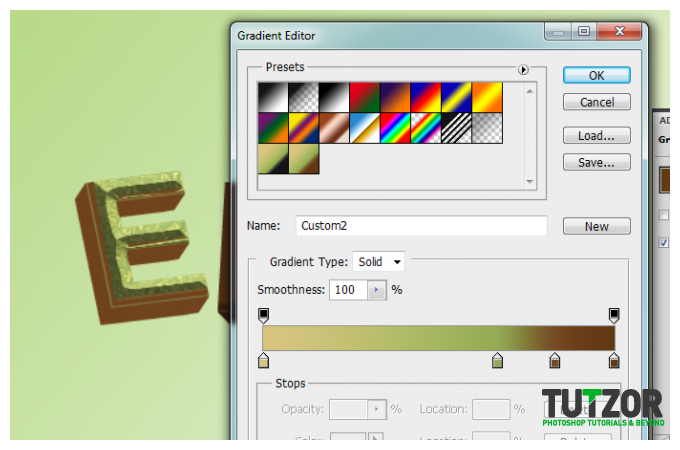
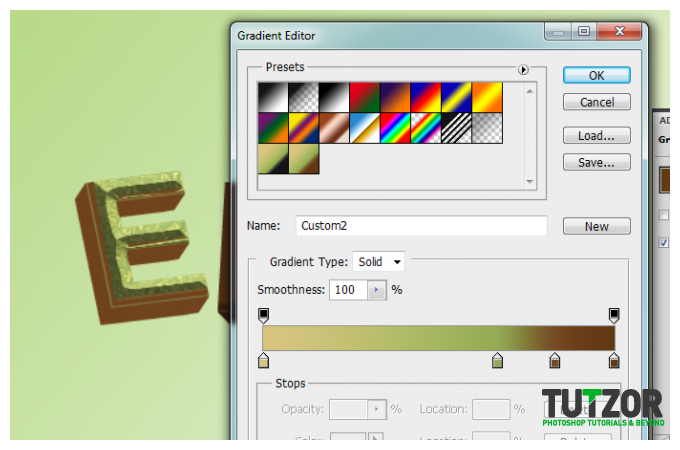
Finally, make a new adjustment layer for this layer with the pattern. With the layer selected, go to Layers -> New Adjustment layer -> Gradient Map. Just adjust your gradient colors as you see fit. For our example we are using a 4 color combination gradient.


Step
17
Member since:
Feb 2012
Duplicate the layer style and the adjustment layer for all the other letters.


Step
18
Member since:
Feb 2012
Great! Now you have a good looking styled text. Now we will draw the trees, roots and leaves.
Step
19
Member since:
Feb 2012
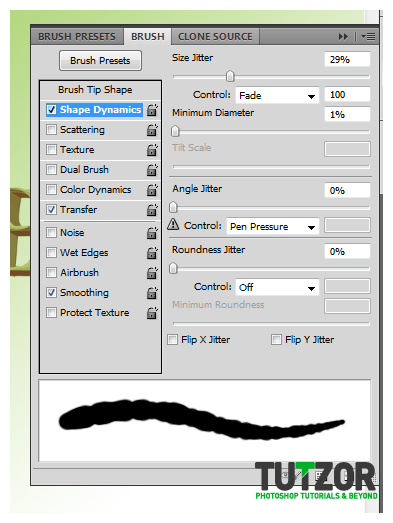
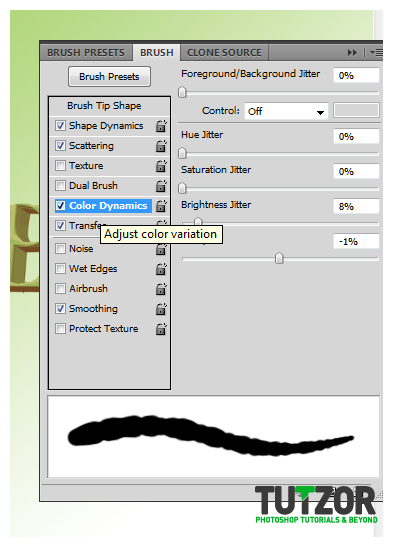
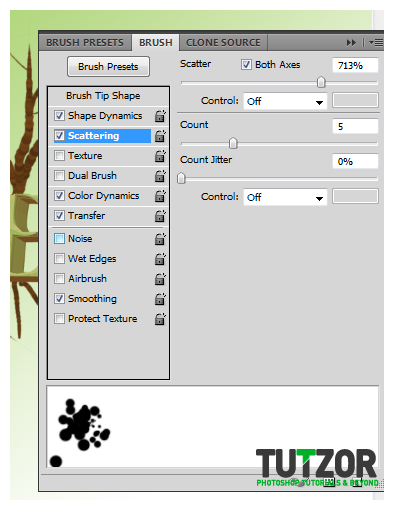
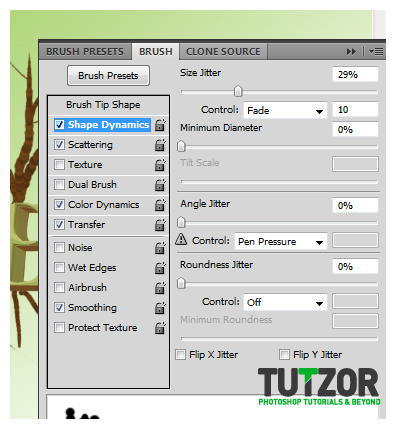
First we will create the brush. Select a brush using the brush tool (Shortcut B) and then adjust the Brush tip shape settings as follows:




Step
20
Member since:
Feb 2012
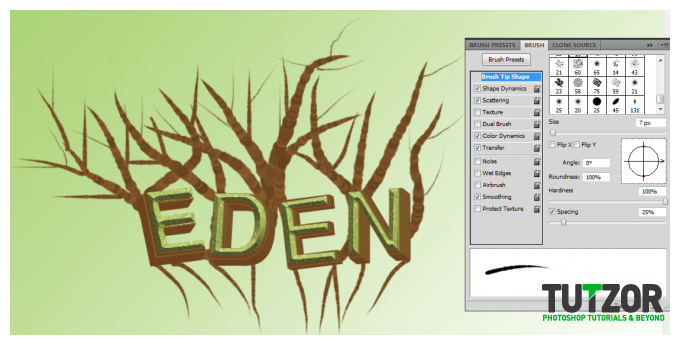
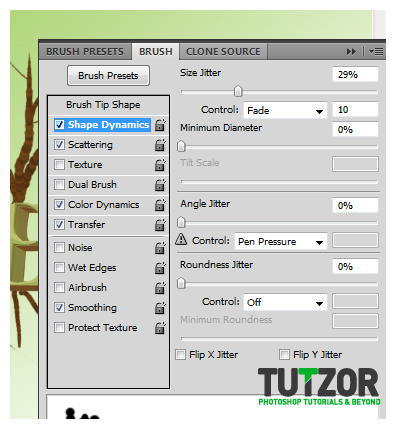
Next, paint the tree trunks and tree branches as you see fit. Adjust the width of the brush as necessary while painting these elements. Also, try and change the fade value in the shape dynamics option for your brush. This will help fade your brush a bit depending on the amount of it used in the adjacent field.


Step
21
Member since:
Feb 2012
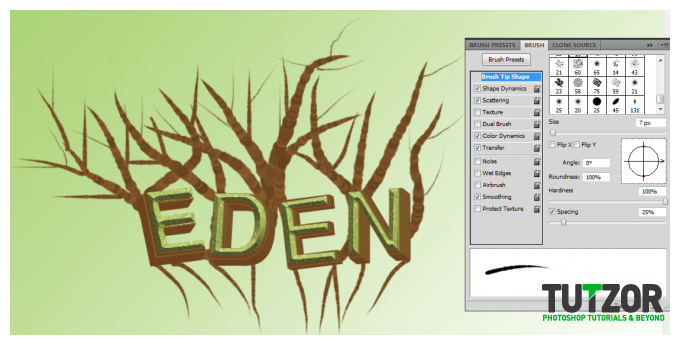
Just paint out all your tree trunks, branches and even the roots.
Step
22
Member since:
Feb 2012
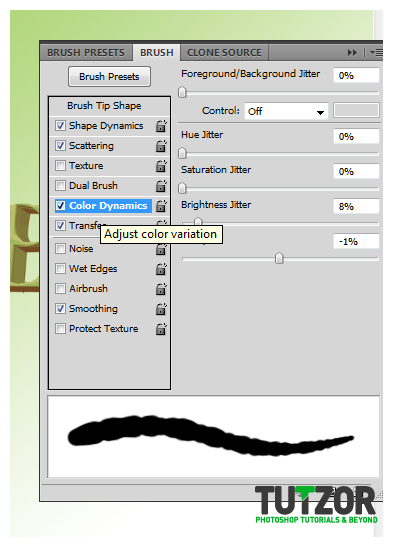
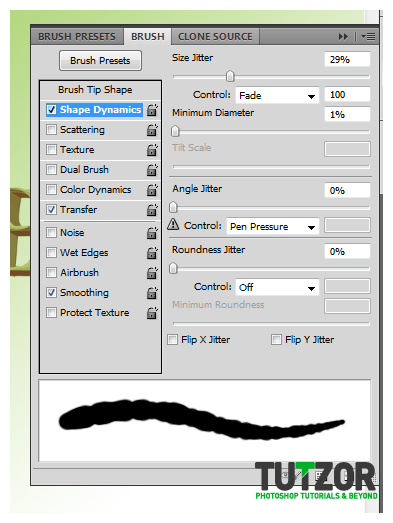
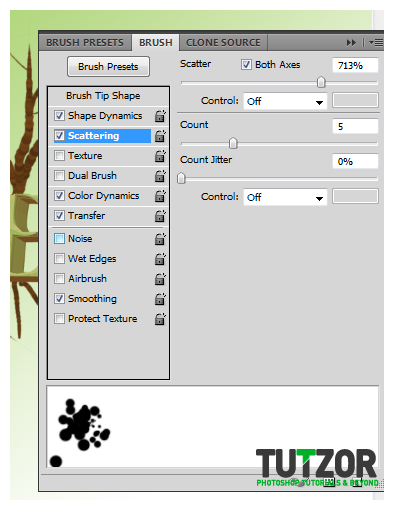
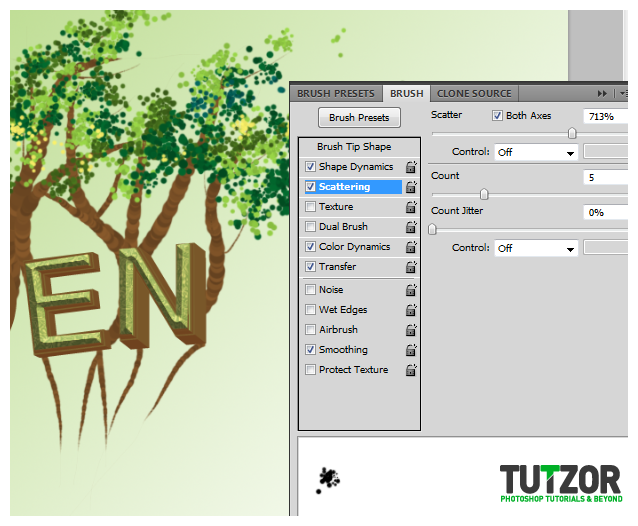
Next, we will create a brush for the three leaves. With the brush tool selected, adjust the brush settings as follows.




Step
23
Member since:
Feb 2012
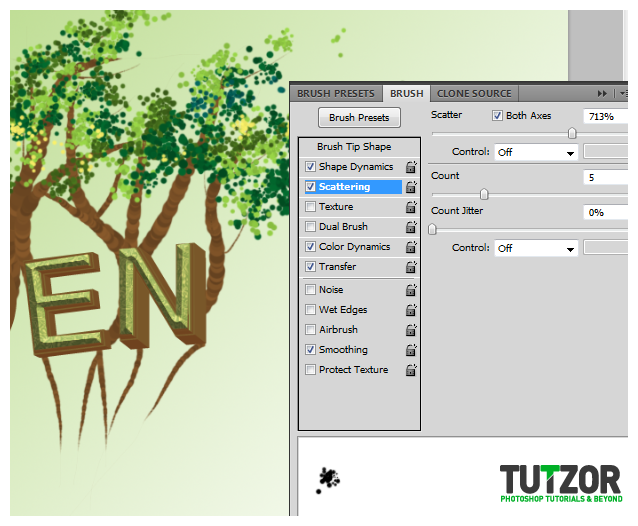
Now, paint your leaves onto the tree branches. Do this in layers of lighter to darker colors to make them look more natural. Remember to adjust the size of the brush as well to add real variety to your design.


Step
24
Member since:
Feb 2012
Great! As you can see, you now have a very ECO themed style 3D text. Congratulations!